-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
배포후 에러
23.01.09 13:05 작성 조회수 486
0
{ "extends": ["next"]}선생님 안녕하세요
.eslintrc.json 변경후 배포하니 잘되었습니다.
그런데 커뮤니티 사진 변경시 오류가나서
"message": "Parsing error: Cannot find module 'next/babel'\nRequire stack:\n- C:\\Users\\DELL\\Desktop\\reddit-clone-app\\client\\node_modules\\next\\dist\\compiled\\babel\\bundle.js\n- C:\\Users\\DELL\\Desktop\\reddit-clone-app\\client\\node_modules\\next\\dist\\compiled\\babel\\eslint-parser.js\n- C:\\Users\\DELL\\Desktop\\reddit-clone-app\\client\\node_modules\\eslint-config-next\\parser.js\n- C:\\Users\\DELL\\Desktop\\reddit-clone-app\\client\\node_modules\\@eslint\\eslintrc\\dist\\eslintrc.cjs",
"source": "eslint",
"startLineNumber": 1,
"startColumn": 1,
"endLineNumber": 1,
"endColumn": 1node_modules 다시설치해보고 했는데 해결이 안되더라구요
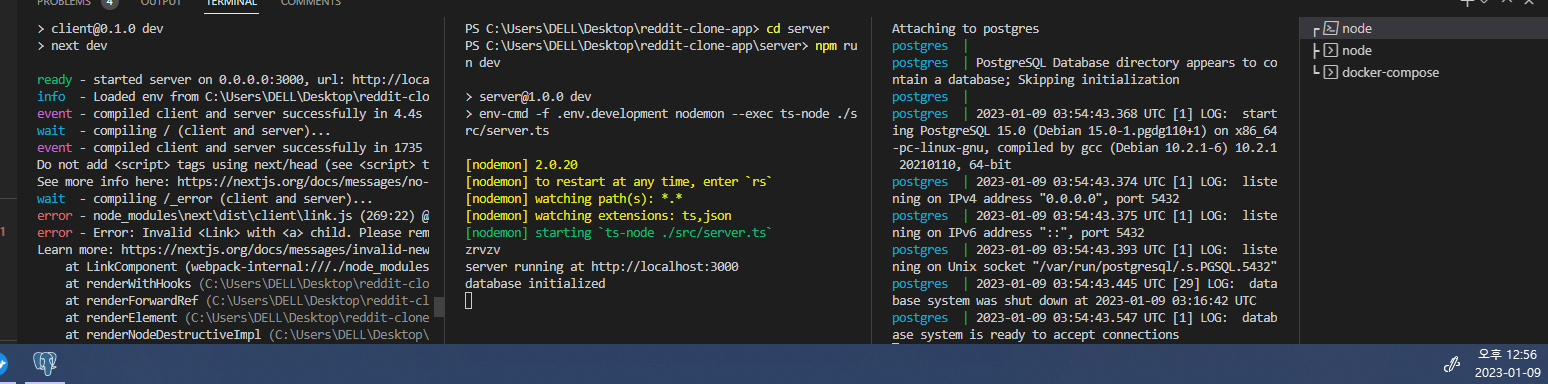
그러다터미널에서 client,도커, server 실행은되는데 localhost:3000 들어가니 터미널에서 client 오류뜨고
localhost:3000에서 server error 가 떳어요
Server Error
Error: Invalid <Link> with <a> child. Please remove <a> or use <Link legacyBehavior>.
Learn more: https://nextjs.org/docs/messages/invalid-new-link-with-extra-anchor
This error happened while generating the page. Any console logs will be displayed in the terminal window.
server localhost:3000이어서 그런건가요
답변을 작성해보세요.
1

John Ahn
지식공유자2023.01.10
안녕하세요!
nextjs 13 버전으로 새로 받으신 것 같아요!
nextjs 13 버전에서는 <Link> 안에 <a> 태그를 안 써줘도 됩니다 ~
그래서 그 부분만 지우고 다시 해주시겠어요 ~?!
감사합니다!



답변 1