-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
질문드립니다 강사님
22.01.13 13:12 작성 조회수 131
1
강사님 각각의 section안의 .inner 바로 밑에 class 명 주실때
- heading 과 -content가 section 마다 다르게 붙는데 그 기준이 혹시 따로 있는지 궁금해서 여쭤봅니다!
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.01.13
이런 부분은 제작자의 html 구조 설계와 클래스 네임 설계의 취향과 방향에 따라 다른 것이지 반드시 이렇게 해야 된다 그런건 없습니다.
제작자의 성향에 따라 어떤 방식으로 하셔도 상관없습니다. 굳이 추천한다면 클래스 네임 관리를 잘 할 수 있다는 가정하에... Section의 클래스 네임을 접두어로 사용 않한 경우가 더 낫다고 생각합니다.
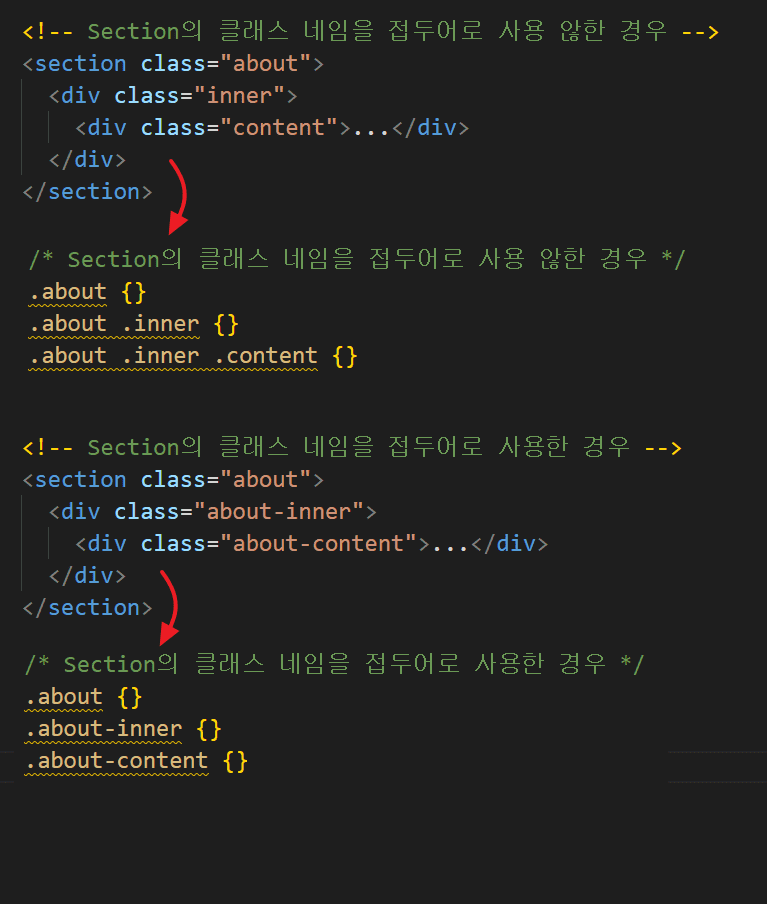
Section의 클래스 네임을 접두어로 사용 않한 경우
.inner와 .content와 같은 클래스 네임을 주는 경우 다른 섹션에 .inner와 .content에 공통적인 속성을 줄 경우에 장점이 있습니다. 곧, 공통적은 속성은 .inner와 .content 주고 섹션마다 개별적인 속성은 .about .inner {...} .about .inner .content {...} 이렇게 줄 때 효율적입니다. 대신 섹션의 클래스 네임부터 선택자를 적어주어야 하는 번거로움은 있습니다.
Section의 클래스 네임을 접두어로 사용한 경우
.about-inner {...} .about-content {...} 라는 독립적인 클래스 네임을 주었기 때문에 섹션의 클래스 네임부터 선택자를 적어주어야 하는 번거로움을 줄일 수 있습니다.
0





답변 2