-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
클래스 바로 입력하는 방법
22.11.21 10:14 작성 조회수 106
0
- 질문에 대한 답변은 강의자가 하는 경우도 있고, 수강생 여러분들이 해주시는 경우도 있습니다. 같이 도와가며 공부해요! :)
- 작성하신 소스코드 자체의 오류보다는, 개념이나 원리가 이해되지 않는 부분을 질문해주시는게 좋습니다. 그대로 따라했는데 소스코드에서 버그가 나는 경우는 99%가 오타에 의한거라서, 완성된 소스랑 찬찬히 비교해보시면 직접 찾으실 수 있을 거예요. 개발자도구 console에 오류로 표시된 부분만 완성 코드에서 복사->붙여넣기를 해보시는 것도 방법입니다.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
섹션1. 웹페이지 골격 만들기 > 페이지 내용 HTML 작성 강의 내
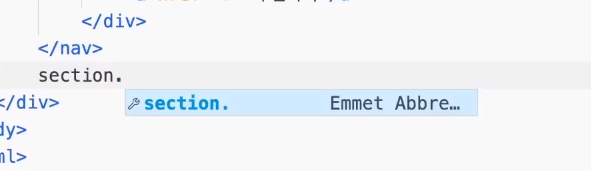
1:58 쯤에 클래스 바로 작성하는 부분이 있는데요.
이렇게 입력하려면 어떻게 해야하나요?
검색 키워드도 모르겠어서 질문합니다.

답변을 작성해보세요.
0

1분코딩
지식공유자2022.11.21
Emmet 이라는 건데요, VS코드에는 내장되어 있는 기능입니다.
예를들어
<section class="foo"></section>
이런 태그를 입력하고 싶다면
section.foo 이렇게 타이핑 후 탭(TAB)을 누르시면 됩니다.
태그 이름을 입력하지 않고 .foo 이렇게 입력 후 탭을 누르면
<div class="foo"></div>로 입력이 되고요.



답변 1