-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
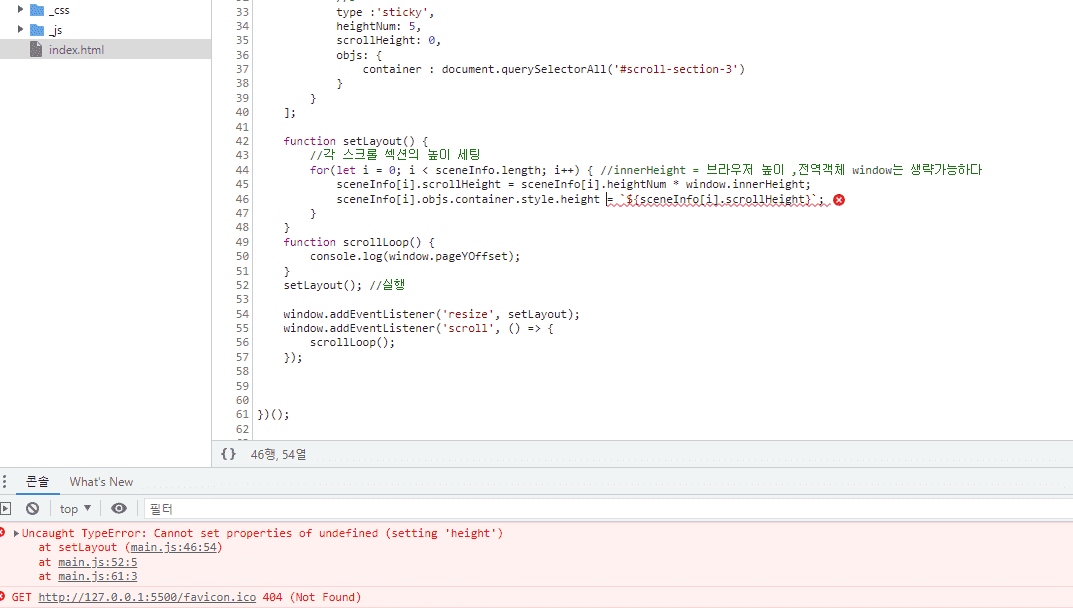
setLayout에서 height 값이 늘어나지 않아요ㅜㅜ
22.03.29 15:35 작성 조회수 130
0
오타가 있는건지 뭘 잘못쓴건지 도통 모르겠습니다ㅜㅜ
왜 style이 안생기는지 모르겠어요ㅜㅜ
(() => { /* (function() {} )(); 익명함수와 동일 화살표 함수 : (() => {})(); 전역변수 사용을 피하기 위해서 사용*/
const sceneInfo = [
{
//0
type :'sticky',
heightNum: 5, //브라우저 높이의 5배로 scroll height 세팅
scrollHeight: 0,
objs: {
container : document.querySelectorAll('#scroll-section-0')
}
},
{
//1
type :'normal',
heightNum: 5,
scrollHeight: 0,
objs: {
container : document.querySelectorAll('#scroll-section-1')
}
},
{
//2
type :'sticky',
heightNum: 5,
scrollHeight: 0,
objs: {
container : document.querySelectorAll('#scroll-section-2')
}
},
{
//3
type :'sticky',
heightNum: 5,
scrollHeight: 0,
objs: {
container : document.querySelectorAll('#scroll-section-3')
}
}
];
function setLayout() {
//각 스크롤 섹션의 높이 세팅
for(let i = 0; i < sceneInfo.length; i++) { //innerHeight = 브라우저 높이 ,전역객체 window는 생략가능하다
sceneInfo[i].scrollHeight = sceneInfo[i].heightNum * window.innerHeight;
sceneInfo[i].objs.container.style.height = '${sceneInfo[i].scrollHeight}px' ;
}
}
function scrollLoop() {
console.log(window.pageYOffset);
}
window.addEventListener('resize', setLayout);
window.addEventListener('scroll', () => {
scrollLoop();
});
setLayout(); //실행
}) ();
중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변을 작성해보세요.
3

1분코딩
지식공유자2022.04.04
sceneInfo에 objs를 설정하는 부분에서,
querySelectorAll 대신 querySelector를 사용해주세요~
querySelectorAll은 조건에 만족하는 NodeList 전체를 가져오는거라, 배열처럼 인덱스를 사용해서 접근해야 한답니다.
container : document.querySelectorAll('#scroll-section-0')
대신
container : document.querySelector('#scroll-section-0')
이런 식으로요!
0

JIAN Jeong
질문자2022.03.30
백틱으로 다시 바꿨는데 콘솔창에서 계속 에러로 뜨네요ㅜ
툴은 vscode 쓰고 있고 크게 잘못된게 없는것 같은데 왜 이러는지 모르겠어요ㅜㅜ
도움이 필요 합니다ㅜㅜㅜ

0

UI Dev. GS ITM
2022.03.29
setLayout 함수에서
height 값 넣어주실 때 (') 싱글 쿼테이션 말고 (`) 백틱으로 템플릿 리터럴 넣어주시면 되지 않을까요?!
sceneInfo[i].objs.container.style.height = '${sceneInfo[i].scrollHeight}px' ;



답변 3