-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
[컴포넌트-컴포넌트와 인스턴스의 관계]root가 생성되지 않습니다
22.07.07 15:26 작성 조회수 257
1
*빨간 부분 코드 먼저 봐주세요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
<div id="app2">
<app-header></app-header>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//전역 컴포넌트
Vue.component('app-header', {
template:'<h1>Header</h1>'
});
Vue.component('app-content',{
template:' <div>content</div>'
});
new Vue({
el: '#app',
components: {
//지역 컴포넌트 등록 방식
//'컴포넌트 이름': 컴포넌트 내용,
'app-footer':{
template:'<footer>footer</footer>'
}
}
});
new Vue({
el:'#app2',
components:{
'app-footer':{
template:'<footer>footer</footer>'
}
}
})
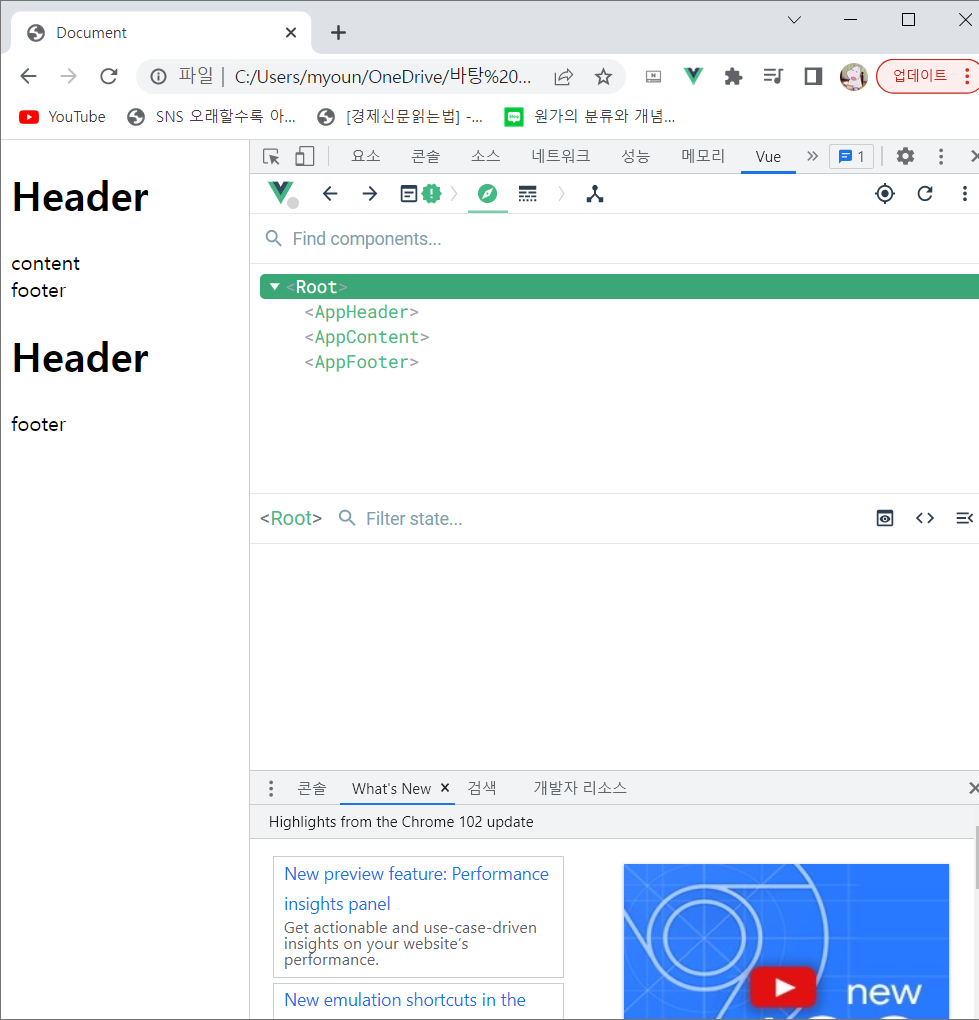
*새로운 new Vue app2를 만들었으나, 개발자도구에서 새로운 root가생성되지 않아 질문드립니다. (아래사진참조)
</script>
</body>
</html>

답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2022.07.07
안녕하세요 개발자 도구가 업데이트 되면서 루트를 하나만 표시하는 것 같아요. Vue 3에서는 글로벌 인스턴스 1개만 사용하게 됩니다. 일단 수업 내용 따라가시려면 아래 개발자 도구 설치해 보세요 :)
https://chrome.google.com/webstore/detail/vuejs-devtools/iaajmlceplecbljialhhkmedjlpdblhp



답변 1