-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
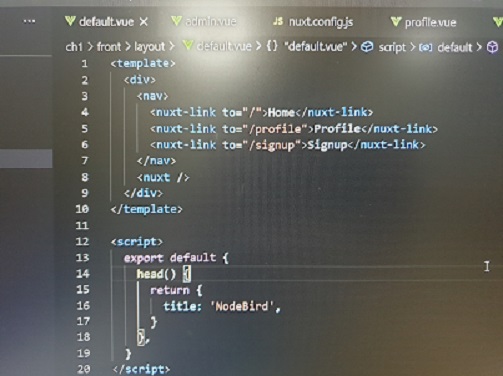
<nav></nav> <nuxt /> 로 링크가 생성이 안됩니다.
20.09.28 20:03 작성 조회수 260
1
안녕하세요
지금 1-3 까지 마치였습니다.
그런데 1-3 에서 각 페이지들이 <nav></nav> 가지고 있었을떼
div 던 nav 던 링크가 잘 생성되었습니다.
그런대 각 페이지에 nav는 삭제하고 admin과 index로 몰아주니
링크가 생성되지 안고 있습니다.
그리고 head 부분도 각 페이지에 head 이름을 적용해놨을때는 head각 잘 떳는데
어떤 page에 있던 head부분을 삭제하고 default.vue 나 admin.vue 에 head를 작성하면
주소가 뜨지 head 이름이 보이질 않습니다.
그런데 nuxt.config.js에 강의에서 알려주신데로 module 안에 head를 집어넣으니 특정 페이지에 head가 보입니다.
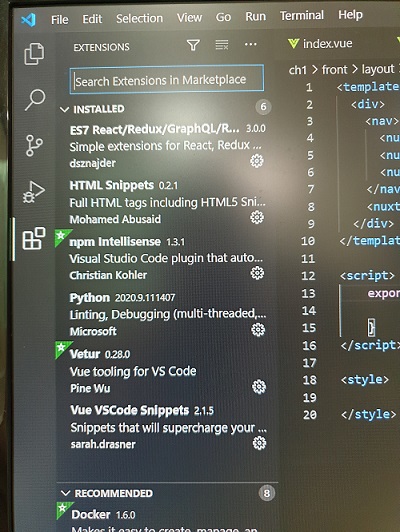
알려주신 vutur 깔은 상태입니다. 어떻게 처리해야 하는지 알았으면 합니다.
혹시 추가적이 라이브러리가 있다면 알려주시면 고맙겠습니다.
아래는 지금 code 와 제가 가지고 있는 라이브러리들입니다.



답변을 작성해보세요.
1
0




답변 2