-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Degit 이슈
22.04.01 01:18 작성 조회수 232
1
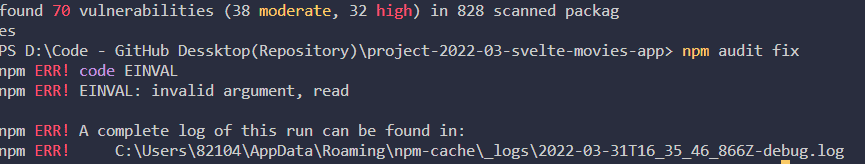
2. 그리고 작성일 기준 2022-04-01 에 package.json 으로 설치시 70 개 정도 되는 취약점이 나오는데 넘어가도 되나욤?

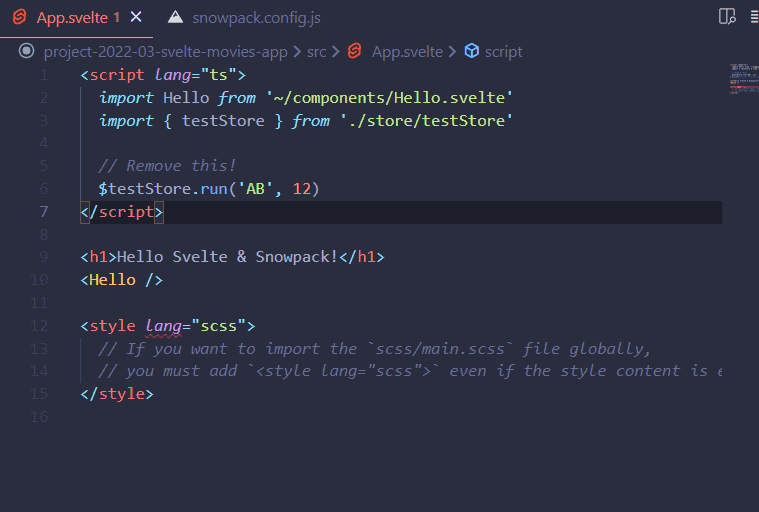
3. degit 받아서 실행시키면 정상 작동됩니다. 하지만 svelte-spa-router 가 없어서 설치를 하고 나면, 갑자기 아무 코드도 안건드렸음에도 App.svelte 의 lang="scss" 에서 에러 창이 뜹니다.

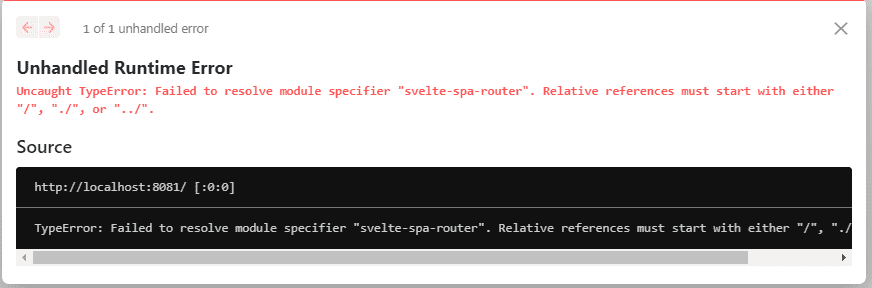
4. 에러 창이 뜬 상태로도 실행은 되지만, Router 를 임포트 하는 순간 바로 다운됩니다.

5. 설치가 안되었나 확인해보면, package.json , package-lock.json 모두 정상 설치가 된 것을 체크할 수 있습니다.
Router 를 임포트만 해도 바로 다운되어 버립니다.
답변을 작성해보세요.
1

unchaptered
질문자2022.04.01
+++ 죄송합니다.
Repo 가 두개 있는지 몰랐네요.
Tempate Repo 하고 Proejct Repo 가 별개였군요.. 해결했습니다 ㅠㅠ
0
0

unchaptered
질문자2022.04.01
npm@6.14.13
npx@6.14.19
node@14.17.3
nvm 미사용 중
npx degit ParkYoungWoong/svelte-snowpack-template ./ --force
npm install
# 경과 1
해당 과정 실행 후 70 vulnerablitities 문제 발생, npm run dev 에는 문제 없음
# 경과 2
그러나, npm i svelte-spa-router 설치 후 추가적인 vulneablities 는 없었으나,
별도의 코드 작성을 하지 않았음에도 <style lang="scss"></style> 가 있는 모든 파일에 붉은 경고 문구 발생
역시나, npm run dev 해도 문제 없음
# 경과 3
강의 진행을 위하여 import Router from "svelte-spa-router" 를 적고 저장을 누르는 순간, Unhandle runtime error 발생
# 경과 4
해당 import 구문을 제거하였음에도, <style lang="scss"></scss> 에는 붉은 줄이 쳐져있으나, npm run dev 시에는 정상 작동 중
### 해본 방법
1. node_modules/ 삭제 후 다시 npm install -> 문제 동일
2. npm audit fix 실행 -> Error: EINVAL: invalid arguement,read ... verboas exit [ 1, true]
3. npm i npm@latest 실행 -> 별다른 변화 없음
### 예상 가는 문제점 및 해결방안
1. 강사님과 제가 npm 버전이 다를까요? 맞추면 되지 않을까요? (하지만 전 nvm 을 사용할 줄 모릅니다.)
2. 강사님 버전으로 svelte-spa-router 를 설치하면 되지 않을까요? 하지만, repo 에 버전이 없습니다.
#### Github Repo : unchaptered/22-03-svelte-movie-app: Svelte 기반 serverless application (github.com)




답변 3