-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
생명주기 중 afterUpdate가 동작하지 않는 이유를 모르겠습니다
20.09.24 09:44 작성 조회수 225
2
안녕하세요
생명주기 파트 수업을 듣던 중에 궁금한 것이 생겨서 질문드립니다 ^^;
<script>
import { beforeUpdate, afterUpdate } from 'svelte';
let num = 0;
let p;
function handleClick() {
num += 1;
}
beforeUpdate(() => {
console.log('beforeUpdate', p);
})
afterUpdate(() => {
console.log('afterUpdate', p);
})
</script>
<button on:click={handleClick}>Add</button>
<p bind:this={p}>{num}</p>
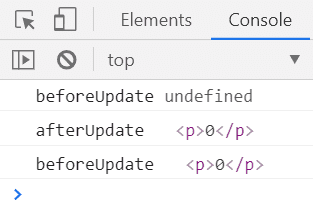
위 코드를 실행하면 아래처럼 결과가 나옵니다.

첫번째의 beforeUpdate, 두번째의 afterUpdate는 페이지 로딩 전 후 일 것이고
세번째 beforeUpdate 로그는
코드의 마지막줄인
<p bind:this={p}>{num}</p>
에 의해서 DOM이 다시 수정되어 나온 결과라고 생각합니다
그런데 afterUpdate 로그는 왜 나오질 않는지 궁금합니다
코드를 바꿔가며 테스트해봐도 afterUpdate는 계속 동작이 되질 않습니다
답변을 작성해보세요.
2

이효범(Beomy)
지식공유자2020.09.24
안녕하세요. :)
질문 주신 내용과 동일한 이슈가 https://github.com/sveltejs/svelte/issues/3290 에 버그로 리포팅 되어 있었습니다. :(
수정된 것으로 이슈가 닫혀 있지만 재현되는 것으로 보아 해당 이슈가 완전히 해결되지 않은 것 같습니다.
문의 남겨 놓고, Svelte의 답변을 기다리는 중입니다. 답변이 오면 다시 답글을 드리도록 하겠습니다.
1




답변 2