-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
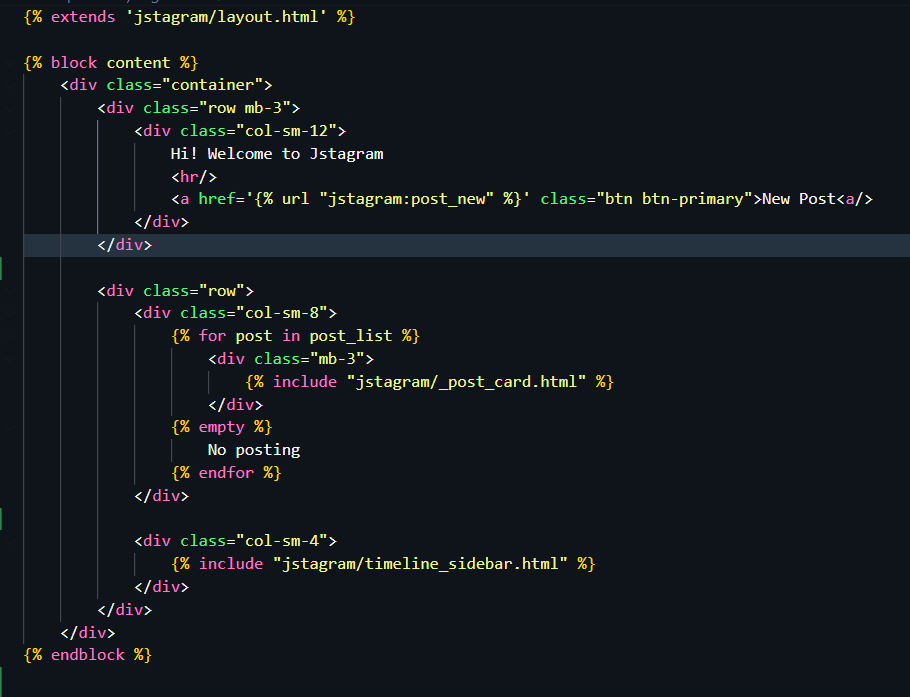
col-sm-12 태그에서 post_card 와 timeline_sidebar 가 가로로 정렬이 되지 않습니다
22.07.12 14:31 작성 조회수 181
0
안녕하십니까 :) 유익한 수업 잘 듣고 있습니다!
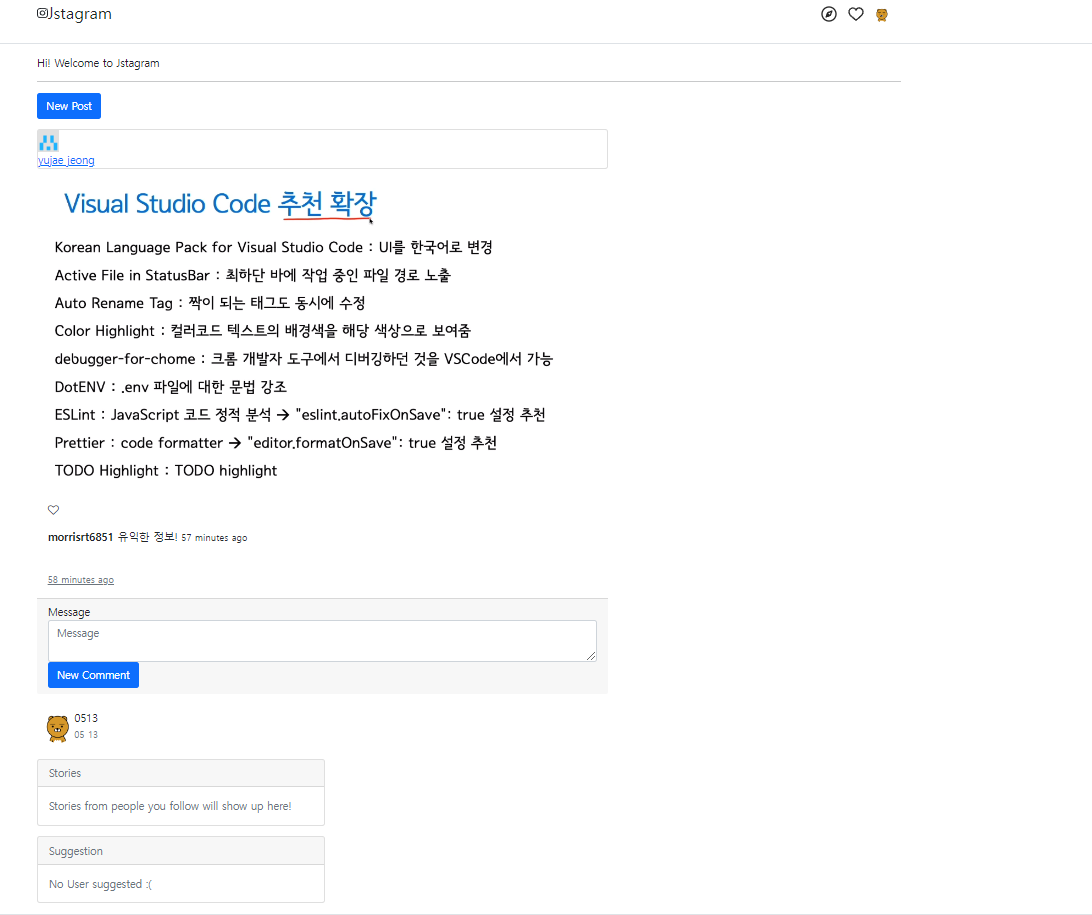
django templates 관련해서 index.html 태그와 timeline_sidebar.html 에서 코드가 동일한데 좌 우가 아닌
위 아래로 배치가 되고 있어요. (하단의 그림 1)
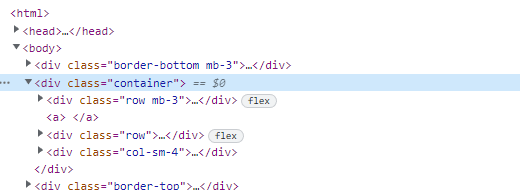
1. 검사와 html 태그와의 차이점(이상하다고 느낀 점)
index.html 에서는 row 태그 안에 col-sm-8 과 col-sm-4 태그를 넣어서 배치했는데, 실제 웹에서 보면 col-sm-4 코드가 바깥으로 나온 것으로 보여집니다.
include 를 해서 그런것인지, 그리드를 잘못 활용한 것인지 이유와 해결책이 궁금합니다!
(그림 1)
답변을 작성해보세요.
0

이진석
지식공유자2022.07.12
안녕하세요.
장고 템플릿 코드는 HTML 문자열 렌더링을 위한 소스파일이구요.
본 이슈를 디버깅하기 위한 첫 단계는 웹페이지에서 페이지 소스보기 메뉴를 통해 <서버로부터 받은 HTML 문자열>이 원하는 대로 렌더링되었는 지 확인하는 것입니다.
브라우저 개발자도구의 "요소" 탭에서 확인하는 것은 브라우저가 <서버로부터 받은 HTML 문자열>을 해석하여 dom tree를 구성한 내역을 보는 것이기에, 브라우저의 해석이 들어간 것이죠.
<서버로부터 받은 HTML 문자열>이 정확히 원하시는 대로 구성되셨는 지 확인해보시구요. 오류 부분이 잘 보이지 않으신다면, 소거법으로 접근해보세요. 장고 템플릿에서 한 영역씩 제거하시며 페이지를 새로고침하시다보면 문제가 되는 부분을 빠르게 찾으실 수 있으실 것입니다.
확인해보시고 댓글 달아주세요.
화이팅입니다. :-)







답변 1