-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
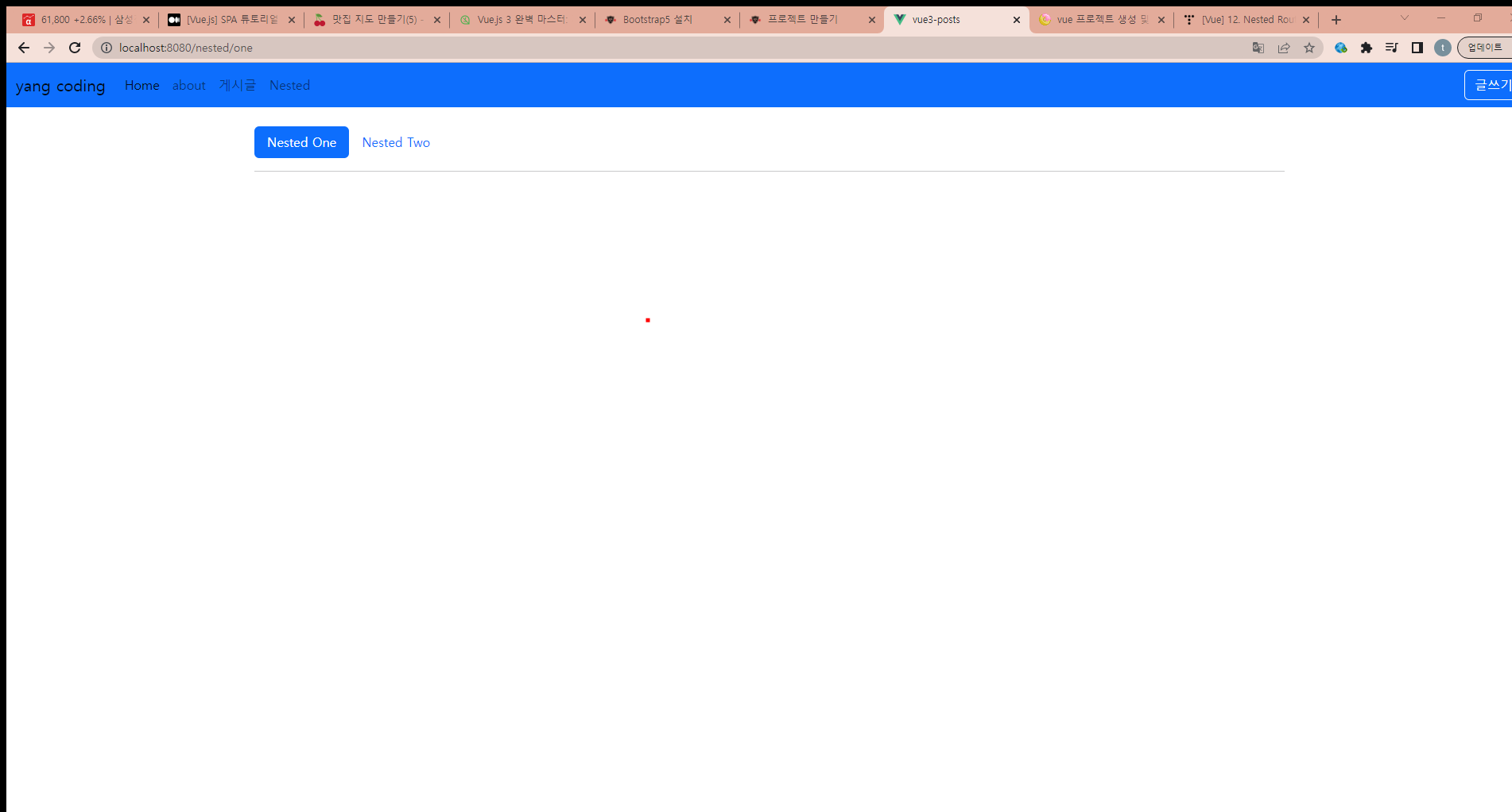
Nested 방식을 쓰고있는데
22.11.08 16:49 작성 조회수 248
0
404 Not Found & 중첩 라우트 적용 파트 공부하고있습니다. 근데 Nested children 해서 NestedOneView 와 NestedTwoView의 내용을 불러올려고 해도 내용이 안뜹니다. 혹시나 싶어 따로 NestedOneView를 자식으로 안쓰고 따로 메뉴를 만들어서 써봤더니 내용이 나옵니다..
혹시 제가 다른 라이브러리를 다운 안받아서 그런건가요?

답변을 작성해보세요.
0

짐코딩
지식공유자2022.11.08
안녕하세요 :)
1) 개발자도구 콘솔 에러 확인 가능할까요?
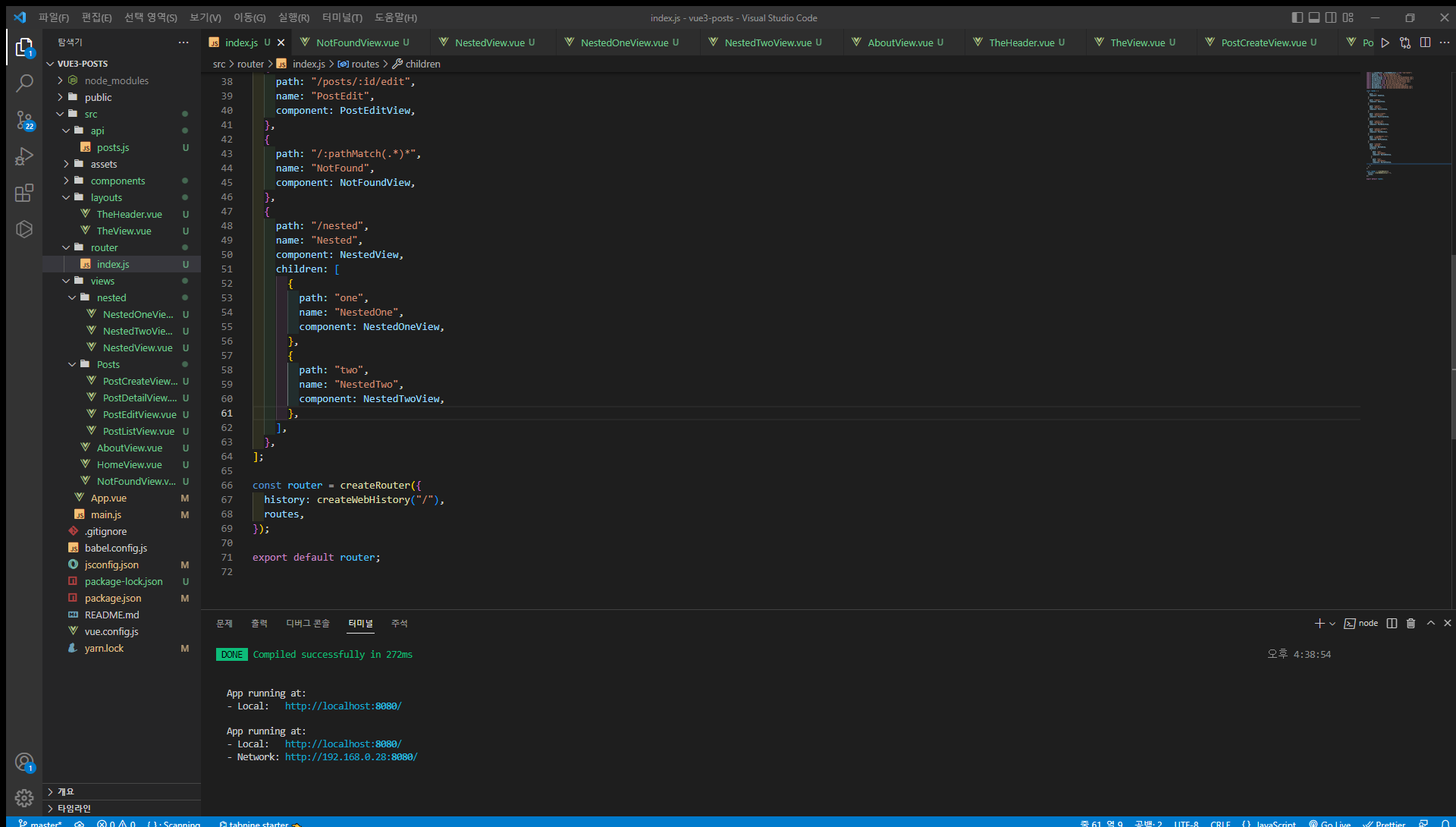
2) 에러가 없다면 src/views/nested/NestedView.vue
페이지 컴포넌트에 <RouterView /> 컴포넌트 설정을 하셨을까요?
// src/views/nested/NestedView.vue
<template>
<div>
<ul class="nav nav-pills">
<li class="nav-item">
<RouterLink
class="nav-link"
active-class="active"
:to="{ name: 'NestedOne', replace: true }"
>
Nested One
</RouterLink>
</li>
<li class="nav-item">
<RouterLink
class="nav-link"
active-class="active"
:to="{ name: 'NestedTwo', replace: true }"
>
Nested Two
</RouterLink>
</li>
</ul>
<hr class="my-4" />
<RouterView></RouterView>
</div>
</template>
3) 그래도 해결이 안된다면 강의 소스와 한번 비교해 보시겠어요?
https://github.com/gymcoding/vue3-posts/tree/4_404_nested_routes
감사합니다 :)




답변 2