-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
props질문
21.12.30 16:17 작성 조회수 224
1
강사님 이해가 잘 안가는 부분이 있는데요
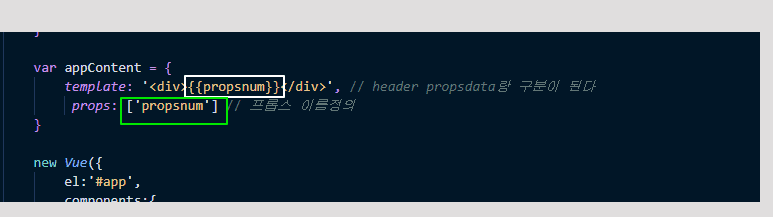
하얀색과 초록색 변수명? 이 같아야되는건가요??

답변을 작성해보세요.
1

인표
2022.01.03
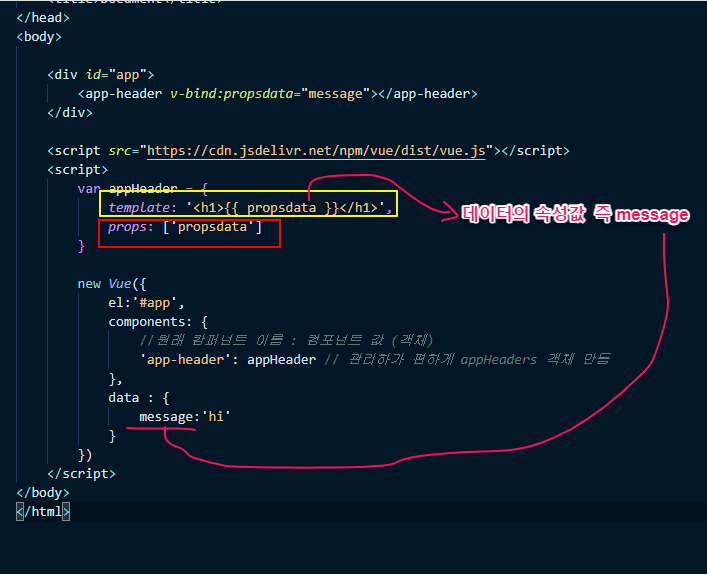
vue의 공식홈페이지를 참조하면 예제가 나와있습니다.
참조하시면 도움이 될거 같아 가져왔습니다.
위 코드에서 appContent라는 변수에 담겼고, template에 있는 코드들이 html단으로 뿌려주게 되면, 스크립트단에서 지정해준 데이터는
문자열
데이터 바인딩의 가장 기본 형태는 “Mustache” 구문(이중 중괄호)을 사용한 텍스트 보관입니다.
|
Mustache 태그는 해당 데이터 객체의 msg 속성 값으로 대체됩니다. 또한 데이터 객체의 msg 속성이 변경될 때 마다 갱신됩니다.
이렇게 들어오게 되니까요.저도 공부하는 단계라 공식문서 찾아보시면 도움될겁니다!!
|
|
0

딩띵
질문자2022.01.12
강사님 인표님이 설명을 이해했다고 생각했는데 다시 대입할려니깐 이해가 안가는데
밑에 캡쳐본처럼 이해를 했는데 왜 노란색 {{}} 의 속성 이름과 props의 속성이름이 같아야되는지 아직 이해를 못했습니다....





답변 2