-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
슬릭 슬라이더 버튼
22.11.08 04:50 작성 조회수 231
1
선생님 안녕하세요
슬릭 슬라이더 버튼을 none처리 안했더니
모바일에서 가로 스크롤이 생겼습니다
코드 확인 하는 중에 선생님 주석을 확인했는데..
모바일에서 버튼을 사용하고 싶으면 안쪽으로 넣으라고 하셔서
left:3px; 처리를 해서 스크롤을 없앴는데
제 코드가 맞는걸까요??
.myslider button { /* display: none !important; */ left: 3px; }
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.11.09
지금처럼 처리하는 것도 나쁘지 않지만 슬릭슬라이더 옵션으로 조절하시는게 더 좋습니다.
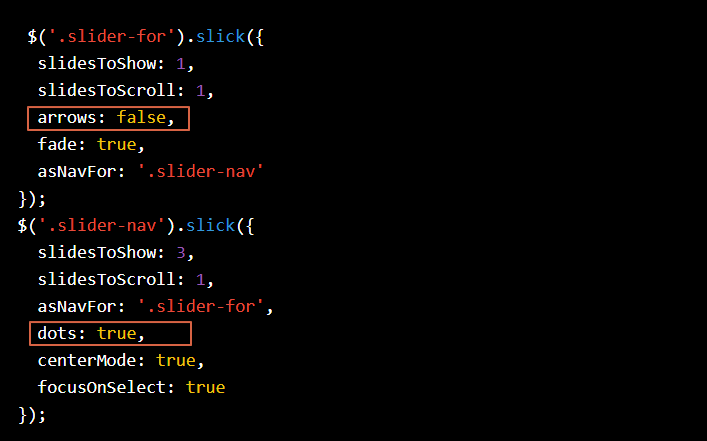
arrows: false로 처리하시며 css로 안보이게 한 것과 동일합니다.
물론 도트 네비게이션도 마찬가지로 보이게 하려면 true, 안보이게 하려면 false를 주시면 됩니다.

공식사이트에 들어가시면 다양한 옵션이 있습니다.
https://kenwheeler.github.io/slick/



답변 1