-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
끝말잇기 $word.textContent 제대로 썼는데 제시어로 단어가 안 넘어가요ㅠ
23.02.04 21:25 작성 조회수 450
0


안녕하세요, 강사님!
강의 열심히 잘 듣고 있습니다!ㅎㅎ
끝말잇기 게임으로 처음 뭔가 따라서 만들어보고 있는데,
강의에서 말씀하시는대로
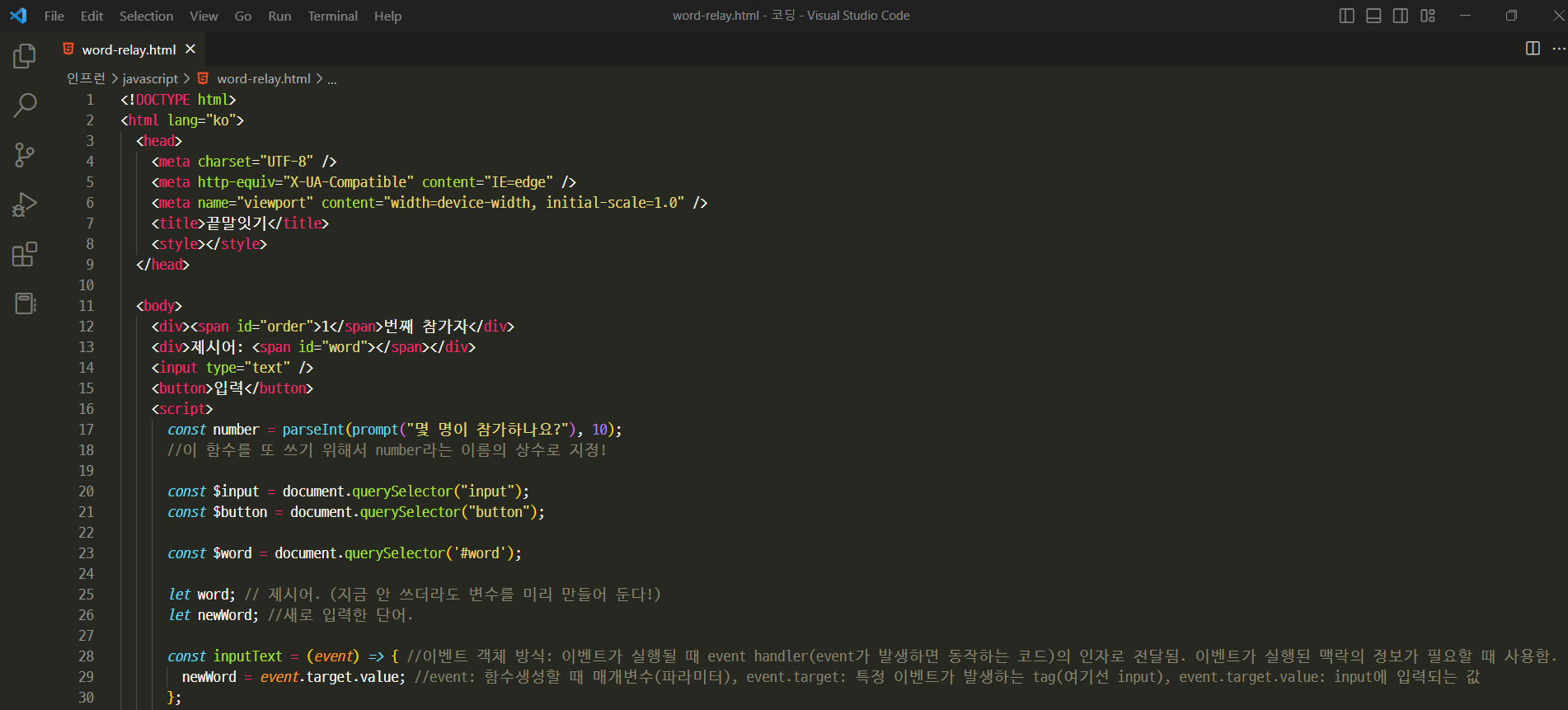
아래처럼 썼는데, input에 쓴 단어가 제시어 옆에 나타나지도 않고, 버튼이 영 안 먹히는 것 같습니다.
콘솔창 켜봐도 아무 에러 메시지 뜨는 것도 없고,
혹시나 다른 질문 글에서처럼 오타 생긴 건 아닌지 보고 또 봐도 이상 없는데..
어떤 부분이 문제인지 모르겠습니다ㅠㅠ
어디서 문제가 생긴 건지 봐주실 수 있나요?
감사합니다!ㅠㅠㅠ
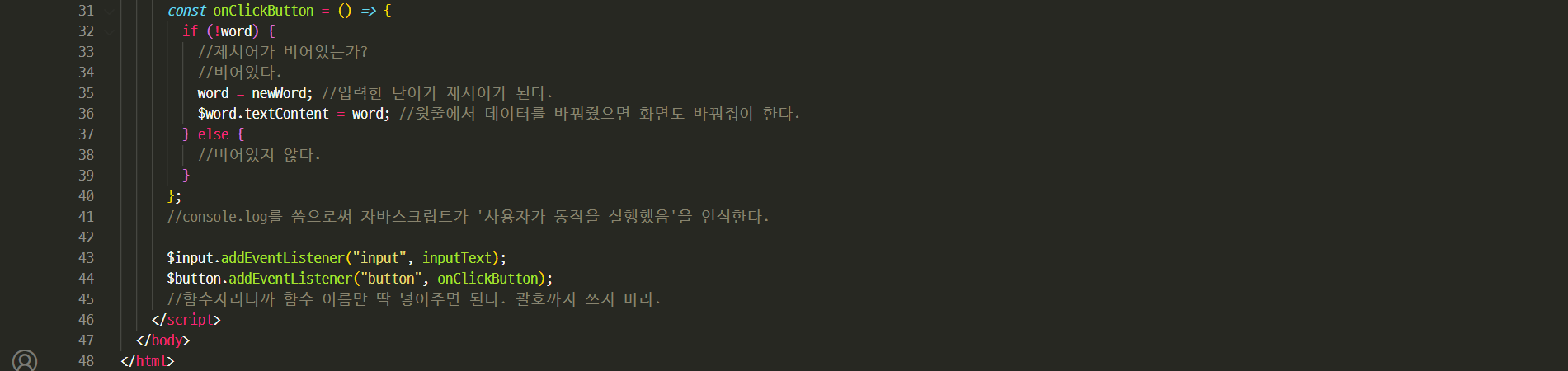
//<script>에서 제시어와 새로 입력한 단어 관련 코드만 발췌.
const $word = document.querySelector('#word');
let word; //제시어
let newWord; //새로 입력한 단어
const onClickButton = () => {
if (!word) { // 제시어가 비어있는가?
//비어있다면
word = newWord; //입력한 단어가 제시어가 된다.
$word.textContent = word; //제시어 옆에 단어가 나타나도록 화면 바꿈.
} else {
// 제시어가 비어있지 않다.
}
}답변을 작성해보세요.





답변 1