-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
배포후 start시 baseURL에 있는 주소로 접속하지 못하는 오류
21.12.12 13:54 작성 조회수 278
0
안녕하세요!
학교 프로젝트를 하는 데에 강사님의 강의가 도움이 정말 많이 되었습니다.
마지막에 배포를 할 때에 학교 프로젝트이니만큼 aws로 하지는 않고 학교 아이피+포트로 서버에 접속해서 git clone해서 배포를 해야 하는데요,
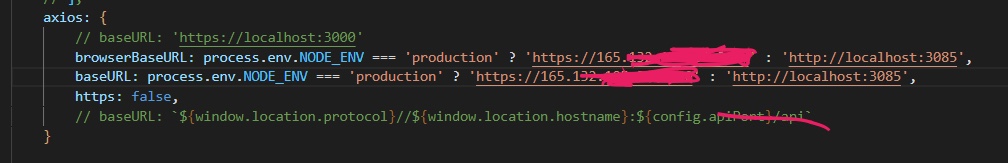
빌드 후 npm run start를 하면 baseURL에 있는 주소들 말고 코드에 없는 localhost3000으로 실행됩니다.
마지막 줄에 주석처리된 코드가 학교에서 제시한 코드인데 저렇게 하니 window가 없다는 오류가 나서 강사님의 코드를 참고해서 가운데처럼 바꾸었는데요,
혹시 해결법에 대한 힌트를 주시면 감사하겠습니다!
아이피와 포트는 학교거라 가려야 할 것 같아서 가렸는데, 'https://아이피:포트'이렇게 되어있습니다!

답변을 작성해보세요.
0

soolim520
질문자2021.12.12
이 문제는 해결하였습니다만..! 배포 후 프론트 빌드시 백엔드에 빌드되도록
다음과같이 했는데 public에 style.css파일밖에 생기지 않고 있습니다..
또 찾아보면서 고치고 있겠습니다, 사실 강의의 영역이 아니지만 혹시 보시면 힌트 주시면 감사하겠습니다(염치없지만 여쭤볼 데가 없어서,...항상 감사합니다)
module.exports = {
outputDir: path.resolve('../back/public')
}




답변 1