-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
web pack image 경로 설정입니다.!
22.03.14 15:42 작성 조회수 147
0
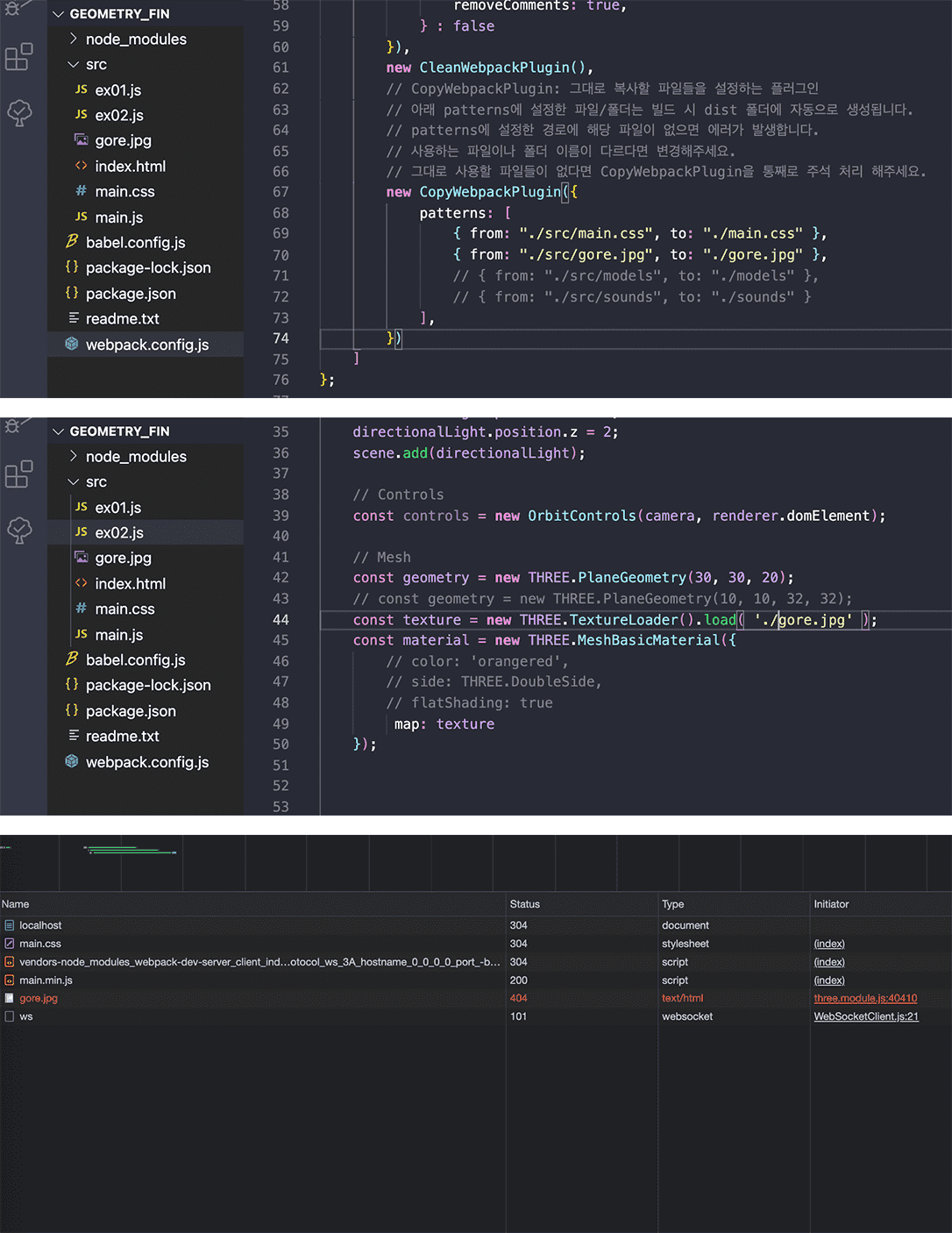
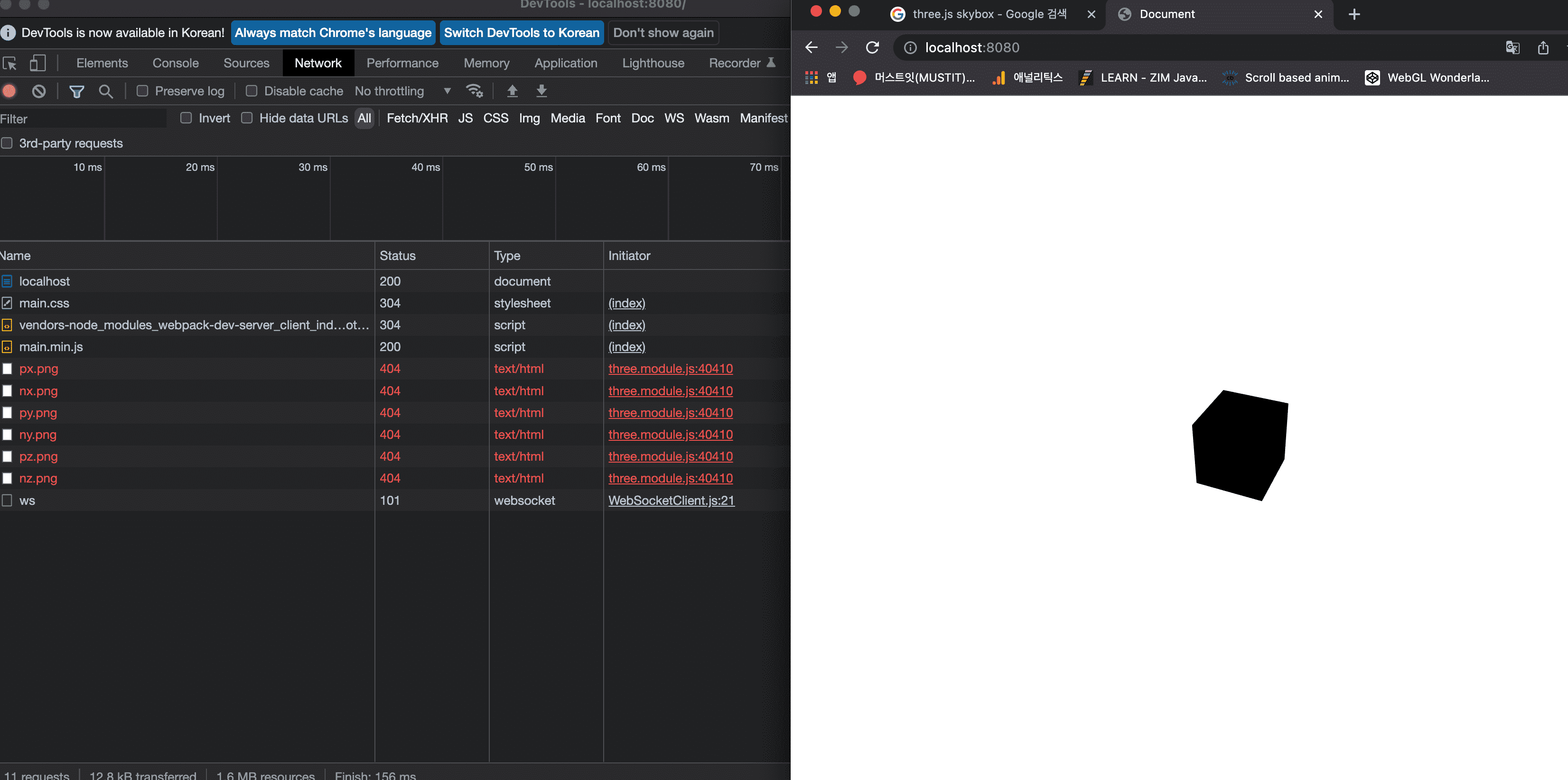
webpack이 아직 익숙치 않아서 geometry에 texture를 입힐려고 하는데 image의 정확한 경로 설정을 모르겠습니다! ㅠㅠ

답변을 작성해보세요.
0

1분코딩
지식공유자2022.03.15
src 폴더 안에 textures 이런 식으로 텍스쳐 이미지용 폴더를 따로 만들어서
{ from: "./src/textures", to: "./textures" },
이런 식으로 폴더 자체를 설정해보세요~ 개별 이미지들을 일일이 하는 것 보다는 폴더를 설정하시는게 편리하다고 생각됩니다. 강의에서 텍스쳐 이미지를 다루는 파트에서도 그렇게 하고 있답니다~
webpack.config.js 수정 후에는 서버 재시작 해주시는 것 잊지 마시고요^^






답변 1