-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
transition 관련 질문 있습니다
22.12.21 16:40 작성 조회수 339
1
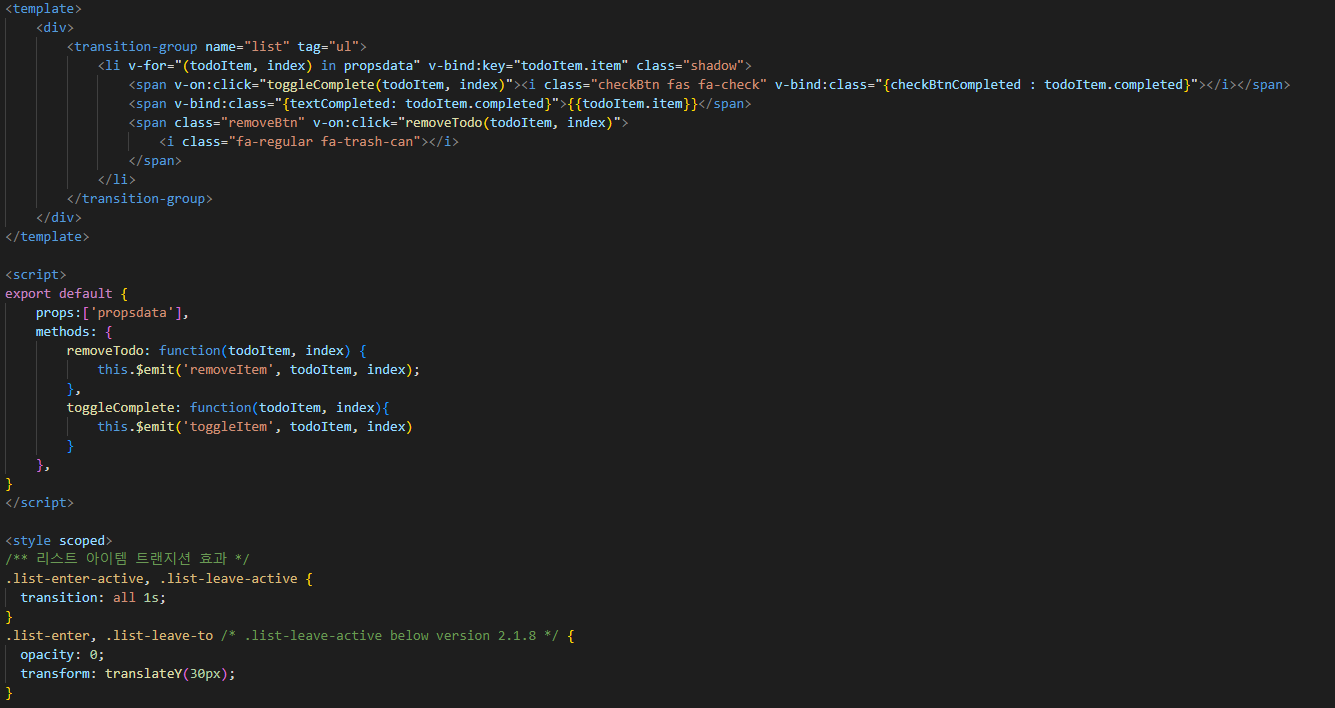
 소스는 위와같이 강의내용대로 적용되었으나, 트랜지션이 작동하지 않는 부분이 발생합니다.
소스는 위와같이 강의내용대로 적용되었으나, 트랜지션이 작동하지 않는 부분이 발생합니다.
TODO 목록을 삭제할때는 트랜지션이 작동하는데 TODO 목록을 추가하는 경우는 트랜지션이 작동하지 않네요.
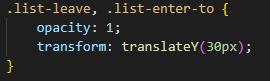
그래서 혹시나 싶어 style 부분에 아래 css를 추가하였습니다.

이렇게 적용하니 TODO 목록 추가에 트랜지션이 적용되었습니다.
하지만, translateY 때문인지 아래로 30px 내려가면서 추가되는 애니메이션이 적용되더군요.
혹시 강의내용처럼 위로 올라오면서 추가되게 하려면 어떻게 해야할까요??
답변을 작성해보세요.
2
0

장기효(캡틴판교)
지식공유자2022.12.24
안녕하세요, 트랜지션 CSS 스타일을 요렇게 바꿔보시겠어요?
.list-enter, .list-leave-to /* .list-leave-active below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}




답변 2