-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
carousel의 footer부분에
22.06.18 01:41 작성 조회수 127
0
carousel footer부분 ....에서 div안에 아무것도 안넣었는데 어떻게 ....이 나오는 건가요??
답변을 작성해보세요.
1

Taeho
2022.06.20
안녕하세요.
footer부분에 특별한 내용이 없는데 화면에 점이 나오는 이유는 CSS 속성을 부여했기 때문입니다.
[실습으로 검증하기] 인스타그램 포스팅 카드 만들기 - UI(4-1) 강의의 57분 50초를 확인해보시면 footer에 CSS작업을 해주는 부분이 나옵니다.
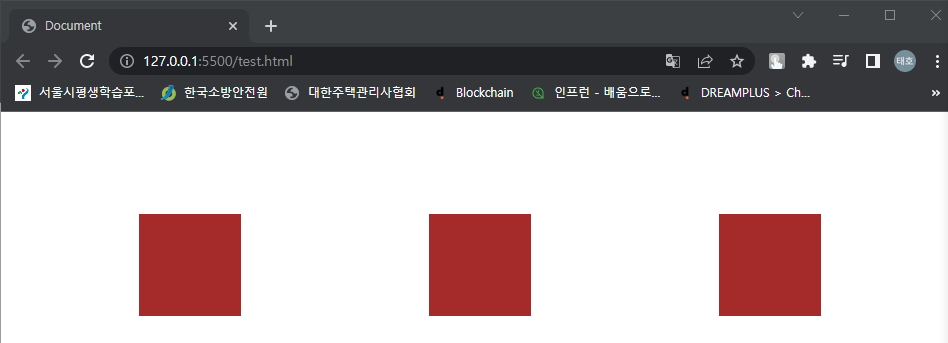
div 태그안에 아무런 내용 없이 화면에 가로 100px, 세로 100px인 갈색 정사각형을 출력해보겠습니다.
[html 파일]

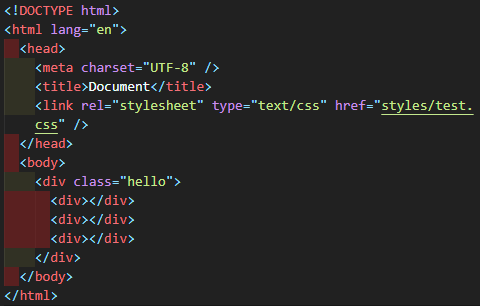
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="styles/test.css" />
</head>
<body>
<div class="hello">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
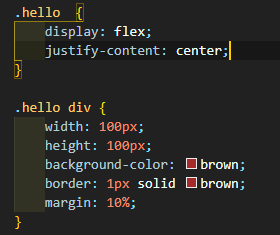
[css 파일]

.hello {
display: flex;
justify-content: center;
}
.hello div {
width: 100px;
height: 100px;
background-color: brown;
border: 1px solid brown;
margin: 10%;
}위의 예제에서는 실습과 같이 hello클래스라는 div태그를 선언해주고 그 밑에 아무것도 선언하지 않은 div 태그를 3개 선언하였습니다. 이렇게 해주면 다음과 같이 화면이 출력되게 됩니다.

예제에서 알 수 있듯이 div태그 안에 아무런 내용이 없는데도 화면에 footer가 표시되는 이유는 CSS 때문이라고 생각하시면 될것 같습니다.
답변에 도움이 되셨길 바랍니다 :)
오늘도 즐거운 하루 되세요!



답변 1