-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
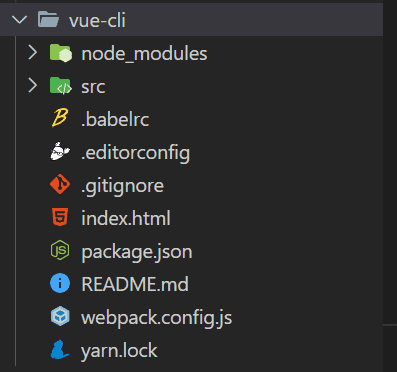
vue-cli 폴더 안에 public이 없고 node_modules, src 폴더 이렇게 2개만 있어요
22.02.10 02:24 작성 조회수 510
1
안녕하세요?
기효님께서는 vue-cli 폴더 안에 public, node_modules, src 이렇게 3개의 폴더가 있으신데요
저는 public이라는 폴더는 없고 아래와 같이 node_modules와 src 폴더만 있습니다. 왜 그런걸까요?
제가 @vue/cli를 설치했더니
installed "@vue/cli@4.5.15" 라고 떴었어요
그런데 막상 vue --version을 해보면 2.9.6이 떠요
그래서 기효님처럼 vue create vue-cli가 아니라
vue init webpack-simple vue-cli를 했어요
그래서 그런걸까요?
그리고 vue-cli 4.x라는데 왜 2.x라는건지도 이해가 안 갑니다. 이유를 알려주실 수 있나요?
그리고 vue-CLI 4.x인 경우
vue init webpack-simple vue-cli 로 만드는거 맞나요?
답변 주시면 감사하겠습니다.

Vue.js 시작하기 - Age of Vue.js
CLI로 생성한 프로젝트 폴더 구조 확인 및 main.js 파일 설명
강의실 바로가기
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2022.02.10
안녕하세요 khe628님, vue create로 프로젝트 생성하시면서 manually select features 선택하시고 vue 버전 2로 선택해 보시겠어요? :)

khe628
질문자2022.02.11
음... vue create로 생성하는 것 자체가 안 되어서 vue init으로 시도했었던 것이었습니다.
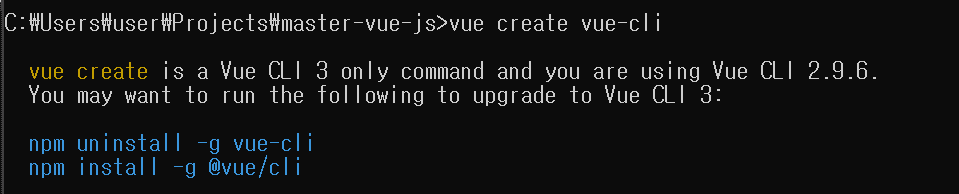
vue create로 하니 이렇게 뜨네요.
도움 주시면 감사하겠습니다.

장기효(캡틴판교)
지식공유자2022.02.11
vue cli 버전이 예전 버전이네요. npm uninstall -g vue-cli 입력하셔서 vue-cli 툴 제거하신 후에 아래 명령어로 다시 vue cli 최신 버전(4.5.x) 설치하시고 vue create 입력해 보시겠어요?
npm install -g @vue/cli




답변 1