-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
eslint의 extends쪽 질문이 있습니다.
22.05.06 21:14 작성 조회수 133
0
안녕하세요 현영님.
에러는 해결을 한 상태인데 궁금한 점이 생겨 질문드립니다.
const fs = require('fs');
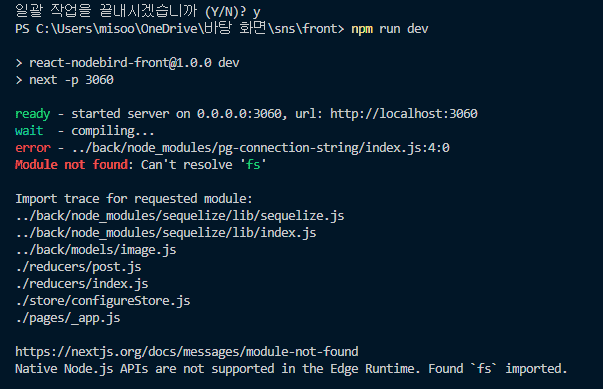
백쪽에 fs모듈을 쓰면서 부터 시작됐는데, 강의 마지막 부분에 와서 프론트 서버를 새로고침하니 저런 에러가 발생했습니다.
스택오버플로우를 찾아보니,
https://github.com/vercel/next.js/issues/7755
프론트쪽에 next.config.js라는 폴더를 생성한 후
module.exports = {
webpack: (config, { isServer }) => { // Fixes npm packages that depend on `fs` module if (!isServer) { config.node = { fs: 'empty' } } return config } }
이런식으로 넣어주라는데, 프론트 서버에서는 fs모듈에 관련된 작업을 한 게 없어
여러가지 테스트를 하다가, 프론트 폴더의 .eslintrc파일에 extends를 airbnb가 아닌 주석처리된 부분으로 바꾸니 또 해결이 되었습니다.
(다른 프론트나 백쪽의 코드는 수정이 없었습니다)
1. 혹시 extends랑 상관이 있는건지? 아니면 그냥 일시적인 에러라고 생각을 하면 될까요?
2. 관련이 없다고 하면 혹시나 알 수 없는 에러가 나올 경우 현영님의 경우 어떻게 대처를 하시나요?
(에러가 생길 때마다 기록을 해두는 편인데 생각보다 찾기가 힘든? 에러들이 종종 나오더라고요.. 짬의 차인지..?)
++ 어제 업데이트 하신 정보들 확인했습니다. 바로바로 업데이트 해주셔서 불편함이 없네요 감사합니다
답변을 작성해보세요.







답변 2