-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
제가 머리가 안좋은걸까요...
22.12.28 19:55 작성 조회수 473
0
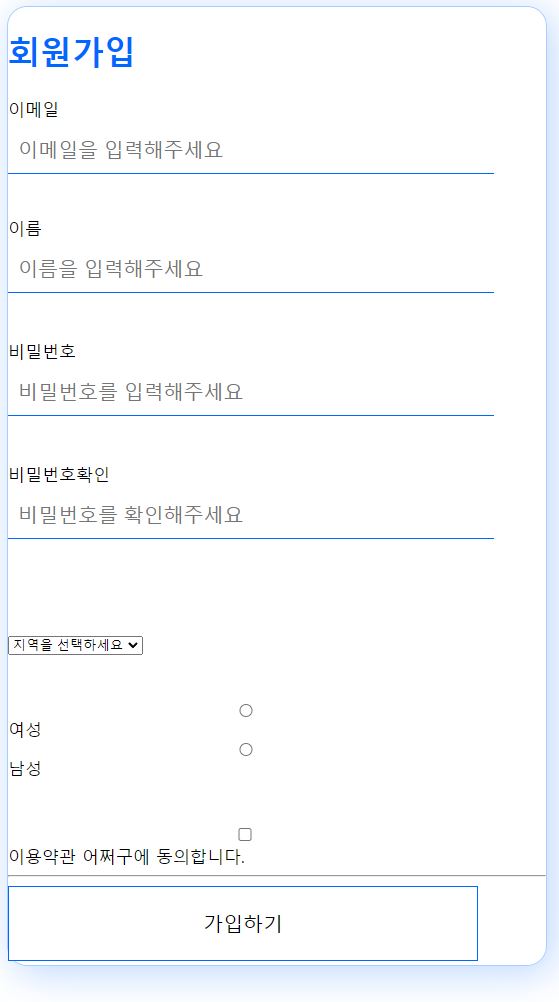
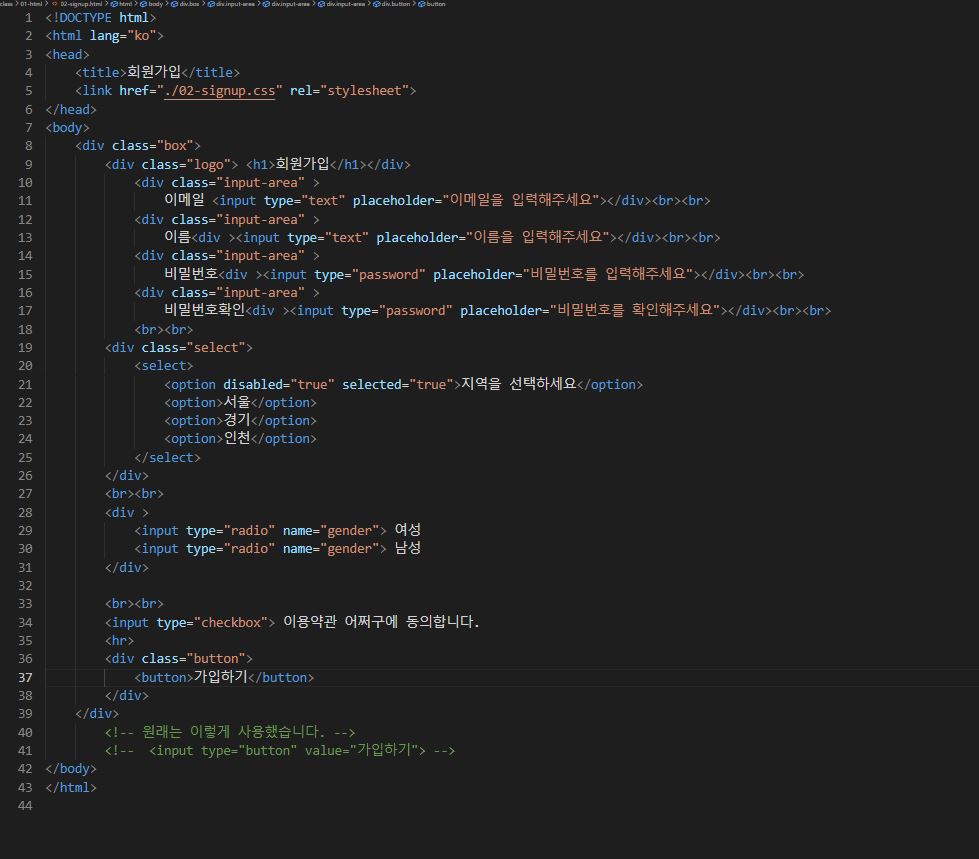
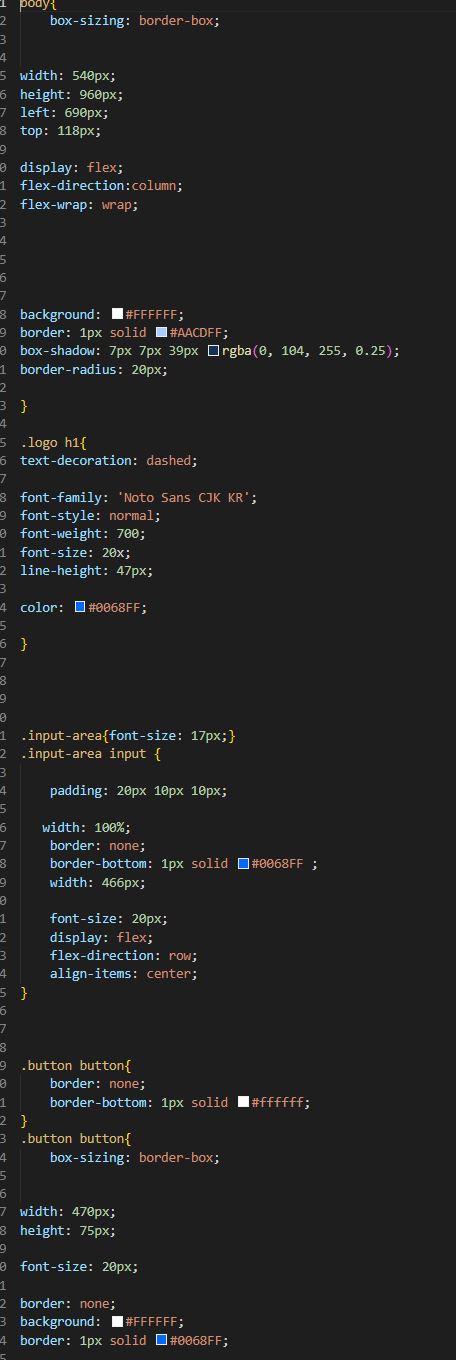
처음 배워보는 사람인데 CSS정렬까지만 보고 회원가입창을 만들 수 있는 건가요? 아무리 해봐도 안되는 것 같아서 여쭤봅니다
그리고

답변을 작성해보세요.
1

코드캠프
지식공유자2022.12.29
략규님 안녕하세요!
처음에는 누구나 어려워 하지만, HTML과 CSS는 외우는 영역이 아니라, 찾아가면서 반복학습 해야 하는 부분입니다. 쉽게 생각하면, 이미 CSS 수 많은 기능들을 property라고 이미 정해져 있는 명령어로 하나씩 그려나가는데, 아직 우린 모든 명령어와 규칙을 모르기 때문이죠 :)
추가 안내를 드리면, 코드캠프의 '시작은 프리캠프', 'CSS', 'Javascript'는 이어지는 강의입니다.
또한 '시작의 프리캠프'는 정답을 바로 알려주는 강의 기획은 아니고, 수업을 따라가면서 계속 추가적으로 이어지게 되는 연속성이 있는 강의입니다.
따라서 '회원가입'의 경우, 단순 CSS 뿐만 아니라, Javascript의 기능이 포함된
'최종 레퍼런스 코드'는 [섹션 7 | Final 과제]에서 확인 가능합니다.
최종 레퍼런스 코드는 Javascript을 위한 부분도 포함 되어 있으니, 필요하다면 먼저 CSS만 참고해보시고, Javascript 세션까지 완강 한 후에, 다시 복습해 볼 것을 추천드립니다.
앞으로의 성장을 응원하겠습니다 :)
1

Camp_멘토
2022.12.29
안녕하세요 락규님
너무 잘 따라와주고 계시네요! 각 요소들을 화면에 보여줬다면
이제 각 요소들의 부모 요소에 flex를 선언해서 배치를 시작해보세요.
어디에 어떤 스타일을 줘야할지 고민이 되신다면
 개발자 도구에서 좌측 상단에 보시면 저렇게 생긴 아이콘이 하나 있는데요! 클릭하게 되면 각 요소마다 어떤 스타일이 적용되어 있는지도 확인해보실 수 있습니다.
개발자 도구에서 좌측 상단에 보시면 저렇게 생긴 아이콘이 하나 있는데요! 클릭하게 되면 각 요소마다 어떤 스타일이 적용되어 있는지도 확인해보실 수 있습니다.
뿐만 아니라 아래와 같은 방식으로 각 요소에 미리 스타일을 적용해보실 수도 있답니다.

아직 너무 어렵다면 수업을 복습해보시거나
학습 자료의 [섹션별 학습자료] - [섹션 7 | FINAL 과제와 Github 잔디 심기]에서 레퍼런스 코드를 확인하실 수 있습니다.
참고하셔서 공부해보셔도 좋습니다!

Camp_멘토
2022.12.30
회원가입창의 단순한 html, css 즉 UI 구현만은 CSS 정렬 강의까지만 보셔도 구현이 가능합니다. 다만, 어떠한 property들을 적절히 사용해야하는지에 대한 끊임없는 연습이 필요합니다. 정상과 비정상을 나눠 말씀드릴 수는 없습니다. 저마다 속도가 다르고 이해하는 과정이 다를 뿐입니다. 수업 복습과 구글링을 하면서 연습해보시거나 코드캠프의 CSS 강의를 함께 들어보시는 것도 추천 드립니다.
0






답변 3