-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
static의 css와 js 적용 문제
20.07.16 02:44 작성 조회수 261
0
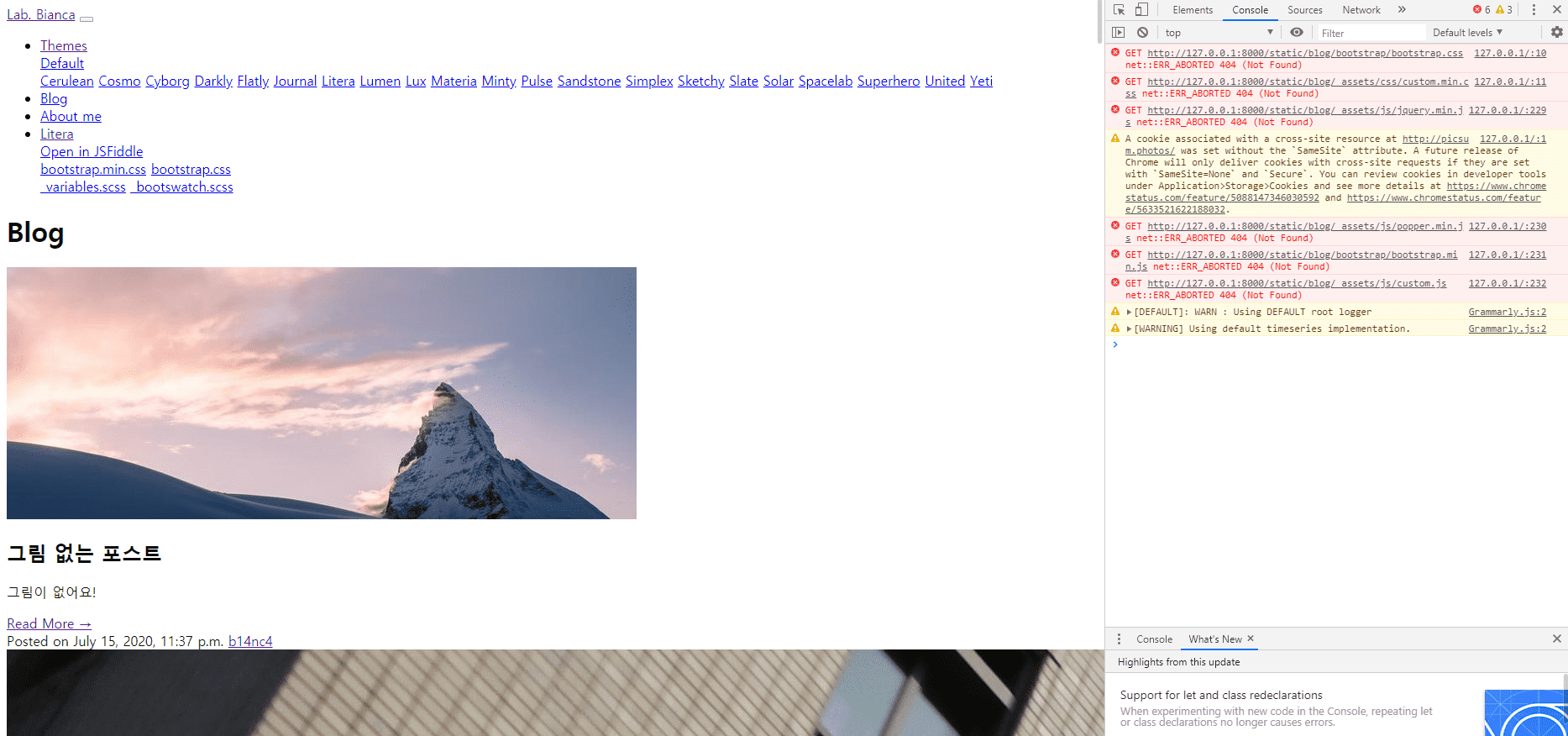
강의 따라하던 도중 새로고침을 했는데
갑자기 아래와 같이 css와 js 파일을 찾을 수 없다고 나옵니다..
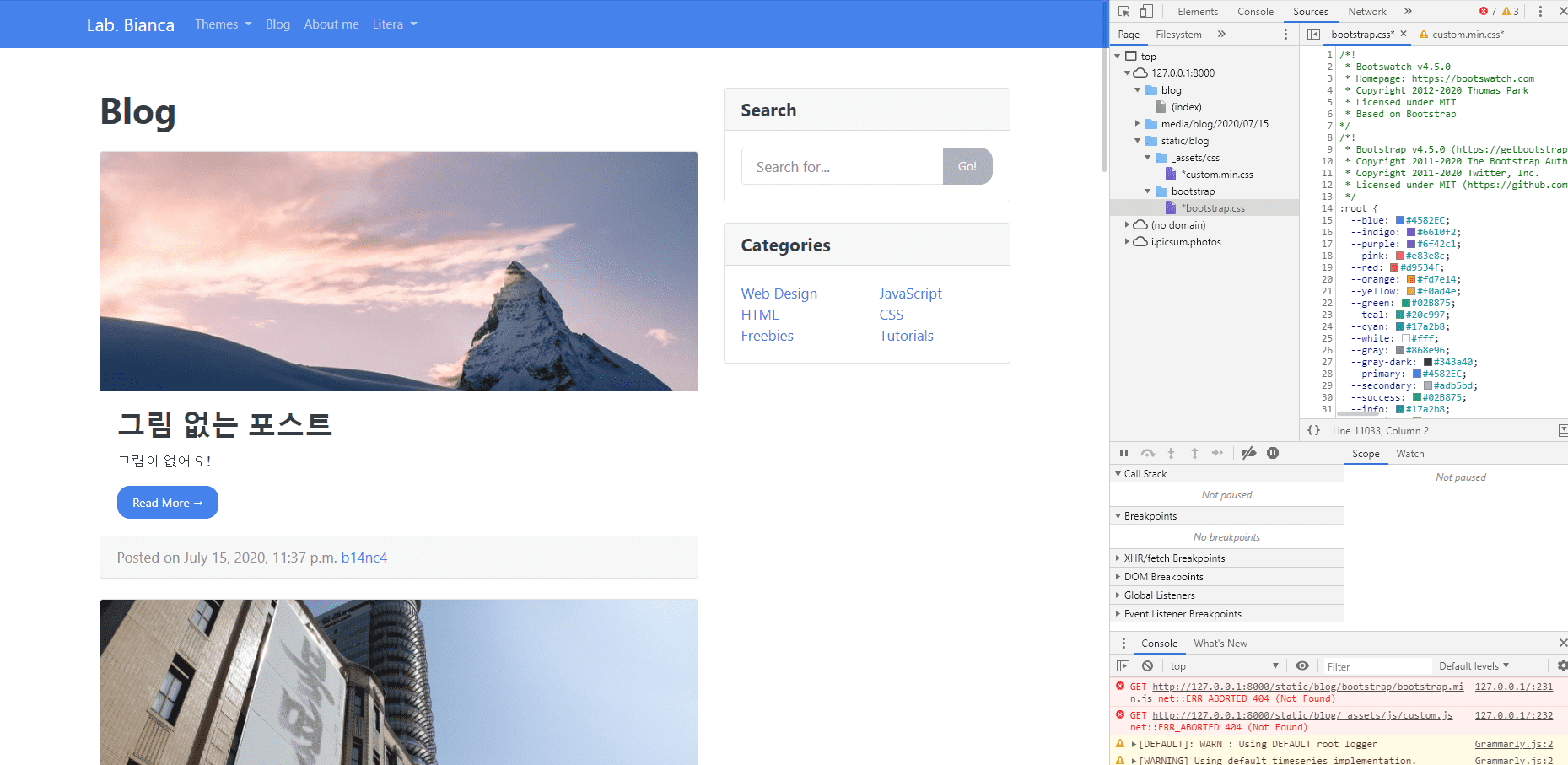
이처럼 source 란에 css 파일의 텍스트를 복붙하면 정상적으로 적용은 됩니다.
css 파일 지웠다가 다시 생성도 해보고 경로도 확인했는데 왜 갑자기 연결이 안 되는지 모르겠어요..
답변을 작성해보세요.
1

SungYong Lee
지식공유자2020.07.16
캡쳐해주신 화면을 보니 제 강의 영상과 폴더 구조가 다릅니다. static 폴더가 저는 blog 폴더 안에 있는데, 올려주신 캡쳐화면에서는 blog 폴더 위의 django_mywebsite 폴더에 있네요?
static 폴더를 blog 폴더로 옮겨주세요. settings.py에서도 STATIC_URL = '/static/'으로 잘 설정되어 있는지 확인하시기 바랍니다.
제 코드와 비교하시려면 https://github.com/saintdragon2/django_my_website
를 확인해보세요.
오른 쪽 위의 59 commits를 누르시면, 단계별로 제가 커밋한 버전이 있습니다.


0






답변 2