-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
리스트 전체 나오게 하는 방법
20.08.19 04:47 작성 조회수 185
1
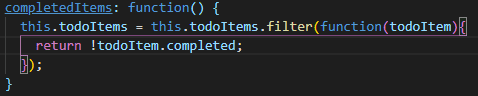
이런식으로 남은 할 일들만 보이도록 했습니다.
1. 그리고 다시 Show All을 누르면 전체 리스트가 나오도록 하려하는데 어떻게 해야되나요??
2. completed가 false인 것들의 개수를 출력하고 싶어서, App.vue에서 remaining(false개수)를 props를 이용하여TodoList.vue로 보냈습니다. TodoList.vue에서 props를 받아서 화면에 내보내려 해봤는데 잘 안되네요..
false인 것들의 개수를 filter를 이용하려 하는데 어느 파일에서 해야되는지, props를 두개 받으면 props:['~~', '~~~']이렇게 받는게 맞는건지 등 하는 법좀 알려주시면 감사하겠습니다!
답변을 작성해보세요.
1

김도현
질문자2020.08.19
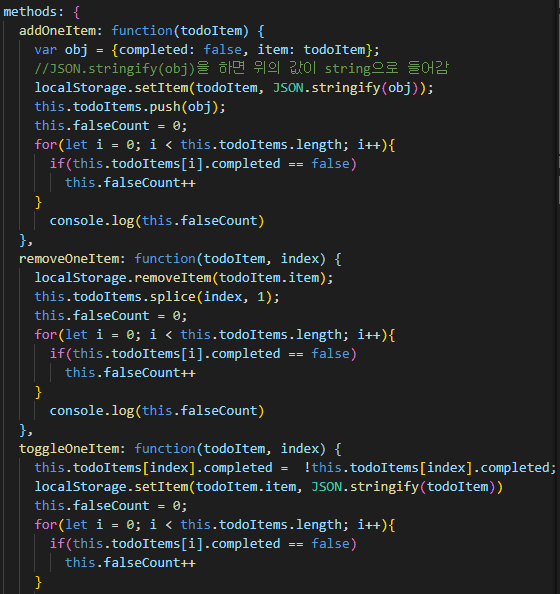
2번 질문에 대해 해봤는데, 노가다로 이렇게 카운트 센다음에 list.vue에서 출력했더니 나오긴 하는데, 너무 비효율적인것 같네요... 공통되는걸 함수로 만들어서 넣고 싶은데 같은 methods범위에서 선언하니까 사용이 안되는것같은데, 어떻게하면 효율적으로 할 수 있을까요?
0

장기효(캡틴판교)
지식공유자2020.08.28
안녕하세요 도현님, 답변이 늦어져 죄송합니다 :)
완료된 할 일 목록을 표시하기 위해 배열의 filter API를 잘 활용하셨네요. 뷰로 할 일 완료 목록과 할 일 전체 목록을 구분해서 표시하시고 싶다면 computed 속성을 활용해보시면 좋을 것 같습니다 :)





답변 2