-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
DOMException: Failed to execute 'appendChild' on 'Node': This node type does not support this method.
21.11.13 11:43 작성 조회수 852
0
안녕하세요, 제로초 선생님.
완강하고 aws를 통해서 배포하였습니다.
배포 처음에는 실행이 잘 되다가
lambda 함수 생성이 잘 안돼서 버벅거리는 중에

이런 오류가 뜹니다.
그 이후부터는 original/ 에 있는 이미지도 뜨지 않고,
게시글 수정/삭제 메뉴버튼인 ... 버튼도 보이지 않고,
다른 페이지로 넘어가지도 않습니다.
구글링 해서 조금 찾아본 바에 의하면
nuxt에서 html 구조를 잘 인식하지 못하여 생기는 문제라고 하는데 해결책으로 nuxt.config.js에
module.exports = { build: { html: { minify: { collapseWhitespace: true, // as @dario30186 mentioned removeComments: true, // 👈 add this line }, }, }, };
이렇게 넣으면 해결된다고 해서 넣어보았는데도 먹히지 않네요.
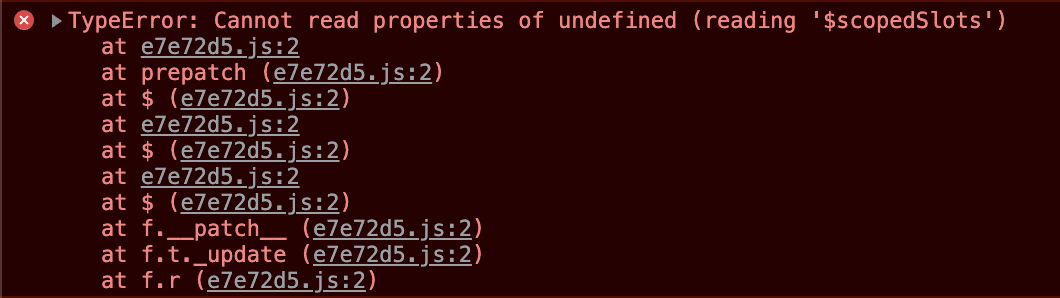
어떤 버튼이든 누르게 되면

이런 에러도 뜨는데,
p 태그나 span 태그 쓰지 말라는 말들이 있어
전부 div 태그로 변환하였는데도 같은 문제가 발생합니다.
답변을 작성해보세요.
0

Jong Hak Lee
질문자2021.11.14
에러 메세지에서 확인되지 않아, 컴포넌트를 하나씩 지워가며 파악했습니다.
개발모드에서는 발생하지 않고 배포모드에서만 발생했습니다.
components/PostContent.vue 에서 게시글 내용을 표현하는 부분 중
v-else에 해당하는 부분을

<template> 에서 <span> 태그로 바꾸고 key를 추가해주었습니다.

더이상 오류는 발생하지 않습니다.



답변 1