-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
쿠키가 전달이 안돼요
22.03.10 22:29 작성 조회수 206
0
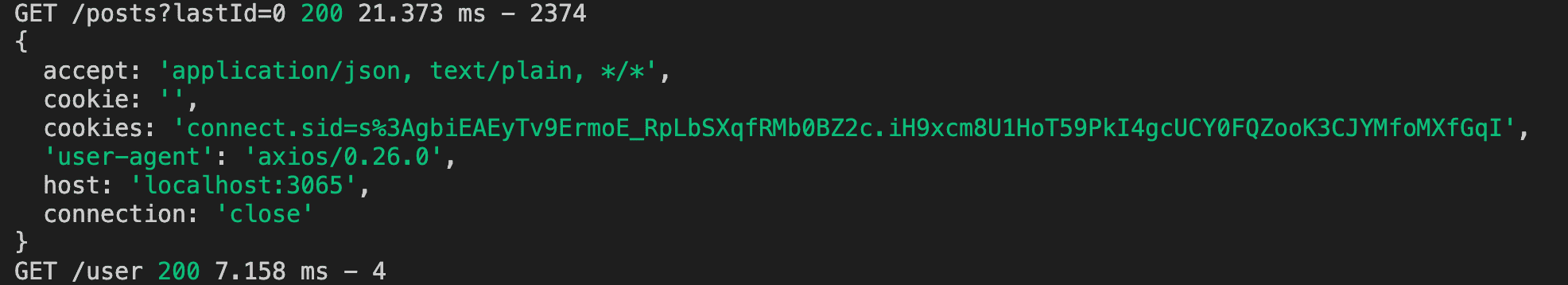
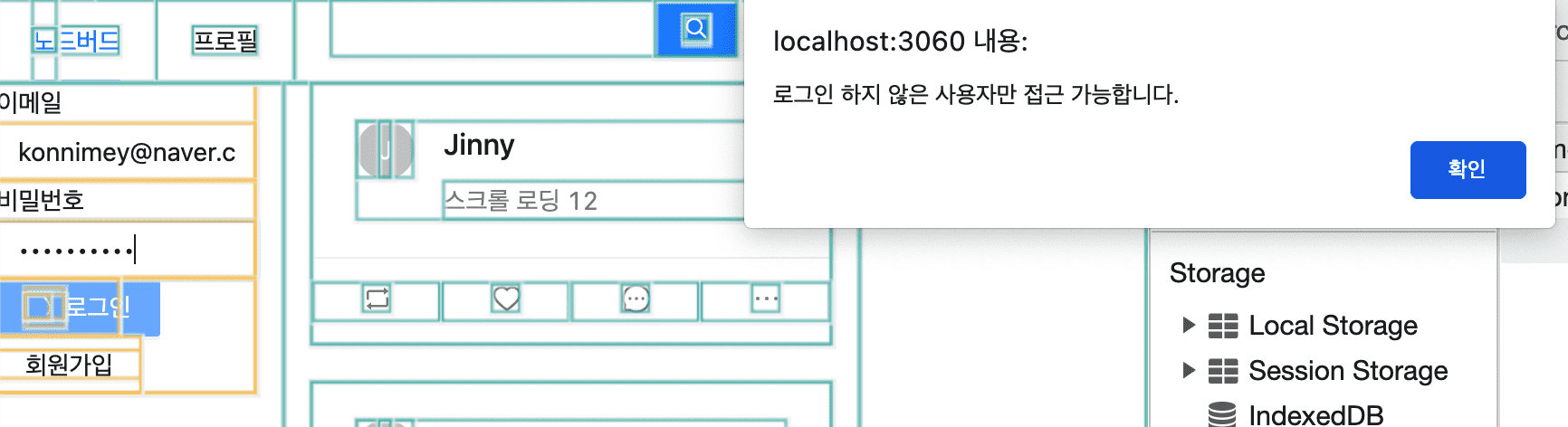
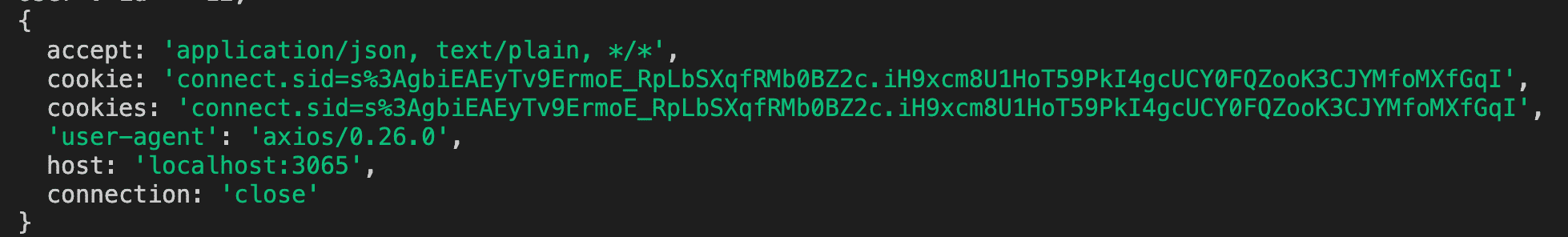
공지사항에 올려주신 next-redux-wrapper 7버전으로 작성했습니다, 근데 쿠키가 백엔드로 전달이 안되네요 로그아웃으로 인식되는건 여전하고 cookie 가 아닌 cookies 에 담겨있는데 무슨의미일까요
export const getServerSideProps = wrapper.getServerSideProps(
// 서버쪽에서 실행되면 context.req 라는 것이 존재한다.
(store) => async ({ req }) => {
const cookie = req ? req.headers.cookie : '';
axios.defaults.headers.Cookie = '';
if (req && cookie) {
axios.defaults.headers.Cookies = cookie;
}
store.dispatch({
type: LOAD_MY_INFO_REQUEST,
});
store.dispatch({
type: LOAD_POSTS_REQUEST,
});
// REQUEST 가 saga 에서 SUCCESS 될 때까지 기다려준다
store.dispatch(END);
await store.sagaTask.toPromise();
// configureStore.js 의 store.sagaTask
}
);
답변을 작성해보세요.
1
0
0
조현영
지식공유자2022.03.10
axios.defaults.headers.Cookies = cookie;
라고 적으셨기 떄문에 Cookies에 쿠키가 들어갑니다. Cookie입니다.







답변 4