-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
margin 값에 관한 질문입니다.
22.06.14 15:18 작성 조회수 203
0
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.

답변을 작성해보세요.
1

Taeho
2022.06.17
안녕하세요. qwop_01님 답변이 늦어서 죄송의 말씀드리고 시작하도록 하겠습니다.
말씀해주셨던 margin은 cell element에 적용되지만 그 크기를 제한하는 것은 부모 요소 이번 예제에서는 row에 의해 적용되기때문입니다.
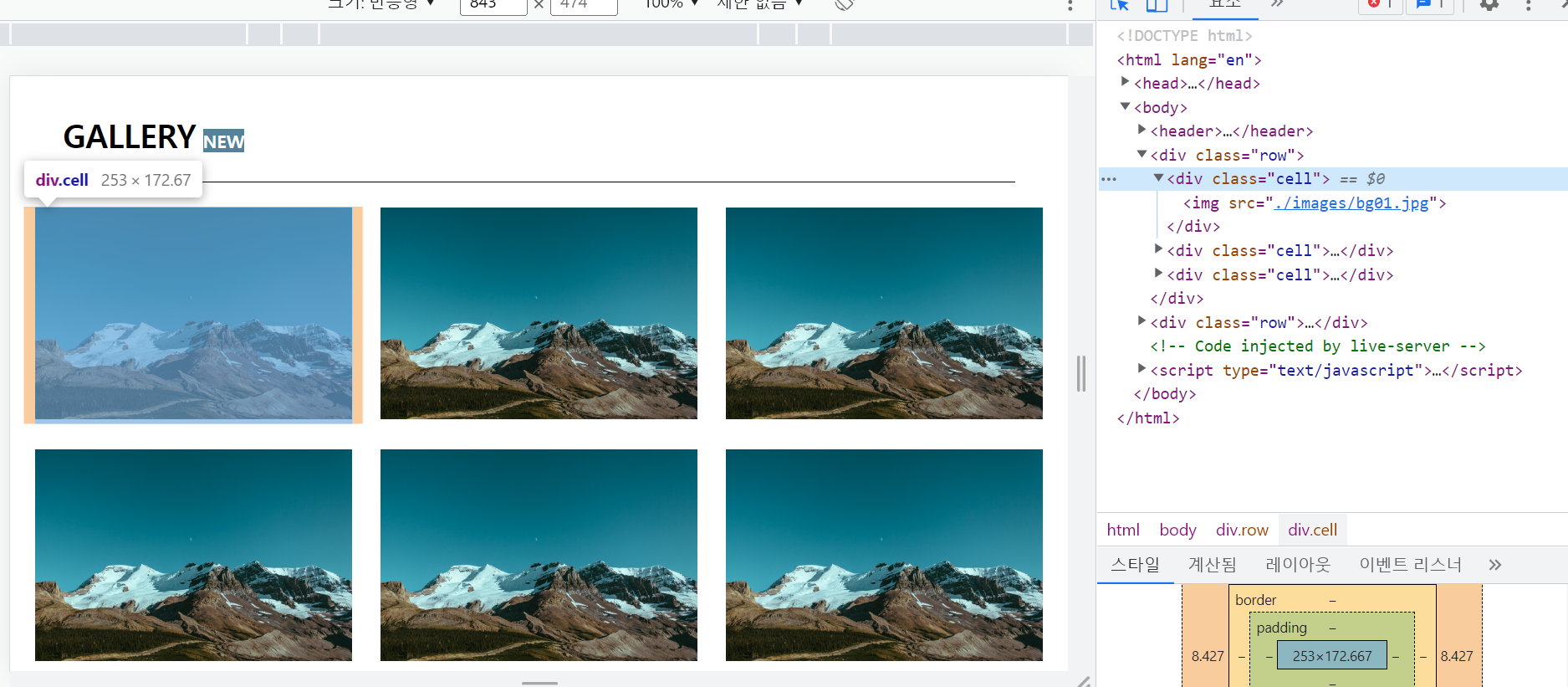
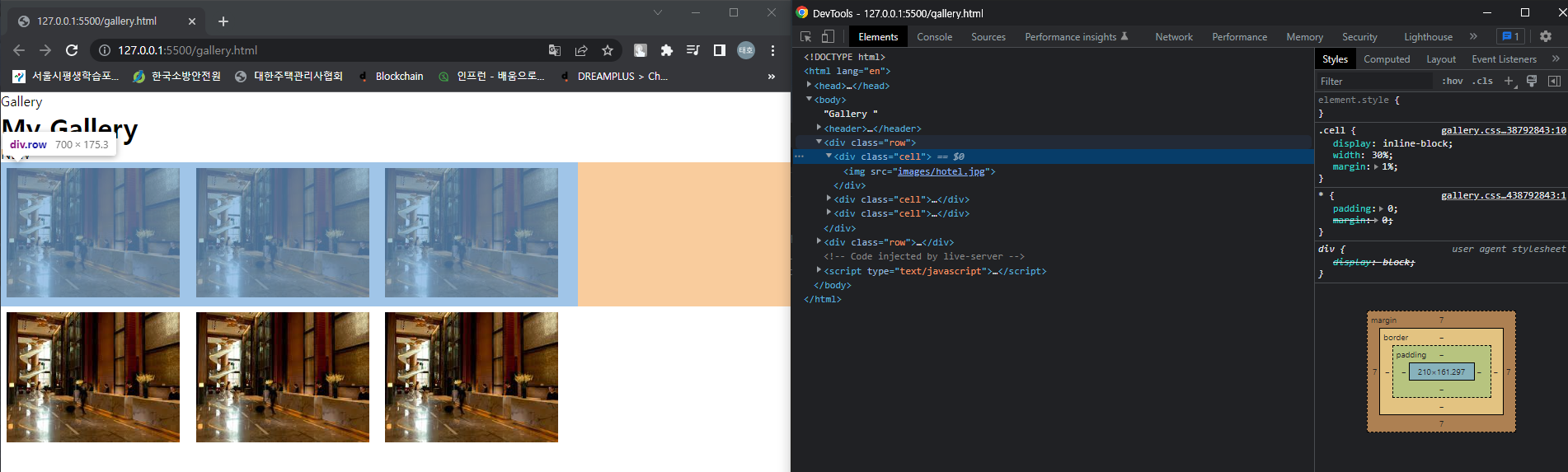
아래 사진과 같이 row에 마진을 적용해보도록 하겠습니다.

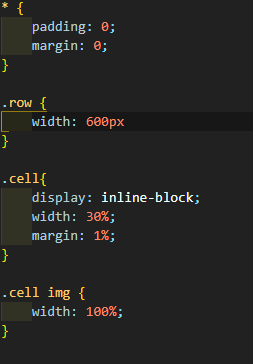
row의 너비(width)값을 600으로 제한하고 cell element의 margin값을 확인하게 되면 600의 1%인 6이 적용된것을 확인할 수 있습니다.

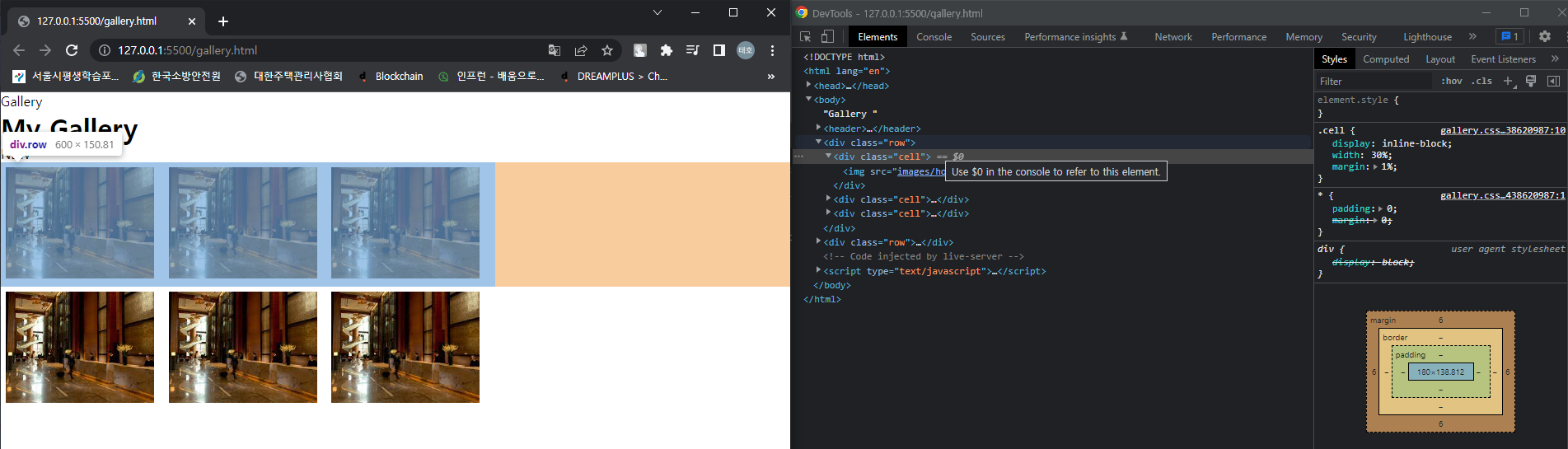
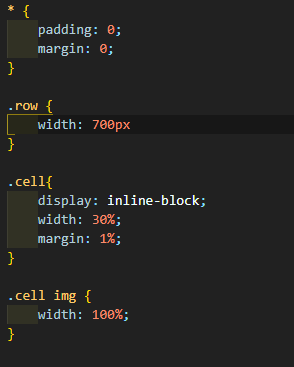
그렇다면 row의 너비값을 700으로 제한하게 되면 어떻게 될까요?

아래와 같이 cell element의 margin값이 7로 변경된것을 확인할 수 있습니다.

즉, margin이 적용되는 것은 cell element이지만 그 크기를 제한하는 것은 부모 요소라는 것을 확인할 수 있습니다.
대부분의 css 요소들은 margin과 같이 부모의 요소에 의해 제한되어집니다.
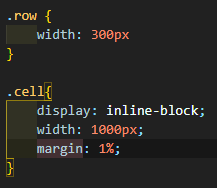
예를 들어 width의 경우 부모 요소에서 크기를 300으로 제한했는데 자식 요소의 크기가 1000라면 원하는 대로 화면에 출력될까요..?

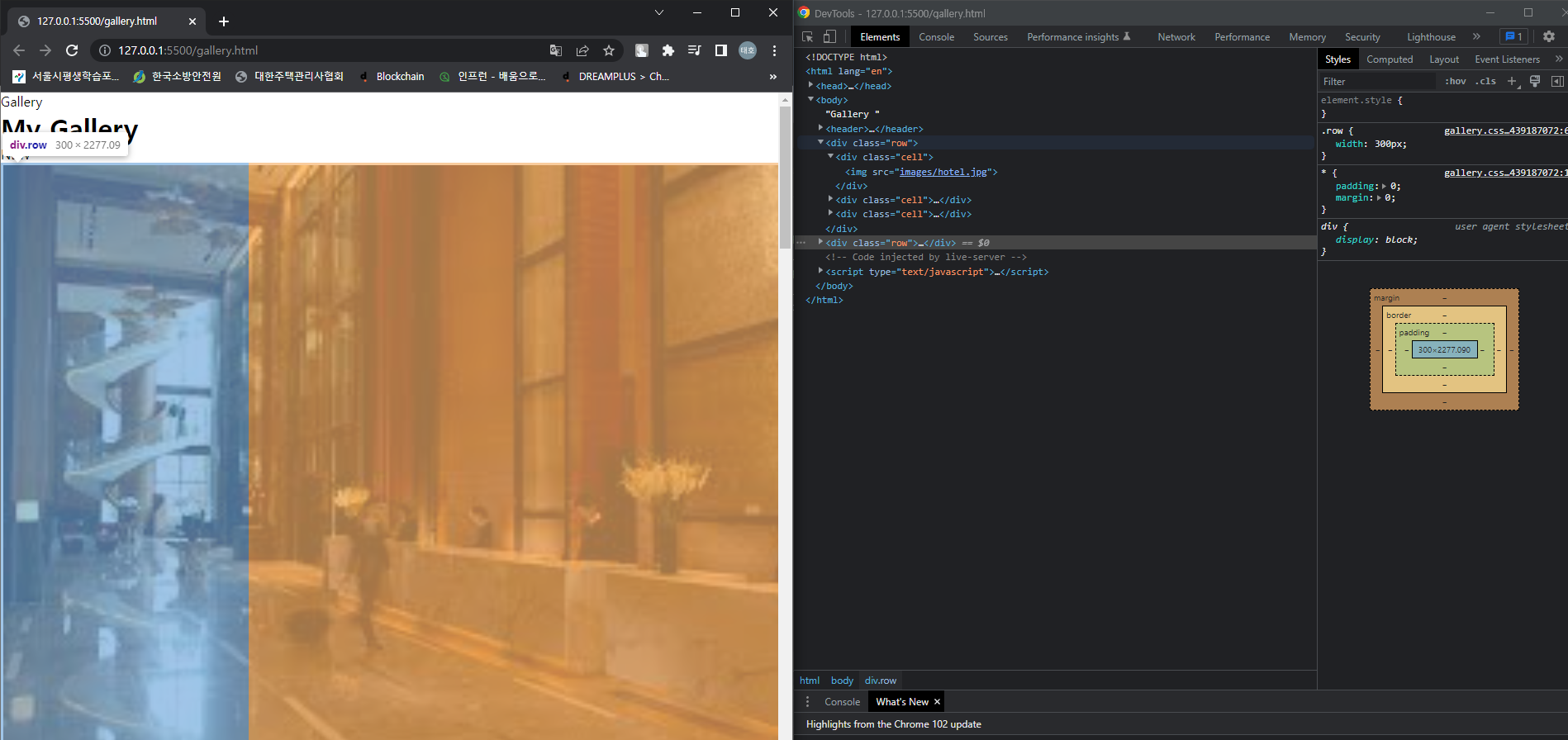
다음과 같이 부모 요소를 뚫고 화면에 출력되게 됩니다.

이게 정상적이라고 생각하실 수도 있지만 이렇게 되면 부모 요소를 선언하는 이유가 없게 되겠죠.
질문해주셨던 내용에 답변이 되길 바라겠습니다. :)
오늘도 좋은하루 되세요!



답변 1