-
질문 & 답변
카테고리
-
세부 분야
기타 (개발 · 프로그래밍)
-
해결 여부
미해결
질문입니다.
21.11.24 02:34 작성 조회수 83
2
npm start로 실행을 하면 css 적용이 바로바로 안되고 너무 늦게 적용이 됩니다
그래서 index.html 파일을 open with live server로 실행하면 적용이 바로 됩니다.
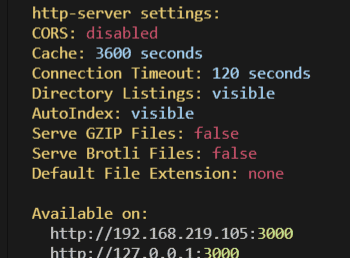
혹시 npm start 실행시 뜨는 메세지와도 관련이 있을까요?
사진 첨부합니다.
답변을 작성해보세요.
2

Bonfire
지식공유자2021.11.24
안녕하세요, 둥둥님.
말씀주신대로 실행시에 뜨는 메시지와 관련이 있어보입니다.
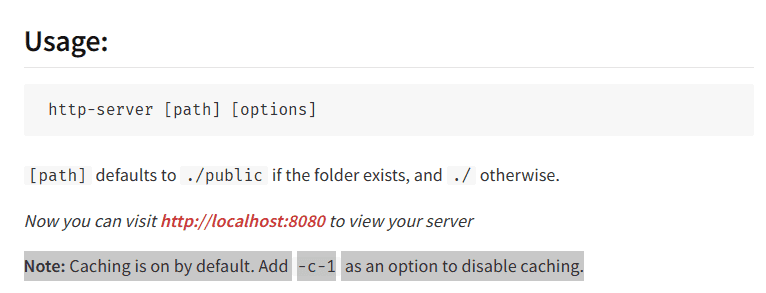
혹 http-server 버전을 확인해볼 수 있을까요?
2번 캐러샐 기준 "http-server": "^0.12.3" 입니다.
만약 기존에 package.json 에 있던 것이 아닌 다른 프로젝트처럼 따로 설치하셨거나 따로 업데이트를 하신거라면, 최근 http-server 가 버전 업데이트가 되면서 cache 가 기본값으로 지정된 것으로 보입니다. (아마도 14.0.0)
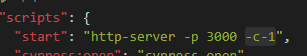
이런 경우에 제가 회색 줄을 쳐놓은 부분과 같이
이렇게 추가해주시면 캐싱을 하지 않게 되어 바로 업데이트 되는 것을 보실 수 있을 것 같습니다.
감사합니다.






답변 1