-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
build 후 생성된 bundle.js 가 너무 간략합니다
22.07.14 23:57 작성 조회수 818
1
안녕하세요 캡틴판교 님, 강의 계속해서 잘 듣고 있습니다.
다름이 아니라 알려주신 방법대로 build 하고 난 후, 생성된 dist 폴더 안에 있는 제 bundle.js 파일의 내용이 아래와 같이 너무 간략하게 나옵니다.
/******/ (() => { // webpackBootstrap
var __webpack_exports__ = {};
var div = document.querySelector('.container');
div.innerText = 'Webpack loaded!! :)';
/******/ })()
;이게 다 입니다.
package.json 도 아래와 같이 알려주신대로 입력을 했고, 다른 파일들도 복사 붙여넣기를 통해 다 그대로 입력-저장이 된 상태인데, 왜 제 bundle.js 파일은 저렇게 간략하게 나오는 건지 모르겠습니다.
{
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve",
"build": "webpack"
},
...
}
}
참고적으로 npm run dev 실행 시 localhost:9000 에서 화면도 잘 나오고, index.js 에서 div.innerText 의 내용을 바꾸면 바로 화면에 적용되는 것도 잘 되는데, build 후 bundle.js 의 결과만 다르게 나오고, 혹시나해서 새 폴더를 만들어 처음부터 다시 해봤음에도 결과가 같네요. 어느 부분이 잘못된 것일까요?
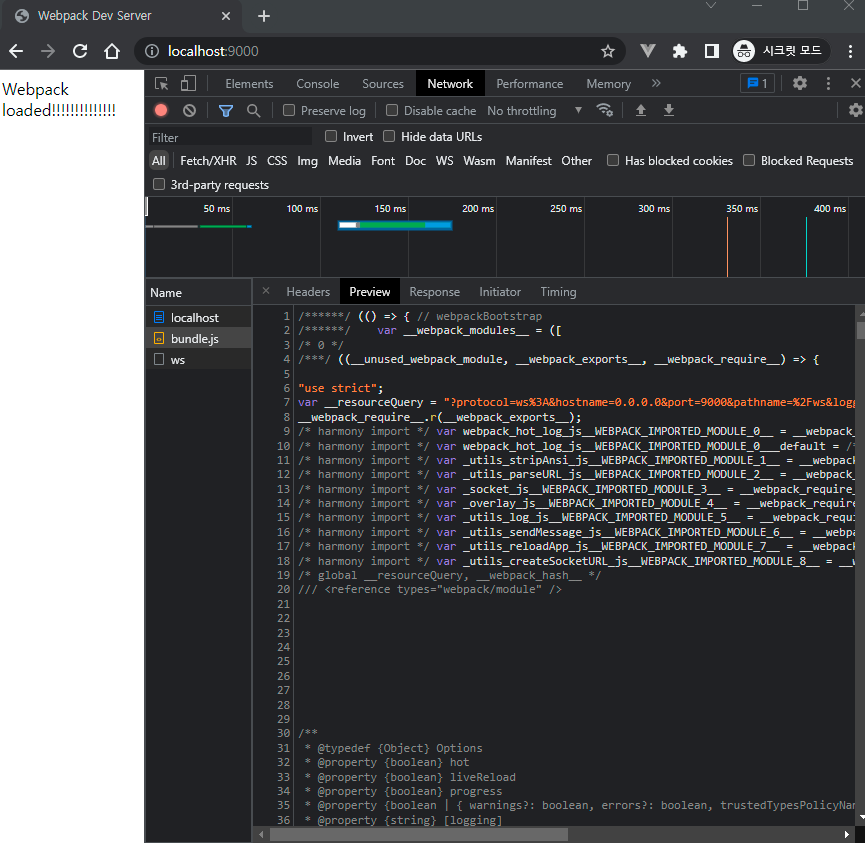
- 참고로 크롬 개발자 모드에서 bundle.js 에 접근하면 아래 사진과 같이 잘 나옵니다.

- 그리고 터미널에서 npm run build 실행시 결과도 오류없이 잘 진행되었습니다.
-
> devserver_test@1.0.0 build > webpack asset index.html 429 bytes [emitted] asset bundle.js 180 bytes [emitted] (name: main) ./index.js 96 bytes [built] [code generated] webpack 5.73.0 compiled successfully in 222 ms
답변을 작성해보세요.
0

brenden
질문자2022.07.16
아닙니다. webpack.config.js 파일은 올려주신 코드 그대로 복사-붙여넣기만 했고 제 개인적으로 수정한 적이 없어서 아래와 같이 mode 도 none으로 되어있습니다.
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'none',
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
devServer: {
port: 9000,
},
plugins: [
new HtmlWebpackPlugin({
// index.html 템플릿을 기반으로 빌드 결과물을 추가해줌
template: 'index.html',
}),
],
};




답변 1