-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
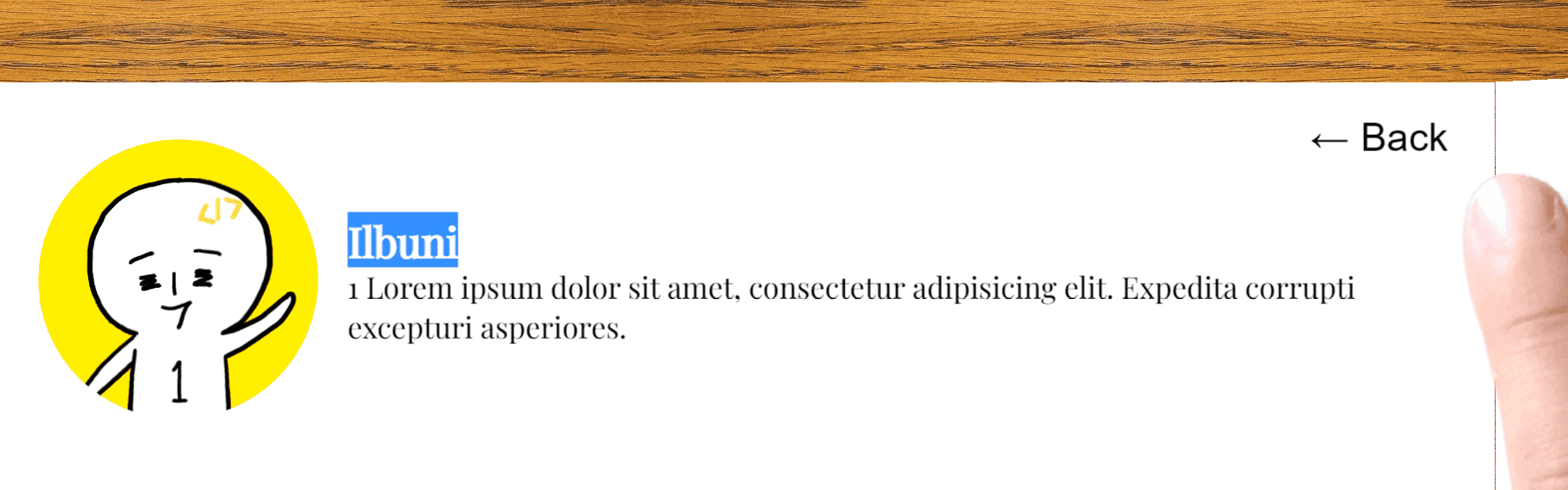
클릭 시 자꾸 page element만 인식됩니다.
22.01.27 01:03 작성 조회수 120
0
위 화면에서 BackBtn이 인식이 되지 않고 Page element만 인식이 됩니다.
참고로 강사님이 주신 코드 압축 풀어서 실행했는데도 저래요...
console.log로 찍어도 계속 page만 인식되고,
backBtn에 z-index: 2000을 줬는데도 backBtn는 인식이 되지 않습니다.
부모 element가 자식 element 영역을 전부 잡아먹는 것 같습니다.
답변을 작성해보세요.
0

1분코딩
지식공유자2022.02.21
아래도 같은 질문이 있어서 조금 전에 답변 드렸는데요, 저도 몰랐는데 최근에 크롬이 업데이트 되면서, 3D 처리에 대한 부분이 변경이 된 것 같습니다!
3D 효과가 중첩되는 경우 자동으로 인식이 안되어서, preserve-3d를 이벤트가 필요한 요소들에 모두 넣어주면 해결됩니다.
.menu-list와 .menu-item의 CSS에
transform-style: preserve-3d;
를 추가해주시면 해결 될거예요 :)
강의에도 코멘트 업데이트 해놓아야겠네요. 알려주셔서 감사합니다^^

alvinlog
2022.10.29
좋은 강의 감사드립니다!
page-face에도 transform-style: preserve-3d; 추가해야 됩니다!
(완성본에는 page-face에도 적혀있지만, 기록용으로 남깁니다!)




답변 1