-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
getStaticProps.tsx 에서 getStaticProps함수 질문
23.01.25 11:32 작성 조회수 487
4
안녕하세요!
getStaticProps.tsx 에서 데이터 모킹에 사용하는 getStaticProps함수에서 질문입니다.
getStaticProps함수에서 return 하는 props 값과 위에 있는 Example 함수가 어떻게 연결이 되는지 궁금합니다.
export 가 그 기능을 하는거 같은데(export를 지우니 연동이 안되는거 같아서...) import 문도 따로 없는데 이게 어떻게 가능한가요 ???
답변을 작성해보세요.
2

박용주
지식공유자2023.01.25
두번째 질문 감사드립니다ㅎㅎ
먼저 Next.js 공식문서 상에서 답을 찾자면
https://nextjs.org/docs/basic-features/data-fetching/get-static-props
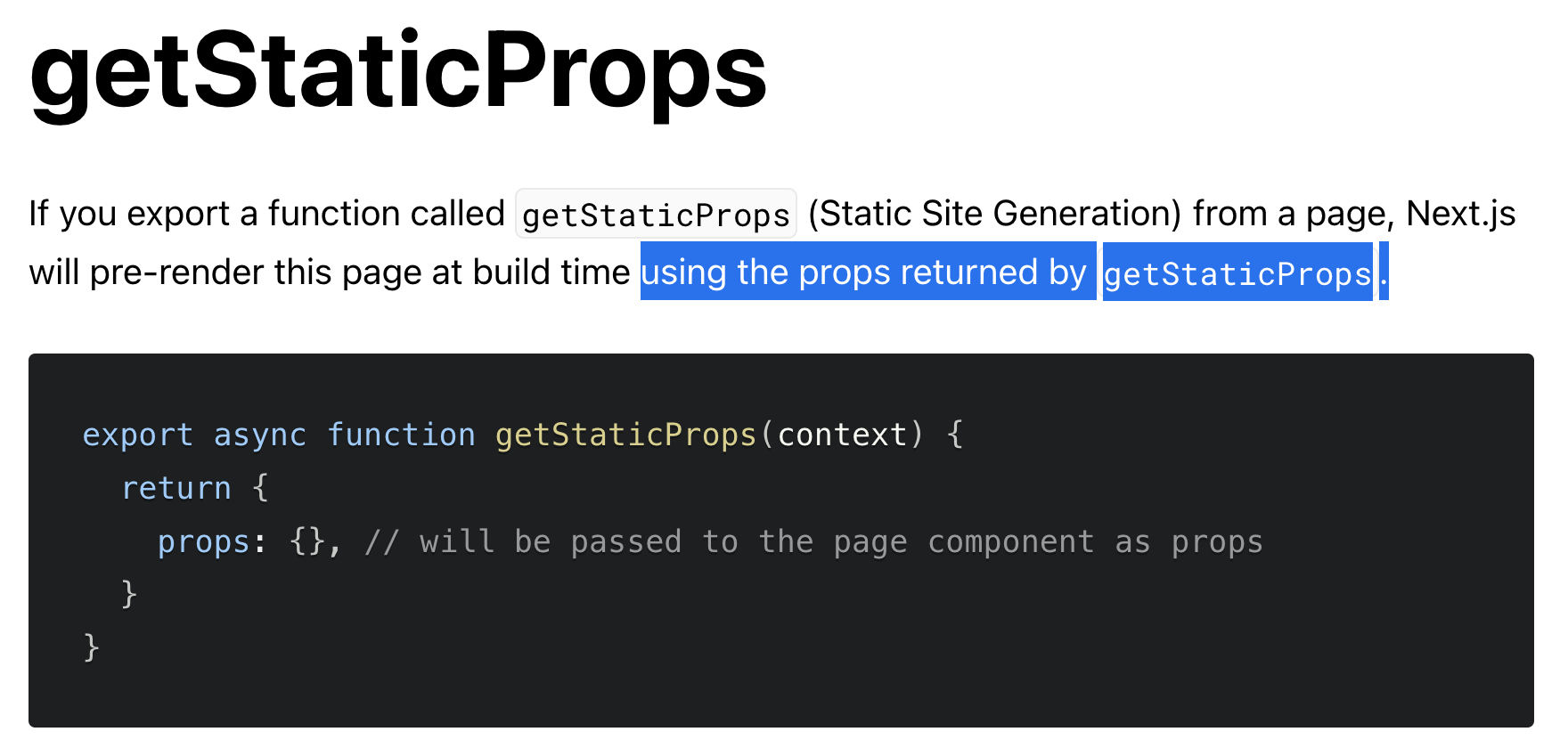
 getStaticProps 공식 문서 가장 윗부분 가이드를 참고하면 됩니다.
getStaticProps 공식 문서 가장 윗부분 가이드를 참고하면 됩니다.
Next.js는 기본적으로 'React Framework' 이기 때문에 복잡한 내부 로직은 감추고, 개발자가 쉽게 사용할 수 있는 API만 제공해줍니다. 문서상에서 getStaticProps 함수를 'export'하면 그 props를 이용해 해당 'page'를 pre-render 한다고 적혀있습니다.
위의 내용만으로도 Next.js를 사용하는데 문제가 없지만, 오픈 소스로 공개된 Next.js 코드를 추가로 살펴보았습니다.
https://github.com/vercel/next.js
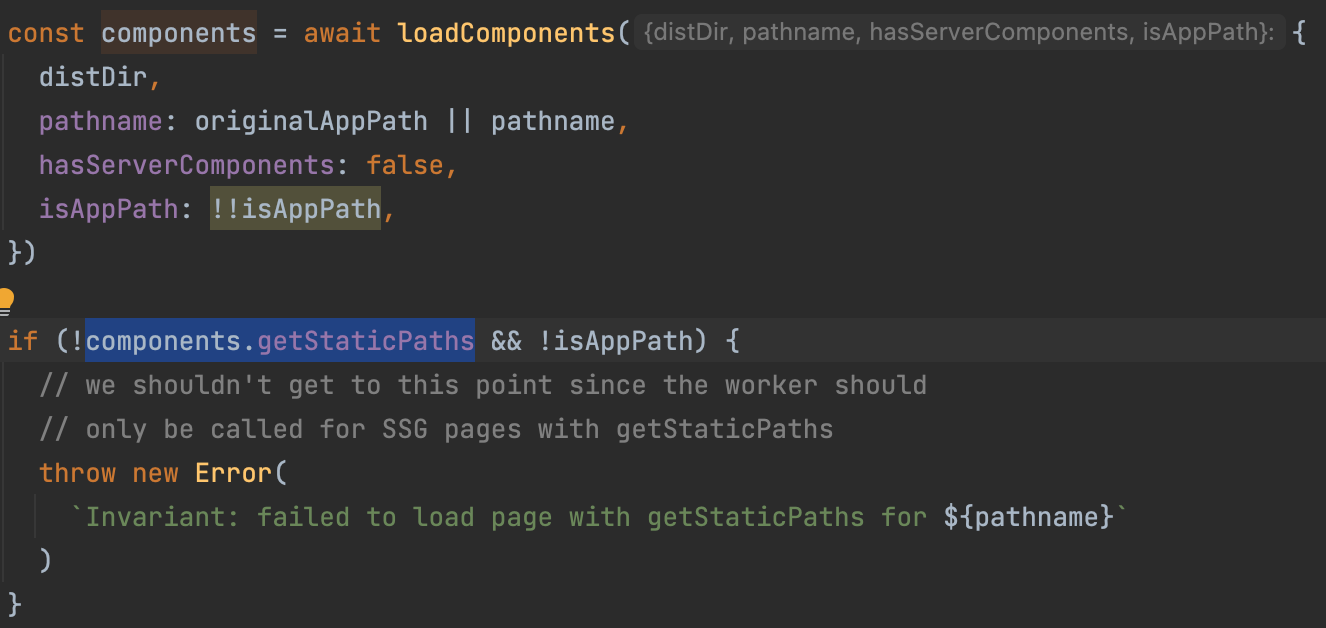
소스 코드 중 'packages/next/src/server/dev/static-paths-worker.ts', 'packages/next/src/server/render.ts' 와 같이, 'src/server' 폴더 하위에 있는 몇몇 파일에서 'getStaticProps'를 검색해보면, 위의 사진처럼 getStaticProps를 사용하는 코드를 여러 개 발견할 수 있습니다.
위의 사진처럼 getStaticProps를 사용하는 코드를 여러 개 발견할 수 있습니다.Next.js에서 Page에 해당하는 파일을 불러온 뒤 그 파일에 있는 getStaticProps, getStaticPaths, getServerSideProps 등의 함수를 이용하여 페이지를 렌더링한다는 것을 유추해볼 수 있습니다.
=> 즉 Next.js 소스 코드에 있는 다양한 core 파일들에서, page 파일 내에 있는 getStaticProps 함수에 접근할 수 있어야하기 때문에 export를 사용해야합니다. (export를 빼면 page 파일 안에서만 접근할 수 있는, 단순히 getStaticProps라는 이름을 가진 함수에 불과해짐.)
질문에 답변이 되었으면 좋겠네요..! 감사합니다 :)





답변 1