-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
안녕하세요! 강의 Chat App - Part 1 회원가입 부분에서 firebase 관련 에러가 납니다.
23.02.07 21:37 작성 23.02.07 22:05 수정 조회수 503
0

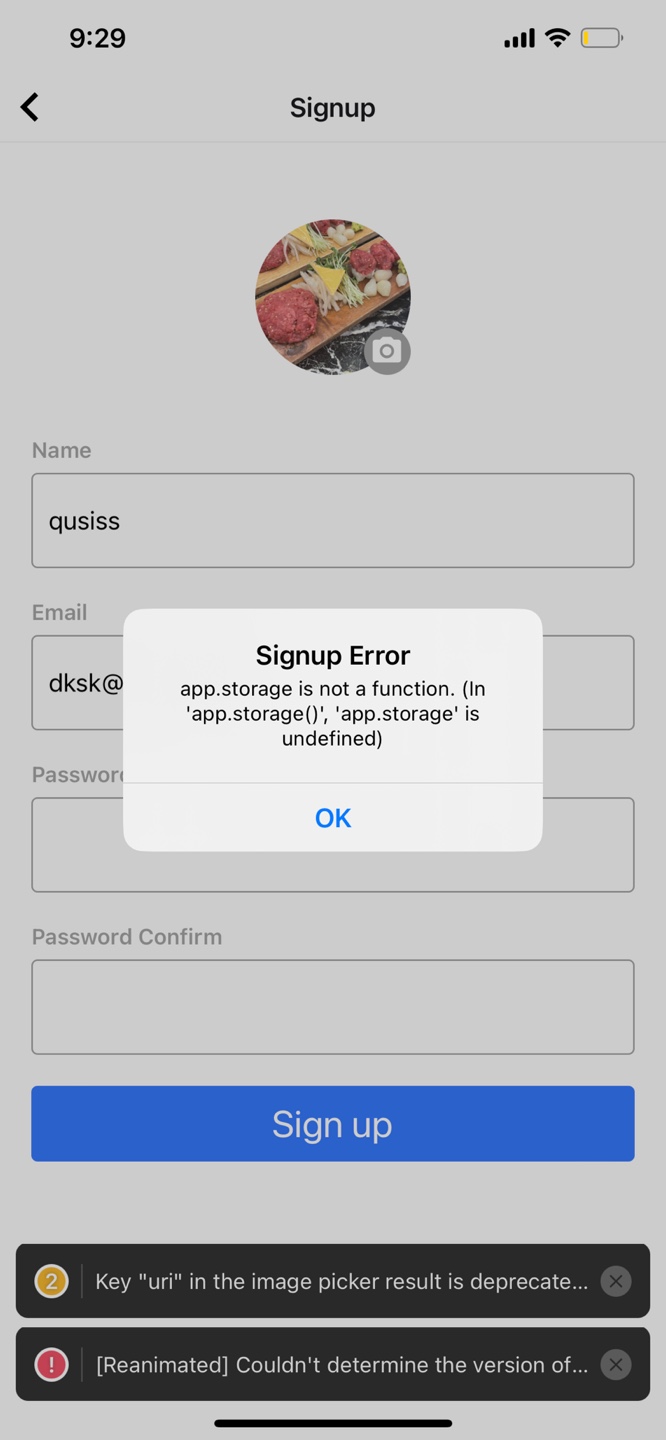
app.storage가 정의되어있지 않다고 뜨면서 Sign up이 되지 않습니다.
처음에 Firebase 버전이 안맞아서 계속 에러가 떠서 게시판에 검색 한 후에 강사님이 올려주신 코드를 참고하여 강의 코드와는 약간 다르게 수정하였는데, 그것때문인지는 몰라도 계속 같은 에러가 발생합니다.
<2023.02.07 22:05 수정>
const ref = app.storage().ref(`/profile/${user.uid}/photo/png`);위 부분에 오타가 있어서
const ref = app.storage().ref(`/profile/${user.uid}/photo.png`);이렇게 수정하였는데도 똑같이 오류가 납니다.
아래는 깃헙 주소입니다.
https://github.com/frica12/React-native/tree/main/rn-chat
아래는 firebase.js 코드입니다.
import { initializeApp } from "firebase/app";
import {
getAuth,
signInWithEmailAndPassword,
createUserWithEmailAndPassword,
} from "firebase/auth";
import config from "../firebase.json";
const app = initializeApp(config);
const auth = getAuth(app);
export const signin = async ({ email, password }) => {
const { user } = await signInWithEmailAndPassword(auth, email, password);
return user;
};
const uploadImage = async (uri) => {
if (uri.startsWith("https")) {
return uri;
}
const blob = await new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.onload = function () {
resolve(xhr.response);
};
xhr.onerror = function () {
reject(new TypeError("Network request failed"));
};
xhr.responseType = "blob";
xhr.open("GET", uri, true);
xhr.send(null);
});
const user = auth.currentUser;
const ref = app.storage().ref(`/profile/${user.uid}/photo/png`);
const snapshot = await ref.put(blob, { contentType: "image/png" });
blob.close();
return await snapshot.ref.getDownloadURL();
};
export const signup = async ({ name, email, password, photo }) => {
const { user } = await createUserWithEmailAndPassword(auth, email, password);
const photoURL = await uploadImage(photo);
await user.updateProfile({ displayName: name, photoURL });
};
답변을 작성해보세요.
1

김범준
지식공유자2023.02.08
안녕하세요,
firebase 9 버전을 사용중이시네요.
강의는 firebase 8 버전으로 촬영되어 9버전과 사용방법에 차이가 있습니다.
9버전으로 진행하신다면, 아래 링크에서 코드를 확인하시기 바랍니다.
https://github.com/Alchemist85K/inflearn-react-native
현재 발생한 에러는 uploadImage 함수 안에 있는 storage 관련 코드에 문제가 있습니다.
(코드 기준 37 line)
아래 링크를 참고해서 uploadImage 함수를 수정하시기 바랍니다.
https://github.com/Alchemist85K/inflearn-react-native/blob/main/rn-chat/src/firebase.js
주의할 점은 app.storage가 아니라 storage관련된 함수를 따로 import 해줘야 합니다.
조금 더 자세한 내용은 firebase 공식 문서를 확인하시기 바랍니다.
https://firebase.google.com/docs/reference/js/storage
감사합니다.



답변 1