-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
api 파일에서 store state token을 불러오면 오류가 납니다.
22.12.23 11:34 작성 조회수 207
1
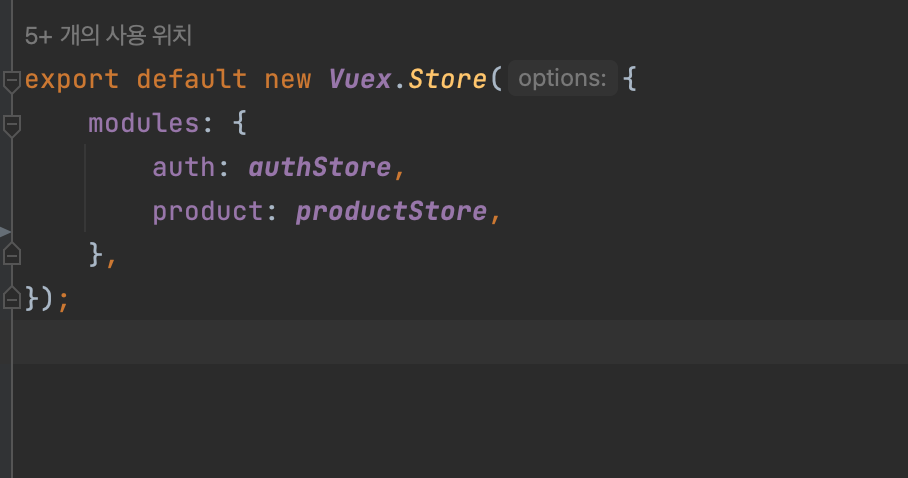
store/index.js

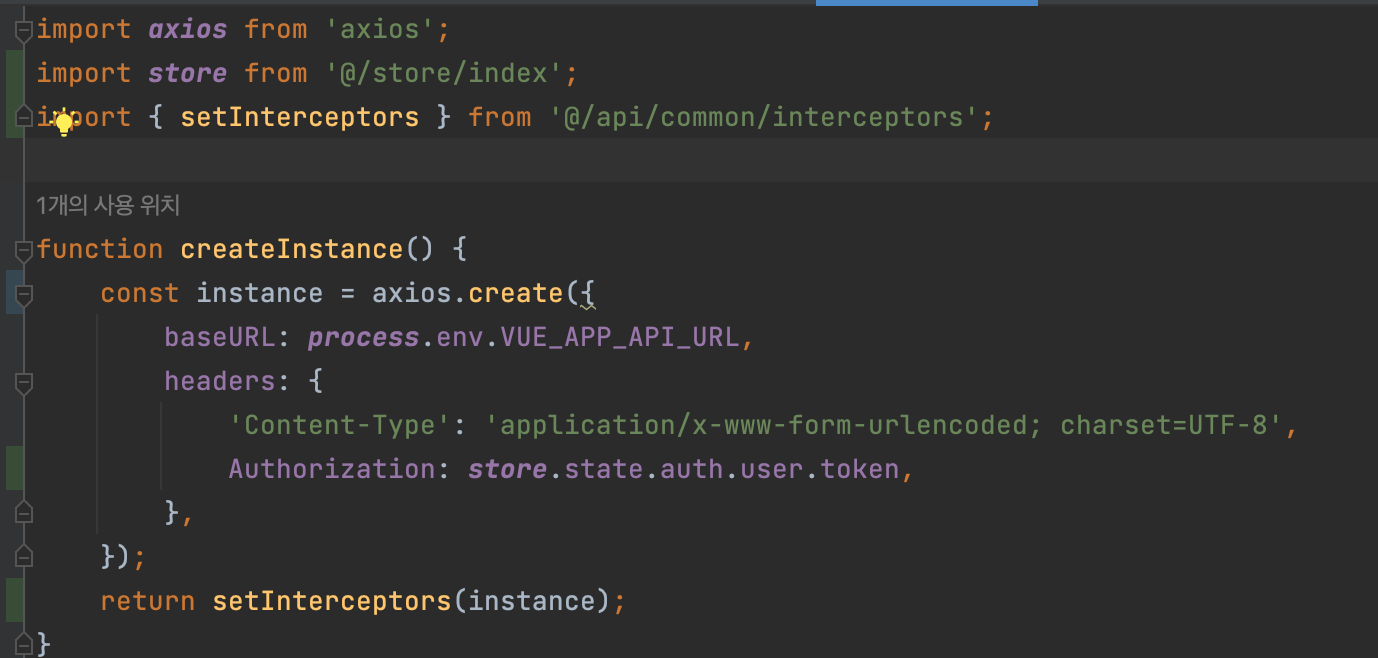
api/common/interceptors.js

안녕하세요. 강의를 보면서 Vue 프로젝트를 만들고 있습니다.
현재 1번 사진과 같이 store를 모듈화 하였고,
auth(authStore) 안 state에 token을 저장하고 있어
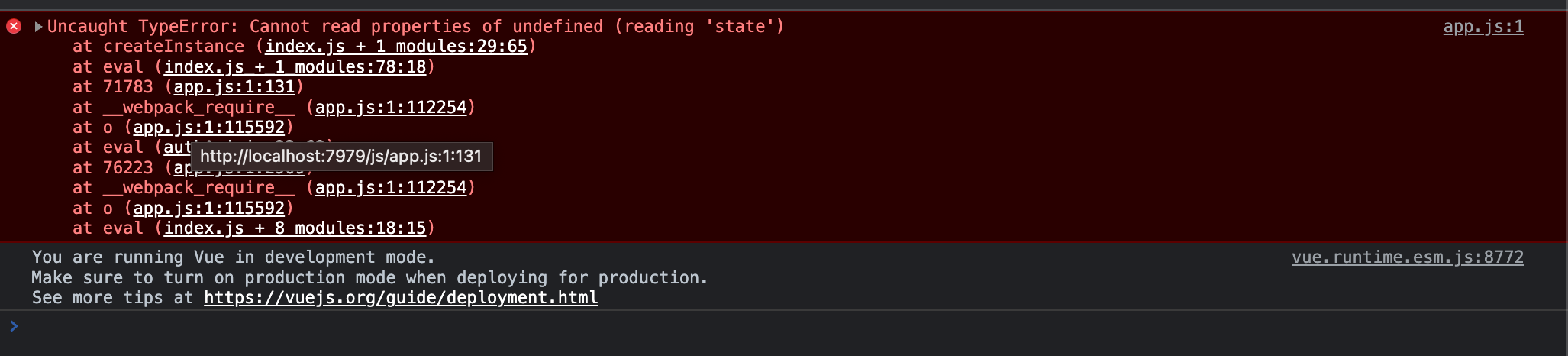
api/index.js 파일에서 store를 import 하고 위와 같이 불러왔는데 다음과 같은 오류가 발생합니다.
구글링을 해도 해결 방법 찾기가 어려워 문의드립니다ㅠ
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2022.12.24
안녕하세요 좋은 질문이네요. 액시오스 인스턴스를 초기화 하실 때 뷰엑스가 초기화 되지 않아서 그렇습니다. 그래서 state가 undefined로 떨어지는거죠. 강의에서 안내드린대로 인터셉터에서 state 값을 연결하시거나 뷰엑스가 초기화 된 이후에 액시오스 인스턴스를 초기화 하는 방향으로 로직을 바꾸시면 될 것 같아요! :)



답변 1