-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
오류 관련 문의 및 Typescript 에서 document 인식 방식 문의
22.07.30 12:52 작성 조회수 338
1
안녕하세요. 타입스크립트를 복습하다 보니 안보이던 오류가 보여서 문의 드립니다.
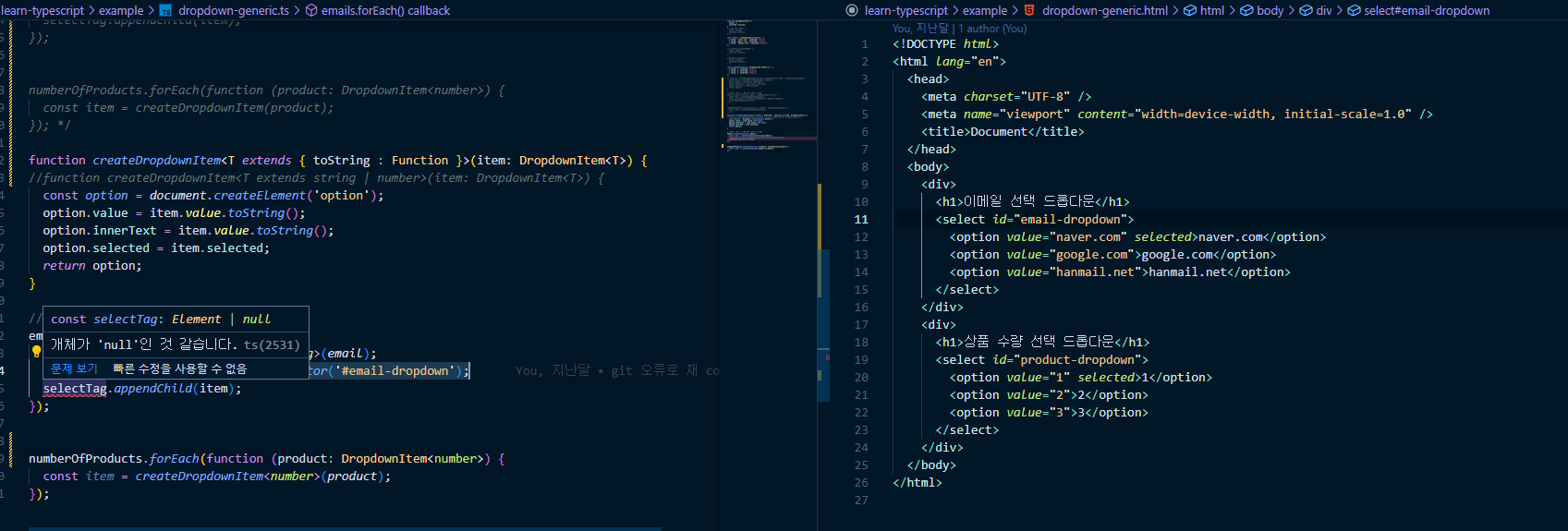
example > dropdown-generic.ts 에서 아래와 같이 dom 객체를 인식 하지 못하는 오류가 나는데요.
tsconfig.json 에 null 오류 인식안하게 설정하면 되기는 한데. 강의를 보다 보면 기효님 소스에서는 오류가 안보이는데.
저한테는 보여서요. 그리고 이런 오류를 만나다 보니 궁금한게 생겼는데요. dropdown-generic.ts 에서 dropdown-generic.html 의 dom 객체를 어떻게 인식을 하게 되는지 도 궁금합니다.
const selectTag = document.querySelector('#email-dropdown'); 이렇게 하면 html 에서 해당 id 이 객체를 인식하게 되는데..동일 프로젝트 안이라서 그런건지? 아니면 typescript 자체가 전체를 검색해서 찾는건지 궁금해서요 ㅎ
- 아래 -
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2022.07.30
안녕하세요 수교님, 해당 내용은 다음 실전 강의에 모두 안내가 되어 있습니다.. ㅋㅋ 그래도 궁금증을 바로 해결하시려면 가장 빠른 방법은 querySelector()의 내부 타입 정의를 보는 겁니다. 윈도우는 alt, 맥은 cmd 눌러서 querySelector() API를 클릭하시면 dom.d.ts 뭐 이런 식으로 타입스크립트 내부 타입이 보일 거예요.
a, p, div 등의 태그 이름을 찾는 경우에는 해당 타입이 나오구요. 그렇지 않은 경우에는 기본 값으로 위 첨부된 이미지의 Element 타입이 설정되어 있습니다 :)
0





답변 2