
지금 바로 React 시작하기
The Oreum
🤔 React를 A-Z까지 공부하고 싶진 않고, 바로 적용할 수 있는 코드를 원하시나요!? 잘 오셨습니다! A-Z까지 강의해 주시는 것은 다른 좋은 강의 구매하시고, 여기서 실용적인 것만 얻어 가세요! 지금 바로! 이 강의로 React에 대한 기본 개념과 활용법을 익혀 쉽고 빠르게 나만의 프로젝트를 만들어보세요
Basic
React, Redux
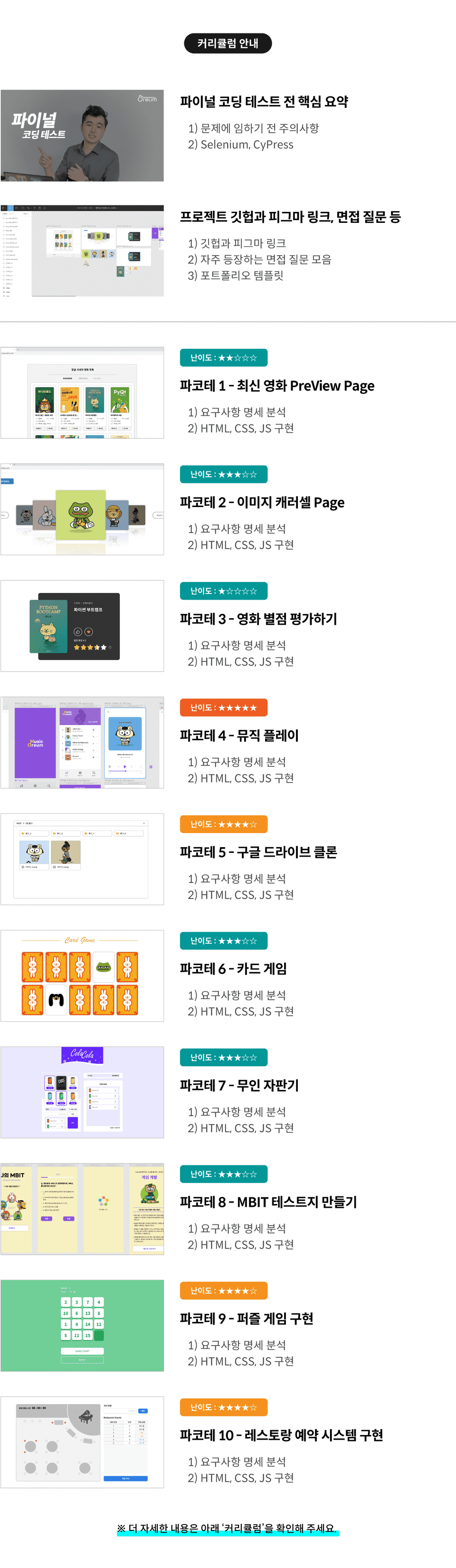
실제 기업에서 출제되는 Front-End 코딩 테스트를 참고하여 제작된 10가지 문제를 함께 풀어보며 2차 코딩 테스트(구현 테스트)를 완벽하게 대비해 봅시다!

먼저 경험한 수강생들의 후기
5.0
hwk
와... 조금 비싸도 사봤는데... 이 실력으로 코테를 보려고 했던 제가 너무 부끄러워집니다ㅠㅠ 중간까지 들었는데 너무 만족스러워요... 저는 어느정도 구현에 자신이 있다고 생각하고 마지막으로 이 강의를 들어본건데, 문제를 마주하는 순간 생각보다 막막하더라구요... 그래서 초반 강의에서는 많이 헤맸습니다ㅠ 점차 진행하면서 어떤식으로 구현을 해야하는지 순서가 보이면서 속도가 붙기 시작했어요. 전보다는 확실히 주관있는 코드가 짜이는 것 같아요! 비싸지만 돈 값하는 강의라고 생각합니다!! 프론트엔드 개발자 준비하시는 분들은 후회 안하실거예요!
5.0
oh
코딩 테스트는 안보지만... 웹 페이지 제작 연습하고 싶어서 샀는데 꽤 괜찮은 것 같습니다. 감사합니다.
5.0
찌니
WoW~!! 와디즈 펀딩으로 구매해서 수강 중인데 너무 좋네여ㅠㅠ 아직 완강은 못했지만..^^7 완강까지 달려볼께요 ㅎㅎㅎ
2차 코딩 테스트(구현 테스트) 대비
HTML, CSS, JS 웹/앱 페이지 구현
Selenium
CyPress





_1.gif)

.gif)

_2.gif)






[검색 최적화를 위한 텍스트입니다]
실제 기업에서 출제되는 Front-End 코딩 테스트를 참고하여 제작된 10문제를 함께 풀어보며
2차 코딩 테스트(구현 테스트)를 대비할 수 있는 강의입니다.
프론트엔드 개발자 코딩 테스트!
왜 모의고사가 필요할까요?
1차 코딩 테스트인 '알고리즘 테스트'의 경우,
대비할 수 있는 강의, 웹 사이트, 모의 테스트 등을
쉽게 찾아볼 수 있습니다.
하지만 2차 코딩 테스트(구현 테스트)의 경우,
"공개된 출제 문제를 찾아보기 힘들어요."
"기업마다 어떤 문제가 출제될지 알 수 없어요."
"어떤 코드를 작성해야 가산점이 있는지 모르겠어요."
"나의 실력을 정확히 알 수 없어서 뭐부터 준비해야 할지 잘 모르겠어요!"
그/래/서
'파이널 코딩 테스트 : 프론트엔드'를 준비하였습니다!
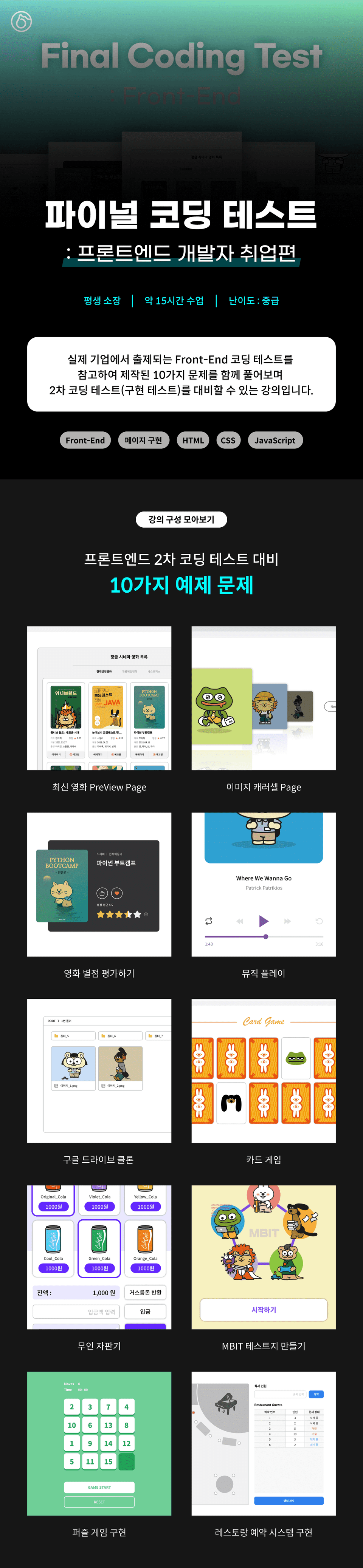
10개의 2차 코딩 테스트 예제 문제를 함께 풀어보면서
구현 테스트에 대한 감을 잡을 수 있습니다.
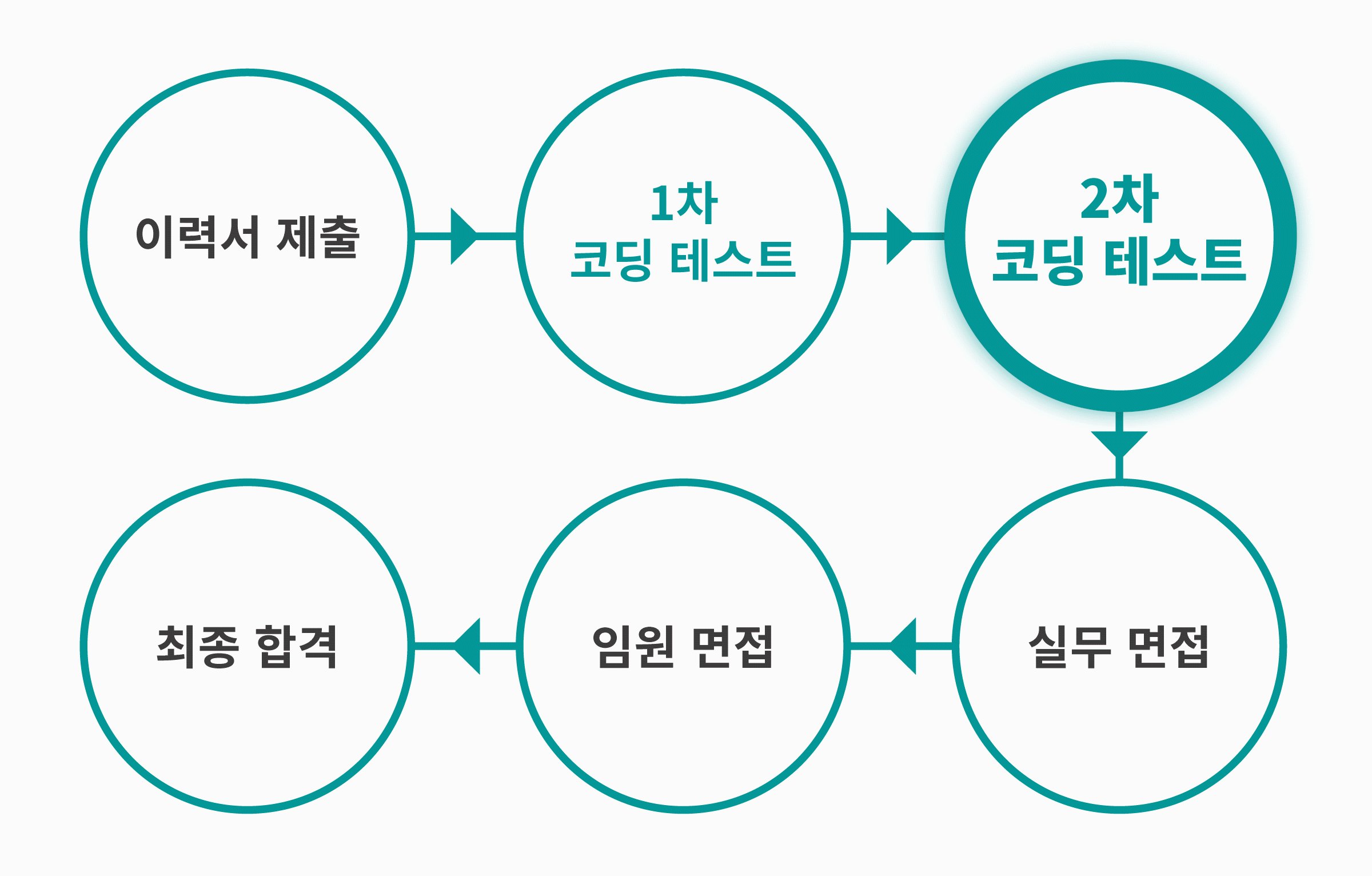
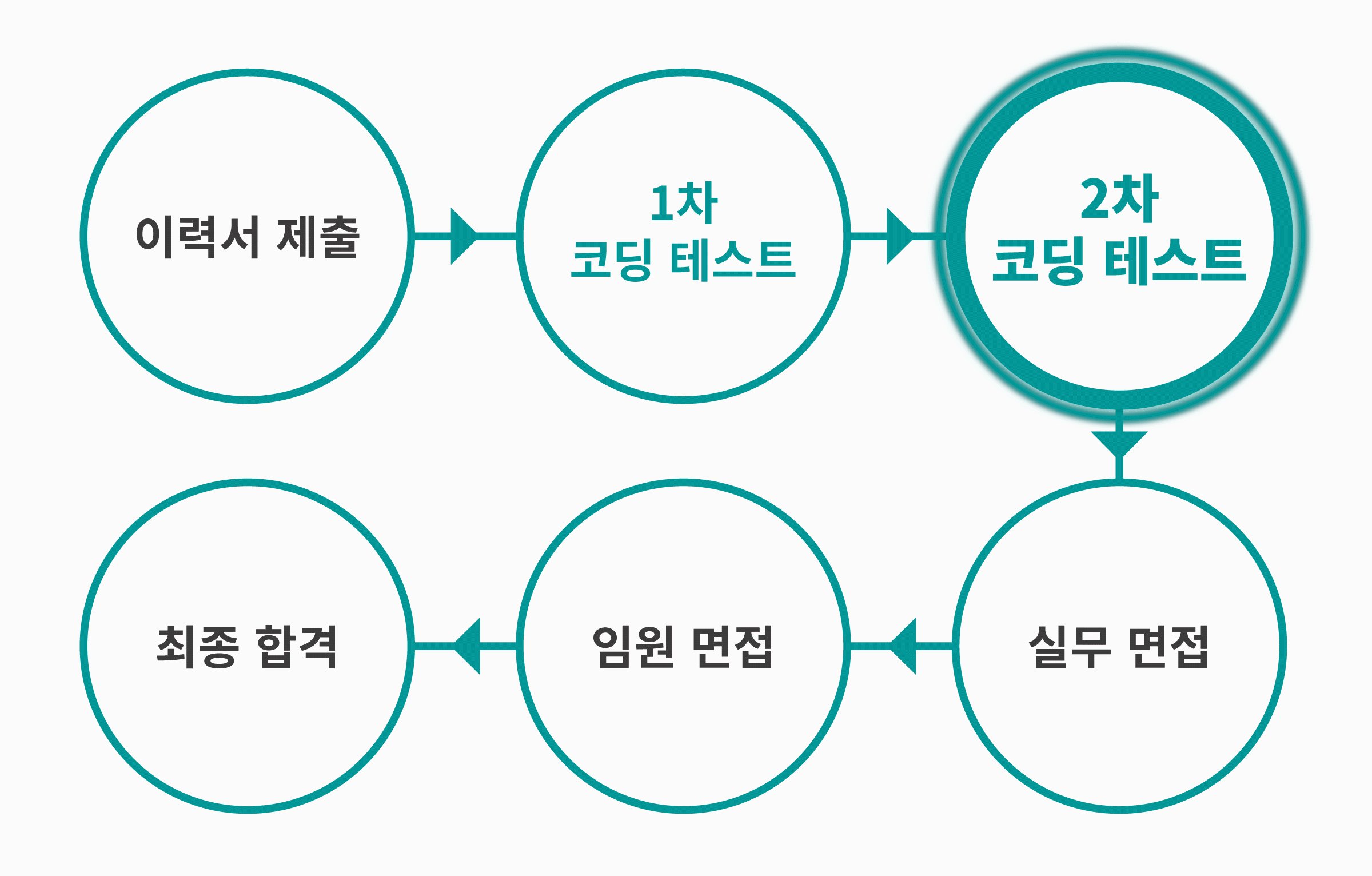
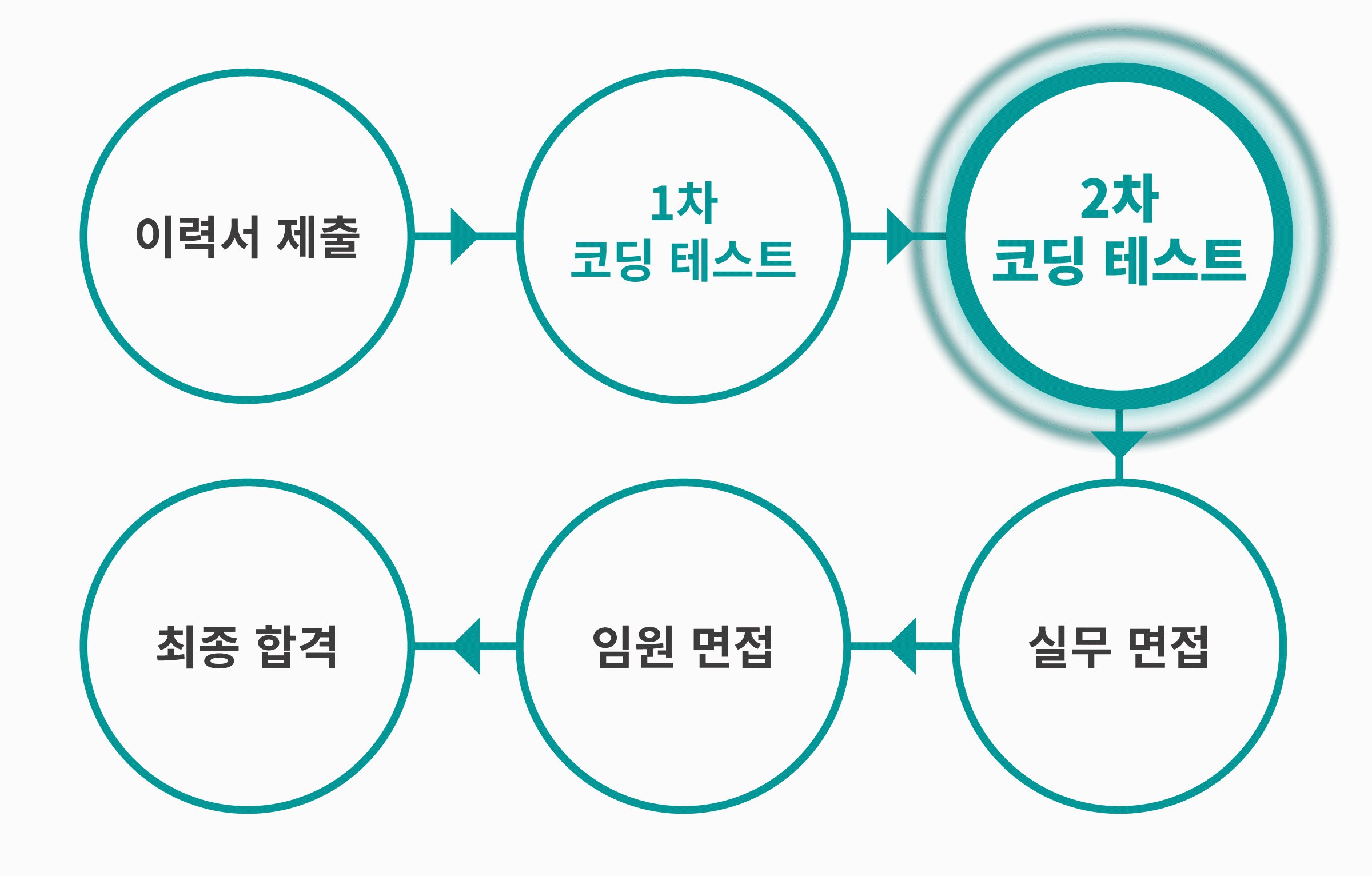
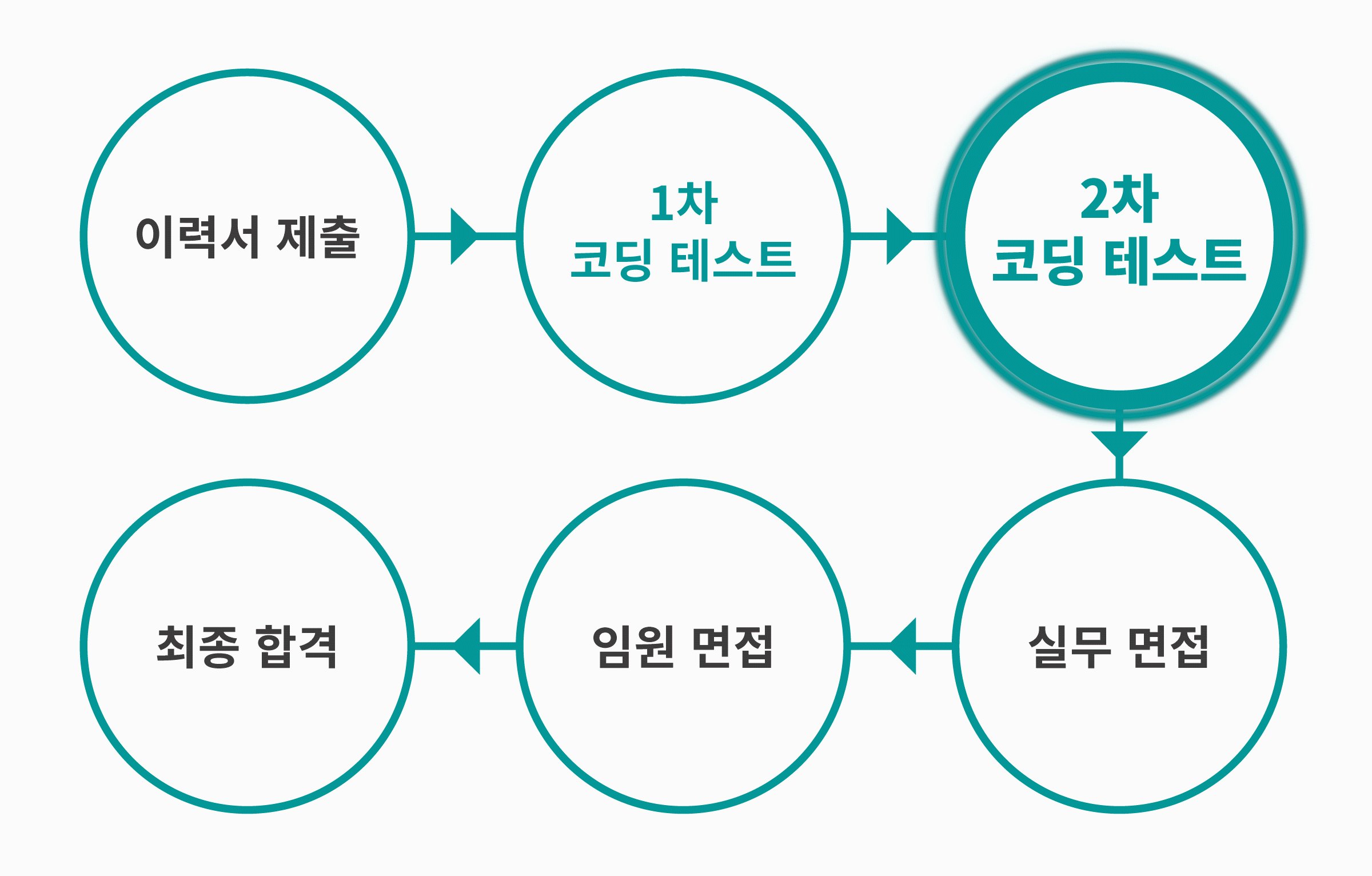
보통 개발자의 취업 프로세스는 다음과 같습니다.
이력서 제출 → 1차 코딩 테스트 → 2차 코딩 테스트
→ 실무 면접 → 임원 면접 → 최종 합격
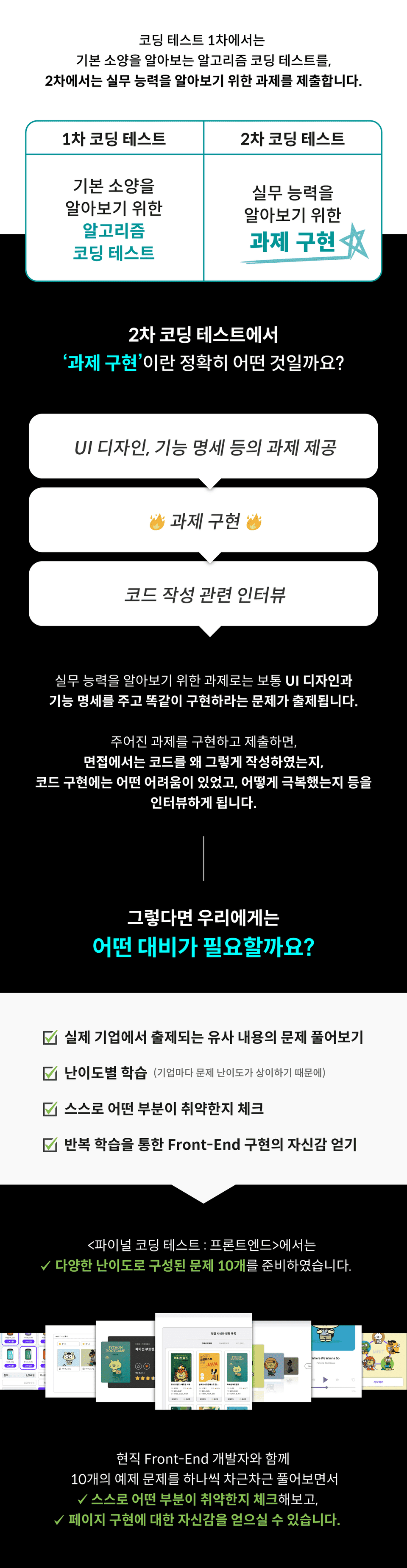
코딩 테스트 1차에서는 기본 소양을 알아보는 알고리즘 코딩 테스트를,
2차에서는 실무 능력을 알아보기 위한 과제를 제출합니다.
2차 코딩 테스트에서 '과제 구현'이란
정확히 어떤 것일까요?
실무 능력을 알아보기 위한 과제로는
보통 UI 디자인과 기능 명세를 주고
똑같이 구현하라는 문제가 출제됩니다.
주어진 과제를 구현하고 제출하면,
면접에서는 코드를 왜 그렇게 작성하였는지,
코드 구현에는 어떤 어려움이 있었고, 어떻게 극복했는지 등을
인터뷰하게 됩니다.
그렇다면 우리에게는 어떤 대비가 필요할까요?
✅ 실제 기업에서 출제되는 유사 내용의 문제 풀어보기
✅ 난이도별 학습(기업마다 문제 난이도가 상이하기 때문에)
✅ 스스로 어떤 부분이 취약한지 체크
✅ 반복 학습을 통한 Front-End 구현의 자신감 얻기
본 강의에서는 현직 Front-End 개발자와 함께
다양한 난이도로 구성된 10개의 예제 문제를 하나씩 차근차근 풀어보면서
스스로 어떤 부분이 취약한지 체크해보고,
페이지 구현에 대한 자신감을 얻으실 수 있습니다.
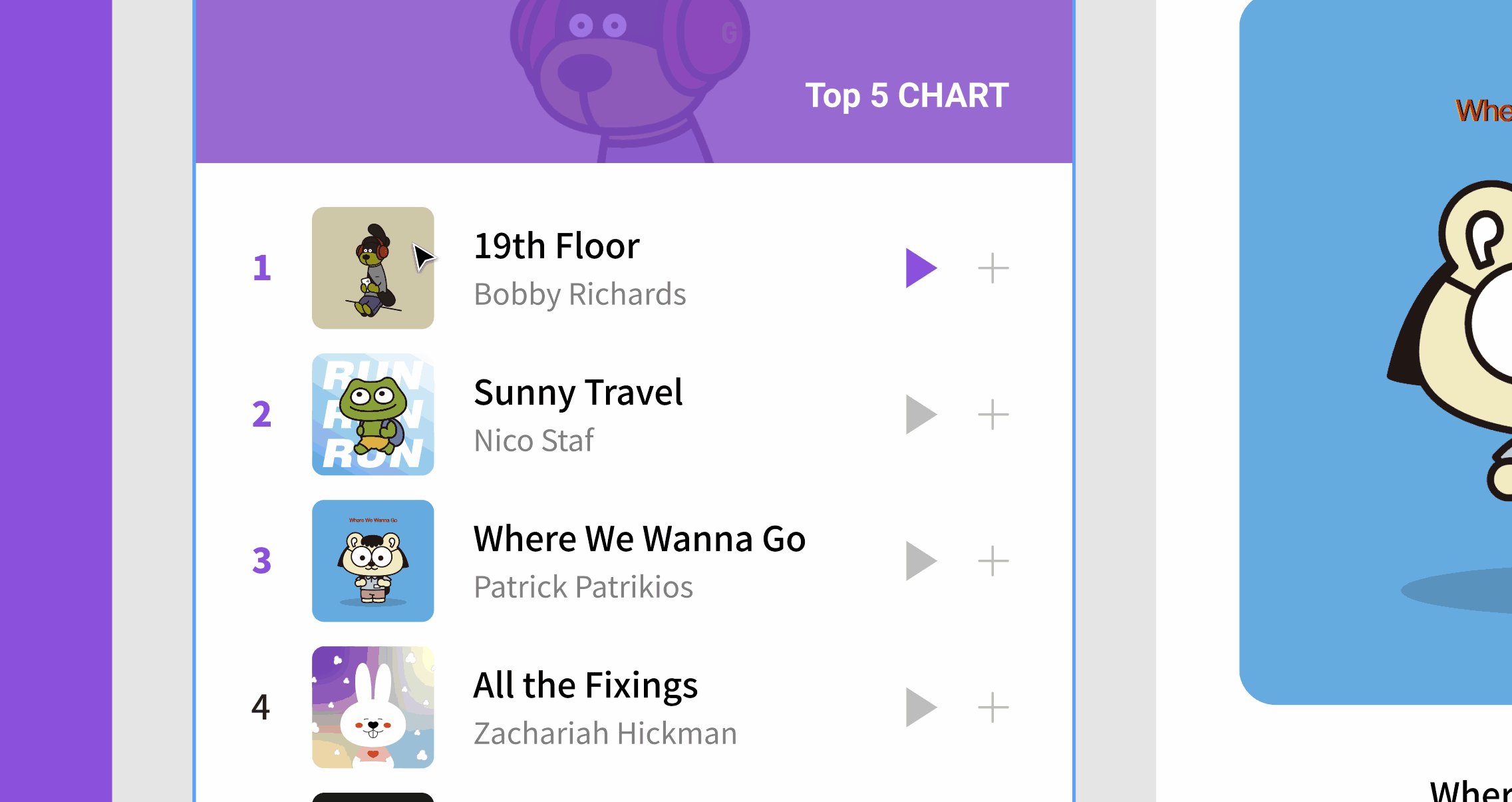
[강의 시뮬레이션]
1. 노션 페이지에서 문제 UI 디자인과 요구사항 명세를 확인한다.
2. 제공된 피그마 링크와 강의 자료를 활용하여 직접 코드를 작성해본다.
3. 강의 영상을 보면서 현직 개발자가 작성한 코드를 확인하고 문제점을 보완한다.
[파이널 코딩 테스트 강의 3/줄/요/약]
- 프론트엔드 개발자 취업/이직 준비
- 페이지 구현에 대한 자신감
- 디자이너와의 협업(in Figma)
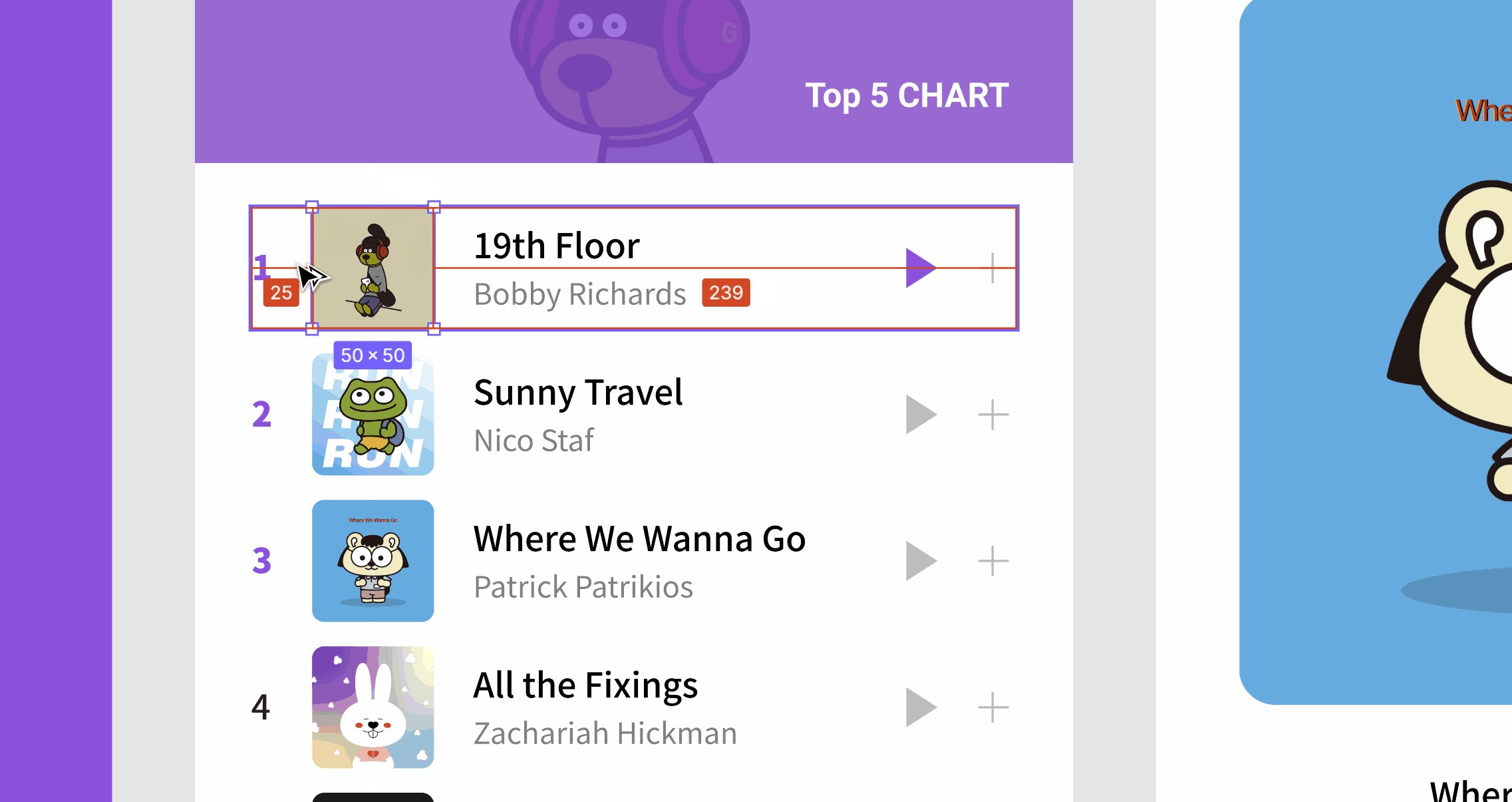
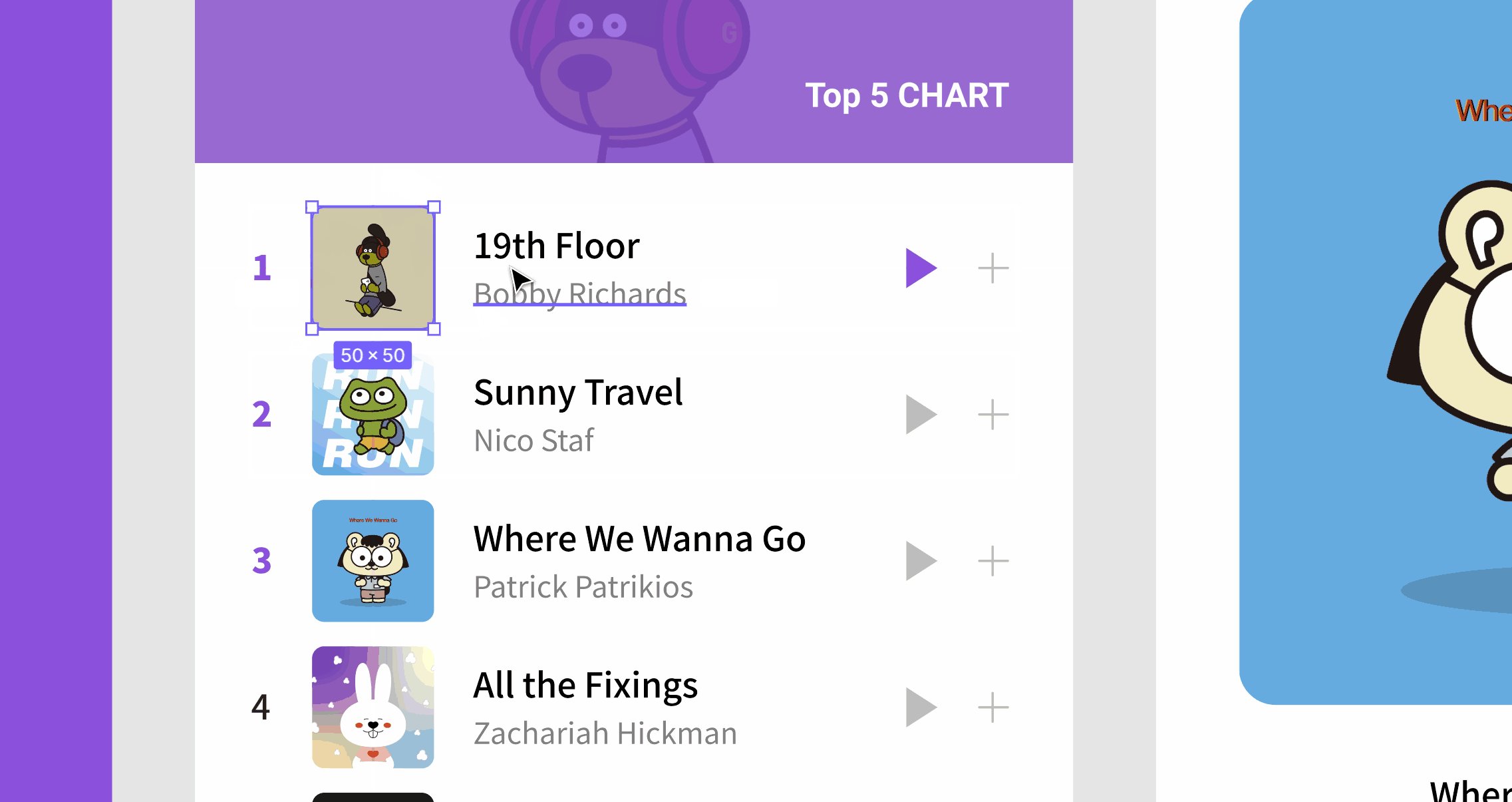
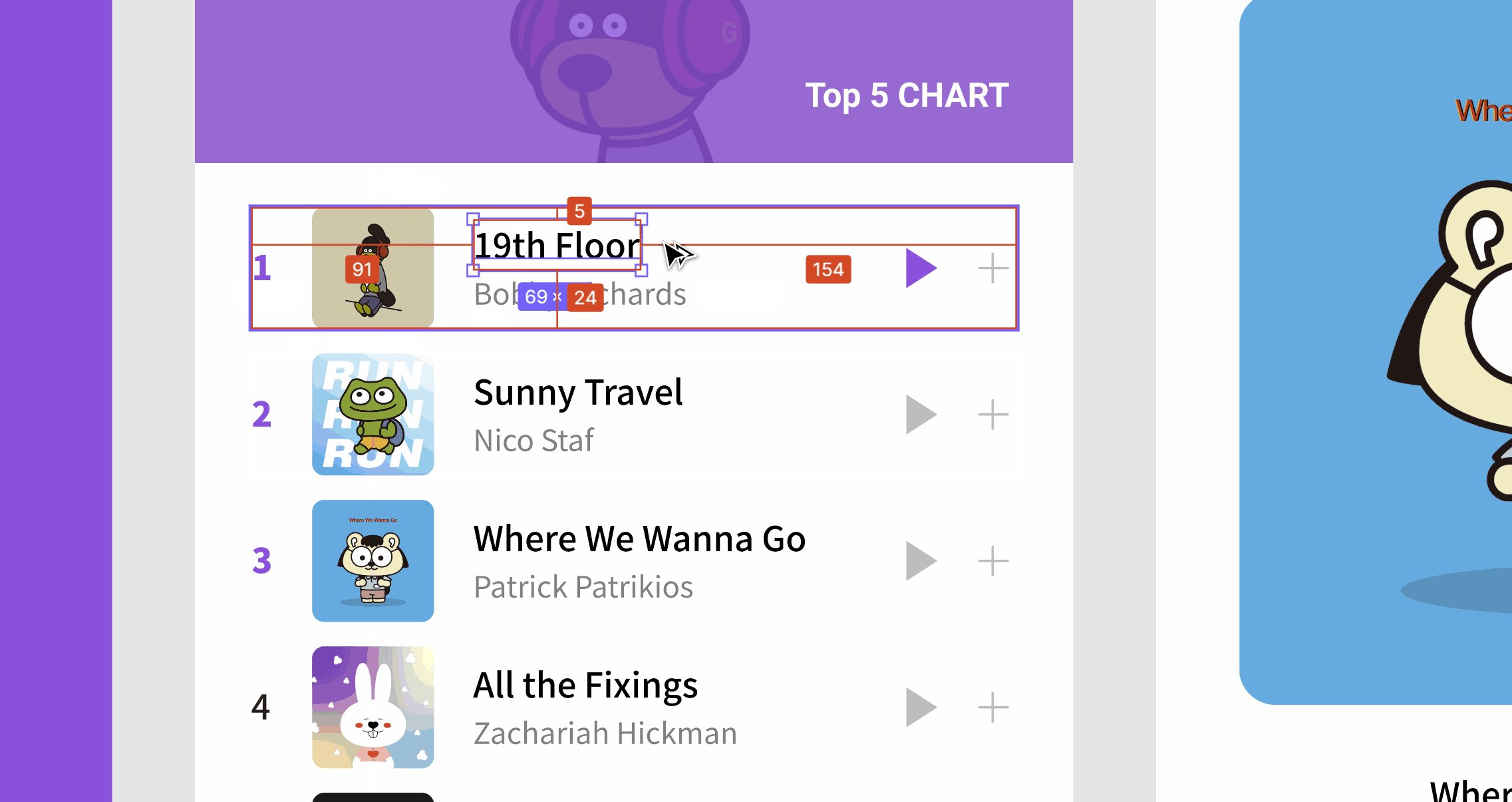
본 강의에서는 예제의 UI 디자인 이미지와 함께 Figma(피그마) 링크가 제공됩니다.
Figma에서 디자이너가 디자인한 결과물의 픽셀 간격, 폰트 사이즈, 색상 코드 등을
직접 확인해가며 효율적인 협업을 연습해 볼 것입니다.
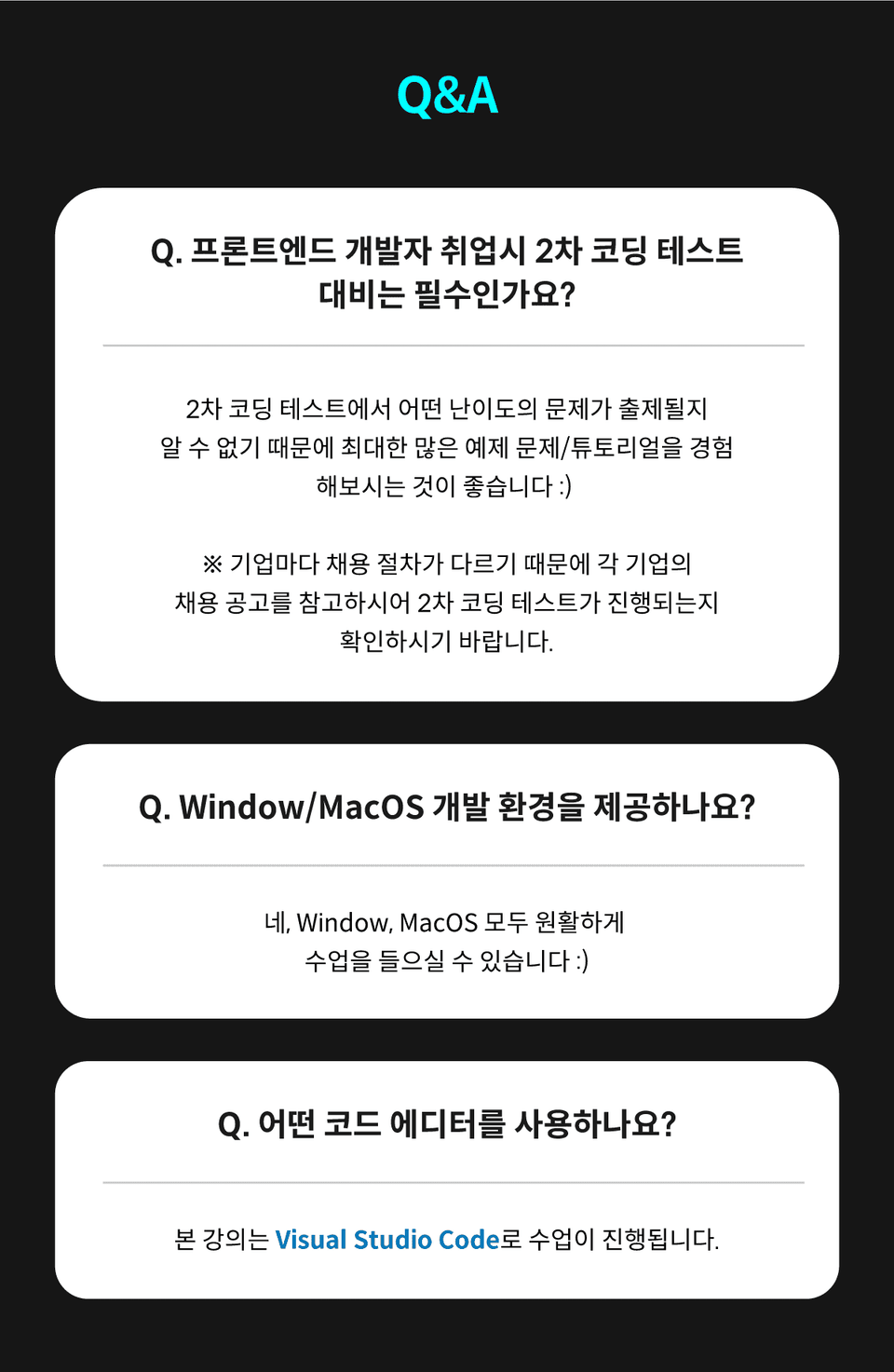
[Q&A]
Q. 프론트엔드 개발자 취업시 2차 코딩 테스트 대비는 필수인가요?
2차 코딩 테스트에서 어떤 난이도의 문제가 출제될지 알 수 없기 때문에
최대한 많은 예제 문제/튜토리얼을 경험해보시는 것이 좋습니다 :)
Q. Windows/MacOS 개발 환경을 제공하나요?
네, Windows, MacOS 모두 원활하게 수업을 들으실 수 있습니다 :)
Q. 어떤 코드 에디터를 사용하나요?
본 강의는 Visual Studio Code로 수업이 진행됩니다.
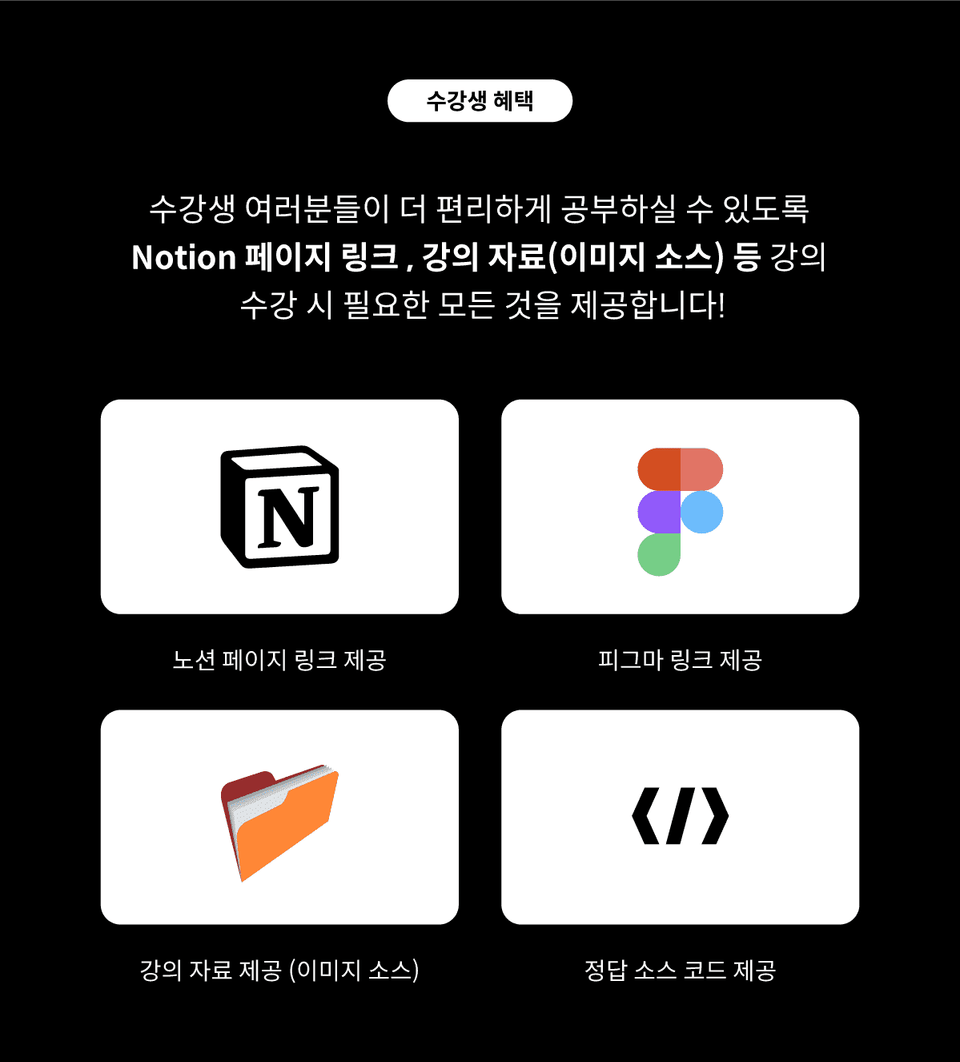
수강생 여러분들이 더 편리하게 공부하실 수 있도록
Notion 페이지 링크, 강의 자료(이미지 소스) 등 강의 수강 시 필요한 모든 것을 제공합니다.
학습 대상은
누구일까요?
프론트엔드 개발자를 준비하는 취준생
이직을 준비하는 프론트엔드 개발자
페이지 구현에 대한 자신감을 얻고 싶은 분
디자이너와 현업에서 어떻게 협업하는지 알고 싶은 분
선수 지식,
필요할까요?
HTML
CSS
Javascript
11,009
명
수강생
415
개
수강평
3
개
답변
4.8
점
강의 평점
21
개
강의
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "

전체
125개 ∙ (22시간 13분)
해당 강의에서 제공:
전체
15개
4.6
15개의 수강평
수강평 6
∙
평균 평점 5.0
5
와... 조금 비싸도 사봤는데... 이 실력으로 코테를 보려고 했던 제가 너무 부끄러워집니다ㅠㅠ 중간까지 들었는데 너무 만족스러워요... 저는 어느정도 구현에 자신이 있다고 생각하고 마지막으로 이 강의를 들어본건데, 문제를 마주하는 순간 생각보다 막막하더라구요... 그래서 초반 강의에서는 많이 헤맸습니다ㅠ 점차 진행하면서 어떤식으로 구현을 해야하는지 순서가 보이면서 속도가 붙기 시작했어요. 전보다는 확실히 주관있는 코드가 짜이는 것 같아요! 비싸지만 돈 값하는 강의라고 생각합니다!! 프론트엔드 개발자 준비하시는 분들은 후회 안하실거예요!
수강평 5
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 7
∙
평균 평점 5.0
수강평 72
∙
평균 평점 5.0
월 ₩66,000
5개월 할부 시
₩330,000