-
질문 & 답변
카테고리
-
세부 분야
취업 · 이직
-
해결 여부
미해결
slide-inner에 font-size
22.09.03 23:14 작성 조회수 270
1
안녕하세요 강사님, 강의 잘 듣고 있습니다!
코딩미션 1-3 중에 질문이 있습니다.
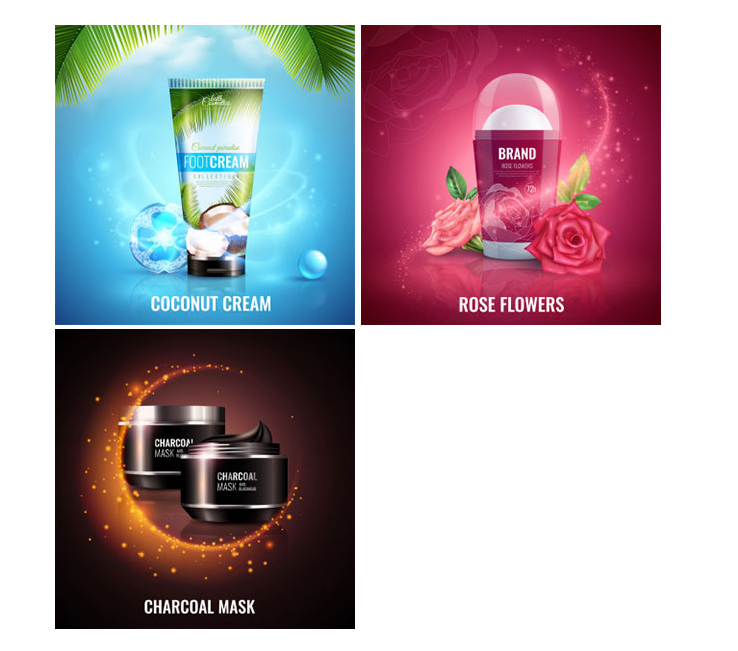
슬라이드 마지막 사진이 안 나타나서 hidden을 풀고 보았더니
 이런식으로 마지막 사진이 다음 줄로 밀려서 배치가 되어있더라구요.
이런식으로 마지막 사진이 다음 줄로 밀려서 배치가 되어있더라구요.
나란히 배치하려고 이것저것 해봐도 안되길래 코드 비교를 하다가
.slide-inner {
font-size: 0;
}이렇게 font-size를 적어주었더니
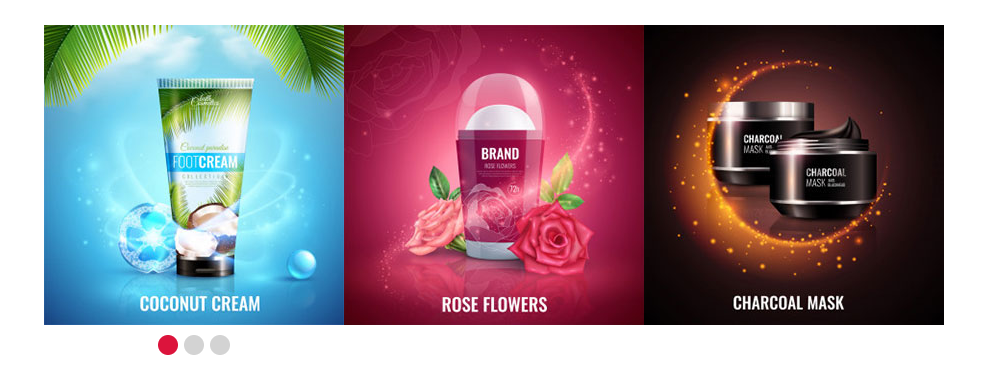
 바로 나란히 배치가 되더라구요.
바로 나란히 배치가 되더라구요.
font-size를 적고 안 적고에 따라 사진 배치가 이렇게 되는 것이 제가 알고 있던 font-size의 역할과 달라 궁금하여 질문 남깁니다.
혹시 왜 이렇게 되는 것인지 알 수 있을까요?
답변을 작성해보세요.
0

RINI
질문자2022.09.05
<body>
<div class="tab-group">
<input type="radio" name="tabmenu" id="tab1" checked>
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
<div class="slide">
<div class="slide-box">
<img src="images/slide-01.jpg">
<img src="images/slide-02.jpg">
<img src="images/slide-03.jpg">
</div>
</div>
<div class="tab-btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</div>
</body>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.tab-group {
width: 300px;
height: 350px;
}
input[name=tabmenu] {
display: none;
}
.slide {
position: relative;
width: 300px;
height: 300px;
overflow: hidden;
}
.slide-box {
width: 900px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
transition: 0.5s;
}
.tab-btn {
text-align: center;
margin-top: 10px;
}
.tab-btn label {
display: inline-block;
width: 20px;
height: 20px;
background-color: lightgray;
border-radius: 50%;
cursor: pointer;
}
input[id=tab1]:checked ~ .slide .slide-box {
left: 0;
}
input[id=tab2]:checked ~ .slide .slide-box {
left: -300px;
}
input[id=tab3]:checked ~ .slide .slide-box {
left: -600px;
}
input[id=tab1]:checked ~ .tab-btn label[for=tab1],
input[id=tab2]:checked ~ .tab-btn label[for=tab2],
input[id=tab3]:checked ~ .tab-btn label[for=tab3] {
background-color: crimson;
}
코드는 이렇고 여기서 .slide-box 부분에 font-size를
주석처리하면 첫 질문에 첨부한 사진과 같이 세번째 사진이
다음줄로 내려가버려서 버튼을 클릭하면 이미지가 보이지 않습니다.




답변 1