-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
js) 2/3 -> 3/3으로 안 넘어갑니다
22.06.03 06:03 작성 조회수 168
0
1/3 -> 2/3 은 잘 되는데 2/3 -> 3/3은 안 넘어갑니다.
const vheight를 .text가 아니라 영상대로 .test로 했을 땐 아예 넘어가지도 않았구요,(근데 이건 질문이랑 답, 버튼들 div class명이 text로 되어있어서 그런 것 같습니다.) 오타가 난 건가 확인을 해봐도 오타는 하나도 없는데 왜 안 되는지 모르겠습니다.
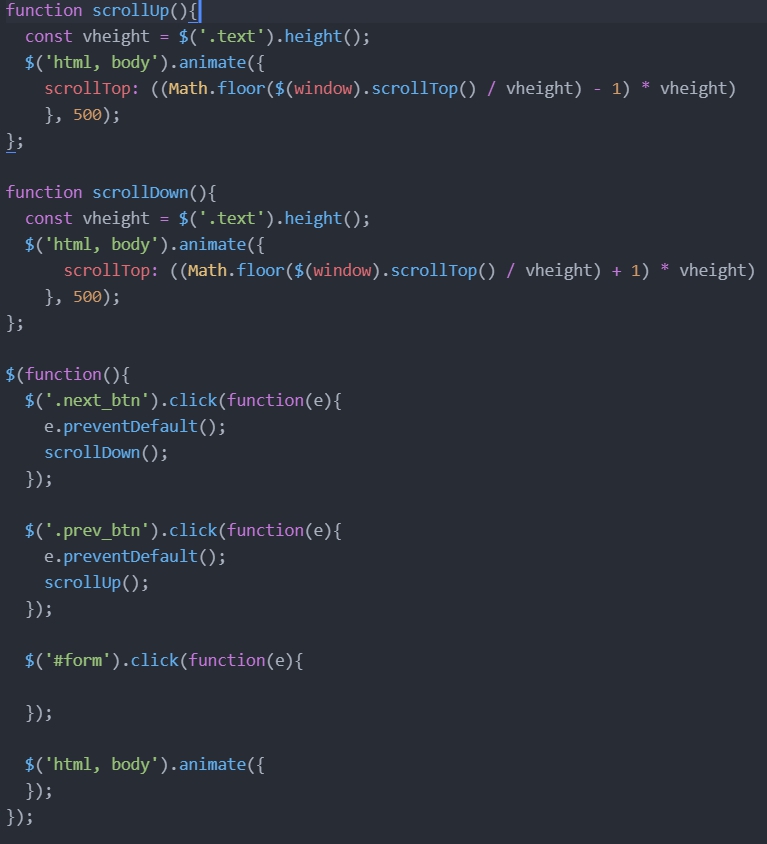
밑에는 자바스크립트 코드이구요. 혹시 css에서 수치를 잘 못 설정하면 이렇게 될 수도 있나요? 아니면 j query 때문일 수도 있나요.. ? 해결방법 아시는 분들 도움 부탁드립니다.

(참고: alert창 나오는 부분은 일부러 코드를 적지 않았습니다. 커뮤니티 글 다 확인해보고 할 수 있는 수정은 다 해봤는데 안 됐습니다.)
답변을 작성해보세요.
2

Deutan
2022.06.28
해결하셨을지 모르겠지만
Math.floor($(window).scrollTop() / vheight) - 1 )* vheight) 이부분에서 window창의 크기는 사람들마다 다르기 때문에 저 같은 경우는 저부분이 849.6.... 이런식으로 소숫점으로 나오더라구요
분자부분은 floor(버림)연산으로 정수로 만들어준 반면
기존의 윈도우크기(scrollTop) 이부분은 정수가 아닌 정수보다 큰 소수겠죠? Math.floor($(window).scrollTop())이 부분이 80이라면 vheight는 80.2... 이런식으로
즉, 나눠주면 80 / 80.2 이러한 연산이 되기에 연산 결과가 0.xxxx이런 식으로 나올꺼에요 강의처럼 될려면 결과가 1이 나와야 하기에 분모부분인 vheight부분을 Math.floor(vheight)로 변경해주시면 강의처럼 결과값이 1이 나오기에 정상작동할꺼에요
이 방법으로도 해결이 안되신다면 html에서 오타가 있으실 확률이 높아요

한승주
질문자2022.06.30
와 대박!! 진짜 대박이네요 감사합니다 ㅠㅠㅠㅠㅠ 약 한 달동안 해결을 못 해서 거의 포기하고 있었는데 드디어 다음 진도로 넘어갈 수 있겠네요ㅠㅠㅠ 진짜 감사합니다 왜 안 됐었는지 친절한 설명도 감사합니다 ㅠㅠㅠ



답변 1