-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
useInput not fount 에러
22.02.27 01:47 작성 조회수 230
0
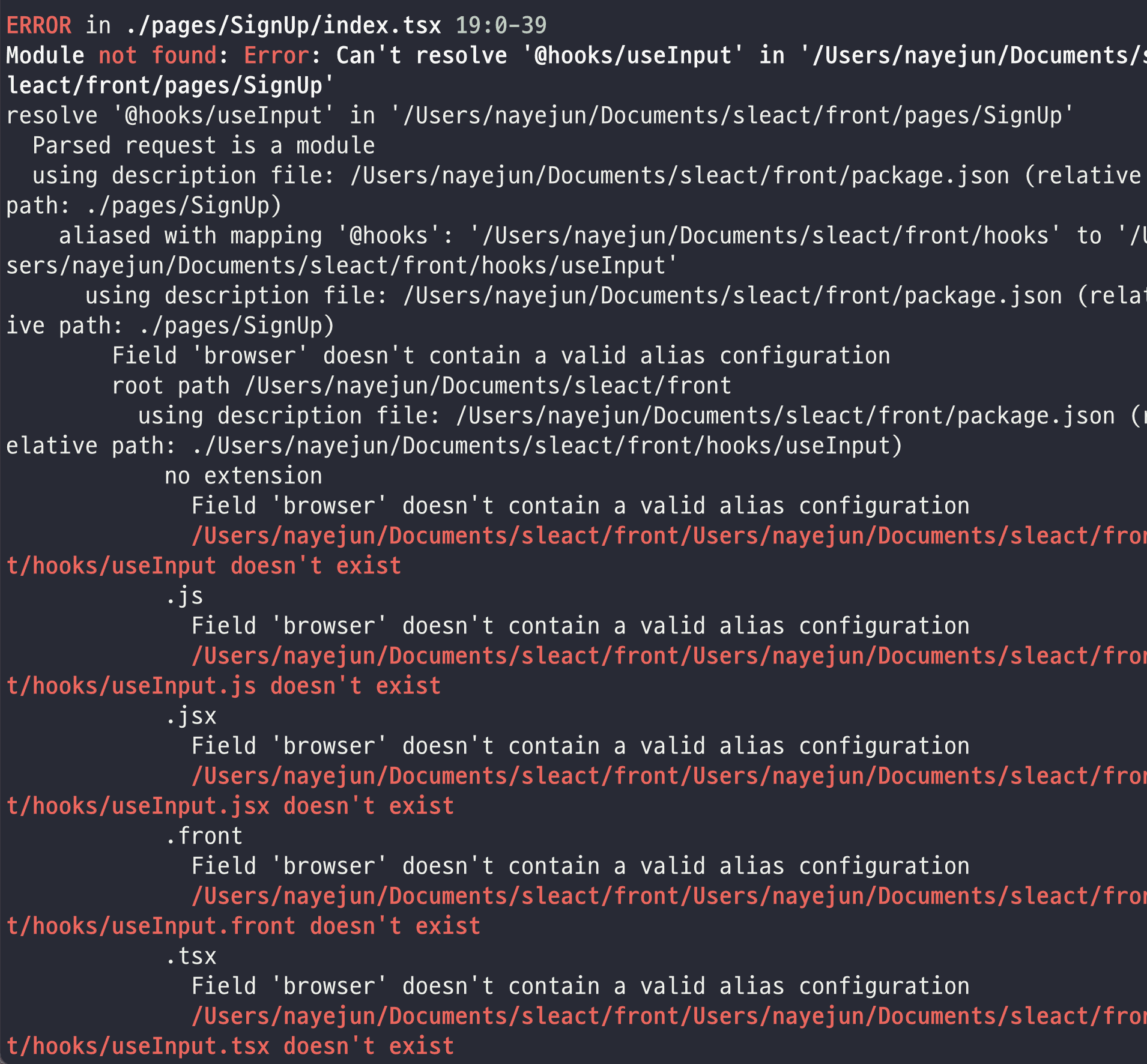
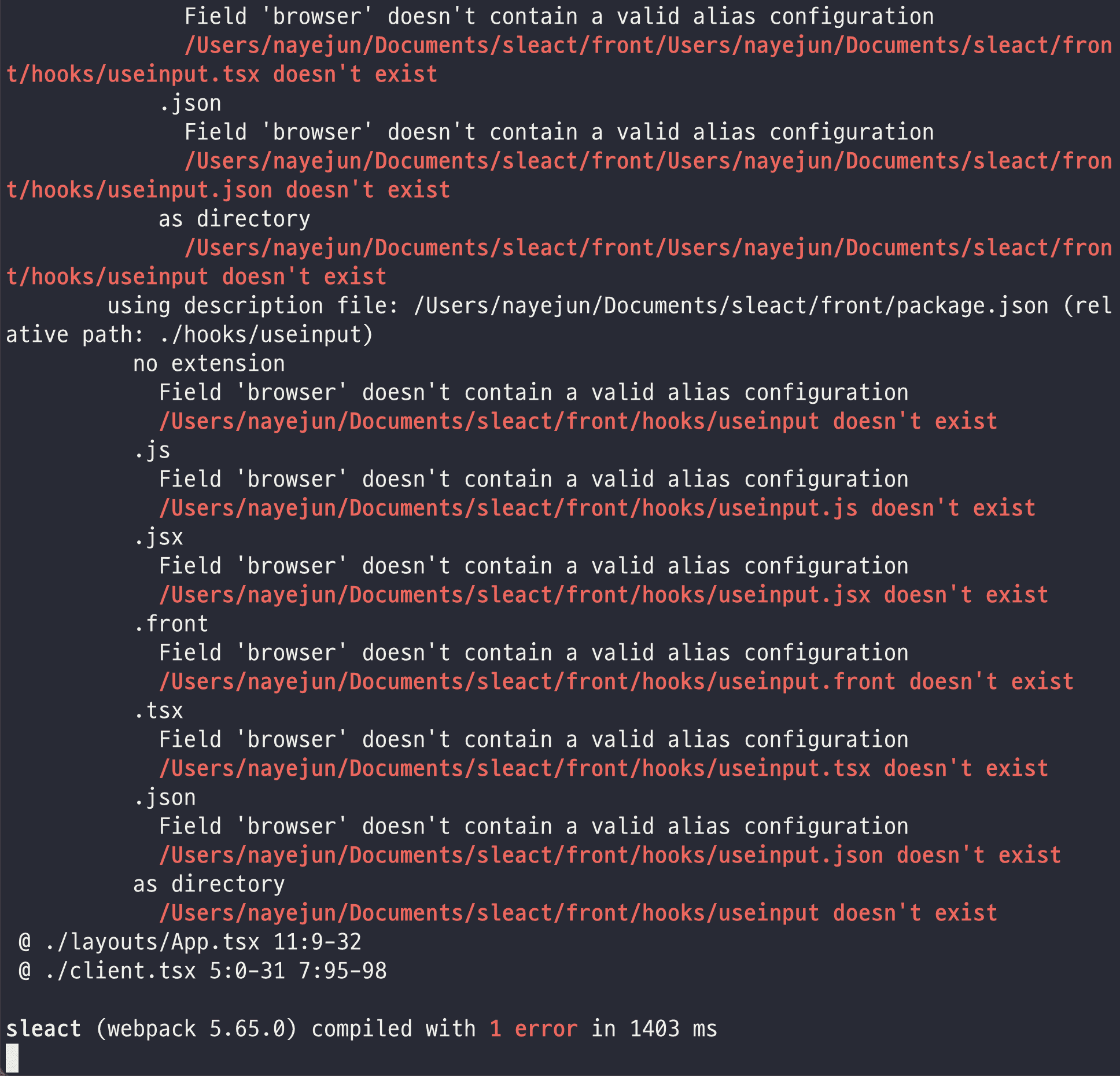
자꾸 module not fount 'useInput' 에러가 발생합니다.
useInput은 export와 import가 모두 잘 이루어졌고
IDE 상에서는 어떠한 오류도 발생하지 않고 useInput을 import하여 사용할 수 있었습니다만 npm run dev를 실행하면 자꾸 에러가 발생합니다..
답변을 작성해보세요.
0
0

4YJ
질문자2022.02.27
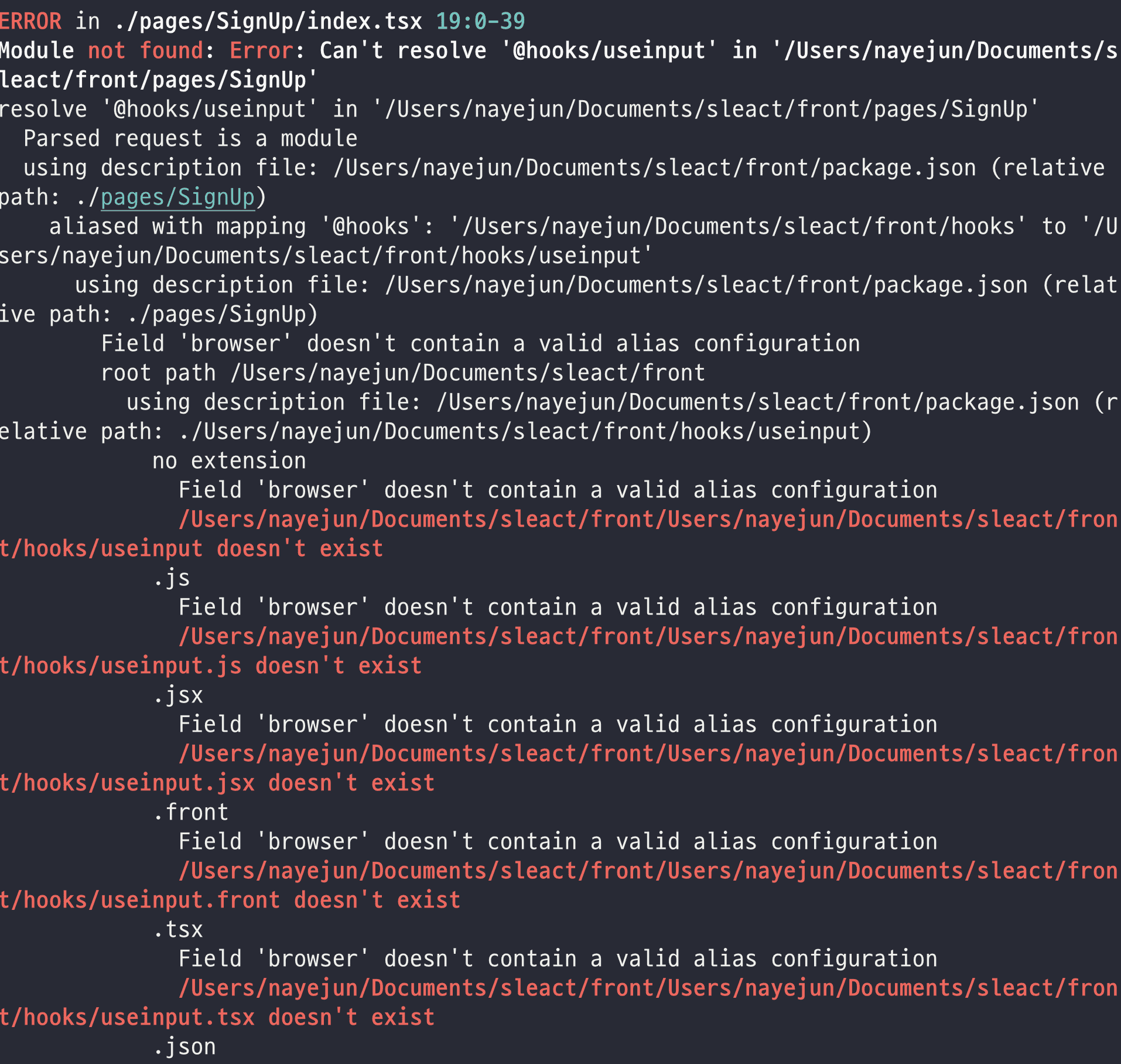
소문자를 사용한 부분이 useInput의 파일명 뿐이라서
파일명도 useInput.ts로 변경하였지만 동일합니다..
import useInput from"@hooks/useInput";
0
0
0







답변 9