-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
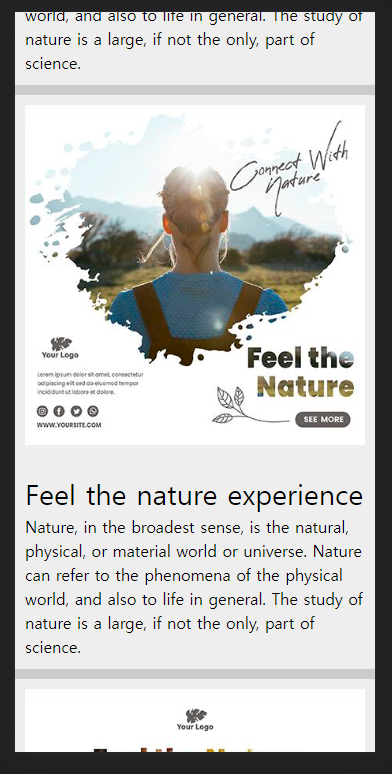
모바일에서 이미지 짤림 현상
22.07.10 14:47 작성 조회수 1.88k
1
- =

모바일 버전 최상단 스크롤을 해도 이렇게 이미지가 짤리네요
저 화면 위로 스크롤이 안되요
예제 복붙 그대로 한 상태입니다.
리셋 css부터 html body 전부 똑같이 한 상태입니다
다만 react와 styled-components로 그리고 있습니다.
하지만 html / css 속성은 동일한데
이렇게 짤리는 문제가 있습니다
왜 이런지 현재 원인을 찾지 못하고잇는데
짐작가는 부분이 있으실까요?>
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.07.10
답변 달려고 했더니 해결책을 찾으셨군요.
모바일의 경우 PC에서 height: 100vh; align-items: center; 로 되어 있는 경우 모바일에서 저렇게 될 수 있어요. 그래서 모바일에서는 height: auto; align-items: flex-start; 로 변경해주시면 됩니다.
0




답변 2