
모바일, 태블릿, pc 반응형 인스타그램 클론코딩
더코딩클럽
이 강의를 통해 수강생은 HTML, CSS, JS로 인스타그램과 비슷한 웹서비스를 만들 수있습니다. ( 프론트만 구현했습니다! 백엔드 서버 구축은 차후 강의 촬영 예정입니다.)
초급
HTML/CSS, JavaScript, 클론코딩

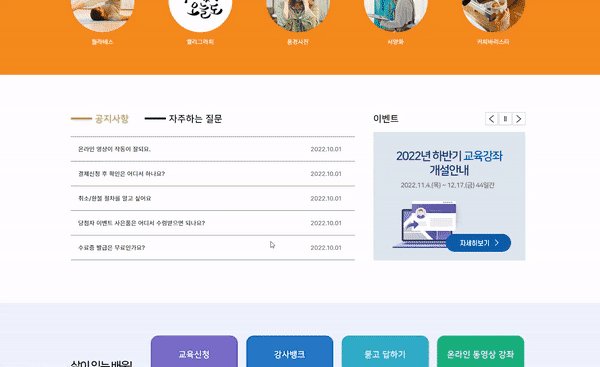
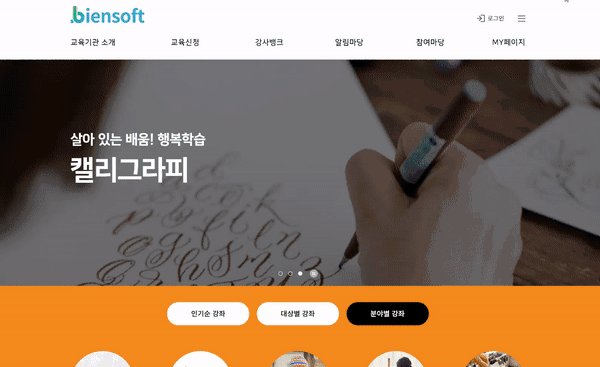
웹사이트 메인 화면 퍼블리싱
실무에서 바로 활용 가능한 기술 및 팁!
프로젝트 노하우를 통한 다양한 간접 경험!
실무 경험 빠방한! 퍼블리셔의
현장 꿀팁과 노하우가 내 거 ❤️
웹사이트의 메인화면에서 사용빈도가 높은 스크립트 UI를 배워봅니다. GNB, 배너 슬라이더, 탭, 박스를 열고닫는 스크립트 등 다양한 것을 만들어볼 수 있답니다. 비교적 간단해보이지만 차근차근 배워보면 추후에는 복잡한 UI를 퍼블리시하는데 도움이 되실거에요!
1. 영역별로 어떻게 코딩을 할지 디자인 완성본을 보고 설명하면
2. 들은 강의의 내용대로 코딩을 해본 후
3. 제가 설명한 코딩의 내용과 같은지 비교하면서 들어보세요!
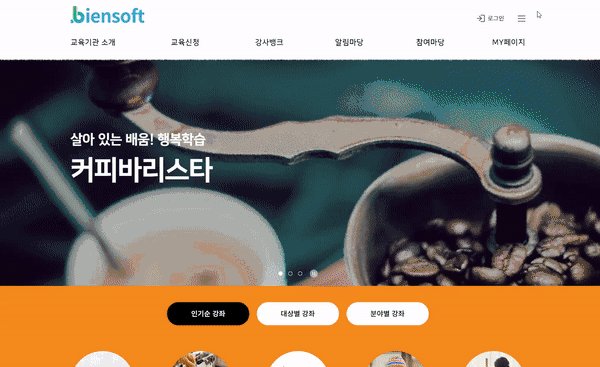
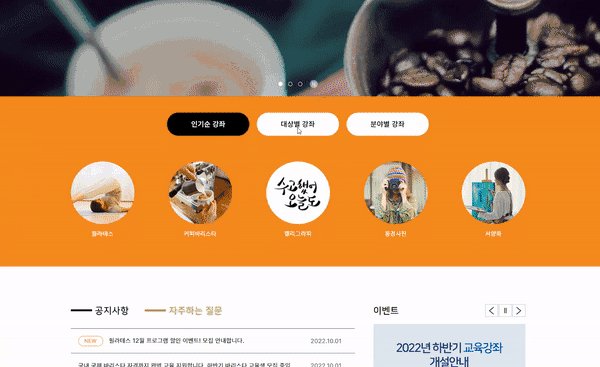
 웹사이트 메인화면을 똑같이 그대로 코딩해봐요!
웹사이트 메인화면을 똑같이 그대로 코딩해봐요!안녕하세요, 러빙코드입니다.
저는 처음 웹에 뛰어들었을 때 코딩 기술을 익히는 것보다 생소한 컴퓨터 용어를 서칭하는데 더 많은 시간을 썼던 기억이 있어요.
퍼블리셔는 디자이너와 개발자 간의 소통의 다리 역할을 하게 되는데요. 소통을 위해선 서로 간의 언어를 이해하고 재해석하는 게 중요합니다. 15년의 연차가 쌓이면서 자연스럽게 그 방법을 알게 되었고요. 저 같은 문과생이 퍼블리셔에 도전하며 겪은 경험과 노하우로 강의를 만든다면 맨땅에 헤딩하려는 분들이 조금은 덜 아프지 않을까 생각했습니다.
퍼블리셔는 다른 직군보다 진입장벽이 낮지만, 졸업까지 가는 길은 험난합니다.
하지만 기술은 열심히 하면 늘어요. 현란한 테크닉 또한 필요할 때마다 레퍼런스를 찾아서 이용해도 돼요.
중요한 건 기본에 충실해야 한다는 거죠. 기본만 알면 신기술도 쉽게 배울 수 있어요.
제가 15년 이상 현장에서 퍼블리싱하며 절대 잊지 않는 원칙이에요. 그럼 저와 시작해볼까요?

나만의 포트폴리오를
준비하는 취준생

회사에 나 혼자 달랑!
사수가 필요하신 분

독학한 퍼블리싱을
upgrade하고 싶은 분

퍼블리싱에 대한
이해도를 쌓고싶은 분
문과생이 가르쳐주는 퍼블리싱 강의는 앞으로 쭉~ 이어집니다!

1) 문과생이 가르쳐주는 퍼블리싱- 초급

2) 문과생이 가르쳐주는 퍼블리싱- 중급 현재 강의

3) 문과생이 가르쳐주는 퍼블리싱- 고급 오픈 예정
학습 대상은
누구일까요?
초급 과정 마스터 후 나만의 포트폴리오를 준비하는 취준생!
회사에 신입으로 취업했더니 나 혼자 달랑! 사수가 필요하신 분!
혼자 독학한 퍼블리싱을 검증하고 업그레이드 하고 싶은 분~
웹사이트 퍼블리싱 제작 과정에 대한 이해도가 필요하신 분!
선수 지식,
필요할까요?
문과생이 가르쳐 주는 퍼블리싱 - 초급
3년은 웹디자이너이자 플래셔로 15년은 웹 퍼블리싱과 프론트앤드 개발로 밥 먹고 사는 퍼블리셔입니다.
18년이상 it에 몸담으며
웬만한 대기업 프로젝트 경험은 다 해본 듯 하며...
최근 활동은
한화생명, BC카드, 한전, 삼성, 수협, 두산, 넥슨, 파고다, sk등 다수 프로젝트 참여!
현 팀을 운영하며 프리랜서로 활동 중!
* 퍼블리셔는 다양한 경험 만이 길게 오래갈 수 있는 경쟁력이 됩니다^^
전체
26개 ∙ (4시간 20분)
해당 강의에서 제공:
1. 오리엔테이션
02:59
2. 코딩가이드
08:47
3. 태그 리셋 및 공통 css 셋팅
11:17
4. 상단 공통 영역 설계
10:06
5. 메인배너 설계
08:59
6. 강좌 텝 영역 설계
14:05
7. 게시판 영역 설계
13:48
8. 바로가기 영역 설계
06:03
9. 하단 공통 영역 설계
09:06
전체
5개
4.8
5개의 수강평
수강평 4
∙
평균 평점 5.0
5
메인 페이지에서 많이 사용되는 기술들을 쉽게 설명해 주셔서 좋았습니다. 제이쿼리가 노베이스면 어려울 수 있으니 선행학습 먼저 하시고 수업 들으시면 더 좋을 것 같아요 :)
질문들을 해주셔서 기억에 남았는데.. 끝까지 완강해주셔서 너무 감사해요. 말씀처럼 스크립트 부분을 선행학습 해 오시면 도움이 많이 되겠네요~ 실제 실무에서 스크립트 때문에 많이 들 어려워 하셔서 실무에 자주 사용되는 스크립트 소스들을 일부러 강의에 넣어둔 이유도 있어요. 실무에 우선 가져다 쓰시라고요. 실무에서도 제 소스들이 도움이 많이 되었으면 해요~
수강평 1
∙
평균 평점 4.0
4
다 좋은데.. html,css등등 작성하면서 실시간으로 어떻게 결과물이 나오는지 모르겠네요 그냥 한화면에서만 계속 작성만하니까 내가 하고있는게 맞는건지모르겠고,, 다른 분들 보면 듀얼화면으로 실시간으로 html,css작성하는 결과물이 옆으로 나와서 이렇게 이루어지는구나라고 나오는게 알겠지만, 이거는 그냥 계속 코딩만 하고 어떻게 프로세싱이 되는지 모르니까 모르겠네요.. 죄송하지만 강의 2개까지듣고 끕니다.. 다른사람들은 어떻게생각하는지 모르겠지만 저의 공부 스타일은 아닌거같아요 그래도 강의 만드시느라 고생하셨습니다.
강의에 어려움이 있으셨다니T.T;;. 계속 들으시면 실무팁들이나 실제 실무에서 일어날 수 있는 실수에 대해 은연중에 학습할 수 있는 구조로 강의를 만들었는데 도움이 못 되드려 제 마음도 안 좋아요~ 부디 도움이 되는 강의를 만나셨으면 하는 바램이에요~
같은 분야의 다른 강의를 만나보세요!