-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
asset/inline
22.01.22 03:40 작성 조회수 455
1
webpack 5 부터는 url-loader가 아닌 asset/inline을 사용한다는데 asset/inline에서 로더를 실행할 파일 크기 제한을 어떻게 하나요?
url-loader에서 limit 옵션을 asset/inline에서는 어떻게 주는지 궁금하네요!
답변을 작성해보세요.
4

yuyukgh
2022.03.11
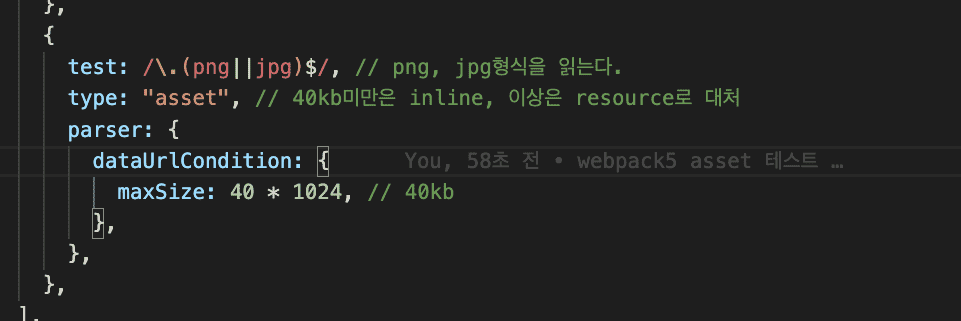
webpack5 asset에 대한 코드에요
자세한 사항은
https://webpack.kr/guides/asset-modules/#general-asset-type
위에 있더라구요~
1
0

adr10won
2023.08.31
{
test: /\.(png|jpg|jpeg|gif|svg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 20 * 1024,
},
},
},Webpack 5 버전에서 Asset Module은 기본적으로 8KB 기준으로
asset/resource 와 asset/inline 자동 변환이 된다고 하는데용..
Asset Module을 이용해서 강의 내용이랑 같은 결과로 처리하고 싶으면,
위처럼 설정하면 될 것 같습니다~
0
김정환
지식공유자2022.01.30
wepbkac5에서는 url-loader를 사용하지 않고 Asset Module로 제공하는가 보네요. 혹시 Performance 속성이 관련 있을까 싶습니다.
- performance.maxAssetSize
https://webpack.js.org/configuration/performance/#performancemaxassetsize





답변 4