-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
offsetTop, offsetHeight
22.12.14 22:02 작성 조회수 494
0
안녕하세요 강사님..
강사님 수업 열심히 듣고 있는데요~~ 질문이 있습니다!
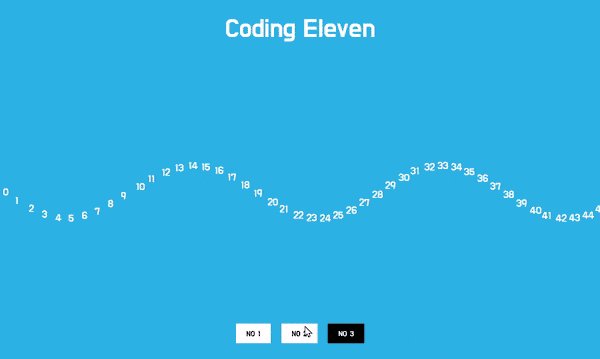
if(scroll > section[i].offsetTop - window.innerHeight/3 )
Y축 스크롤값이 섹션 i번째의 세로 높이 - 윈도우 창의 높이/3
보다 크고,
&&
( scroll < section[i].offsetTop - window.innerHeight/3 + section[i].offsetHeight
Y축 스크롤값이 섹션 i번째의 세로 높이 - 윈도우 창의 높이/3 + 섹션 i번째의 길이보다 작을 때 실행인데
섹션 세로 높이랑 길이랑 어떻게 다른건지 잘 이해가 안됩니다...!
이부분 참 어렵네용,,, 🧐
답변을 작성해보세요.
1
1

코딩일레븐
지식공유자2022.12.15
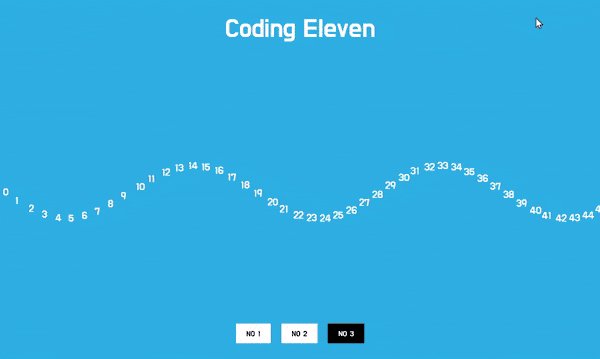
일단 window.innerHeight 는 화면 (브라우저) 크기입니다.
섹션[5].offsetTop : 0에서 시작해서 섹션이 시작하는 높이. (예 : 500px)
섹션[5].offsetHeight : 해당 섹션의 길이. (예 : 700px)
이렇게 보시면 섹션5의 시작점은 500px 이고 끝나는 지점은 1200px 입니다.
if(scroll > section[i].offsetTop - window.innerHeight/3 )
scroll > 500px - window.innerHeight/3
위는 간단하죠? 헷갈리시면 /3을 빼보세요.
&&
( scroll < section[i].offsetTop + section[i].offsetHeight - window.innerHeight/3 )
scroll < 500px + 700px - window.innerHeight/3
(window.innerHeight/3 을 뒤로 뺐습니다. )
현재 scroll 값이 저 조건 안에 있으면 실행인 겁니다.
헷갈리는 게 정상입니다 ^^ 플러그인을 쓰면 간단해지지만,
원리를 알고 쓰는 게 좋을 것 같아서 강의에 포함시킨 부분입니다.




답변 2