-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
폼검증 과 bootstrap 일부 error 추가질문
20.05.04 16:49 작성 조회수 507
1
오늘 폼검증 쪽과 bootstrap 하였는데
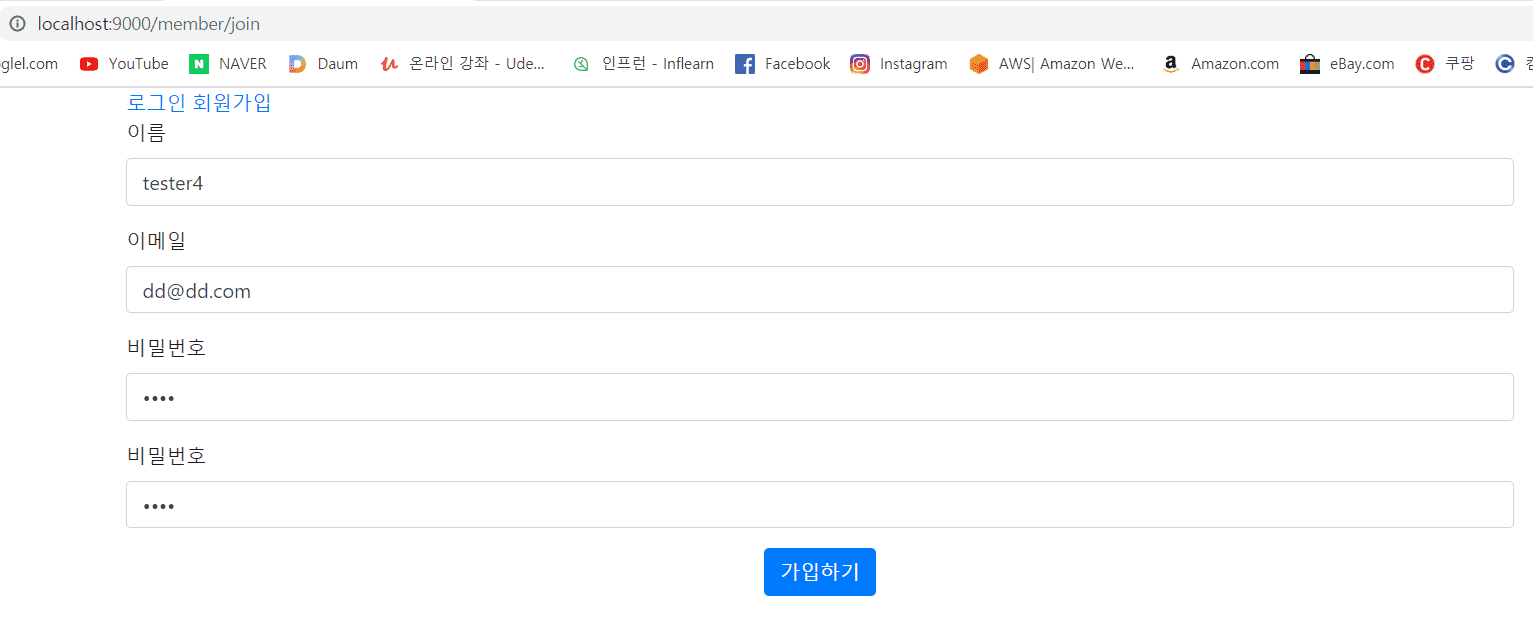
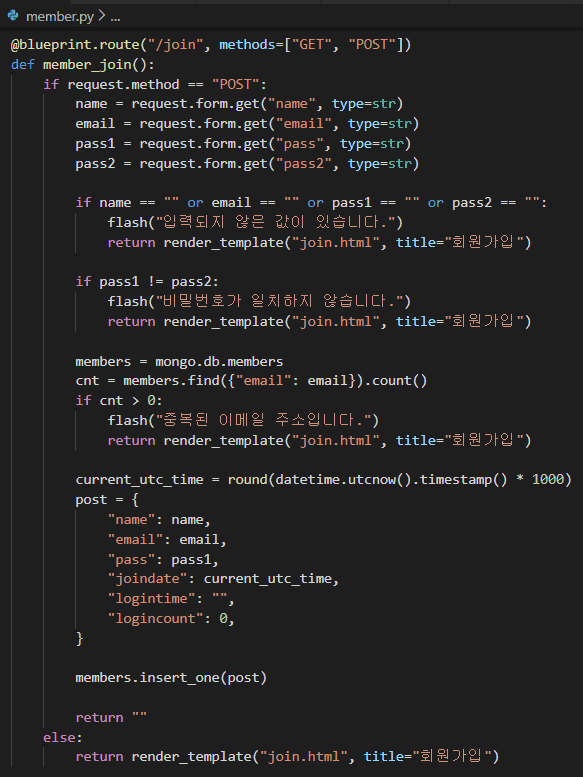
대부분 잘되었는데 폼 검증에서 회원 가입 성공하는데
return을 boar/list 가 아닌 아무 글도 없는 백지인 member/join 으로 이동하고 있습니다.
강의 내용과 coding한걸 여러번 비교하였는데 아직 찾지 못하였습니다.
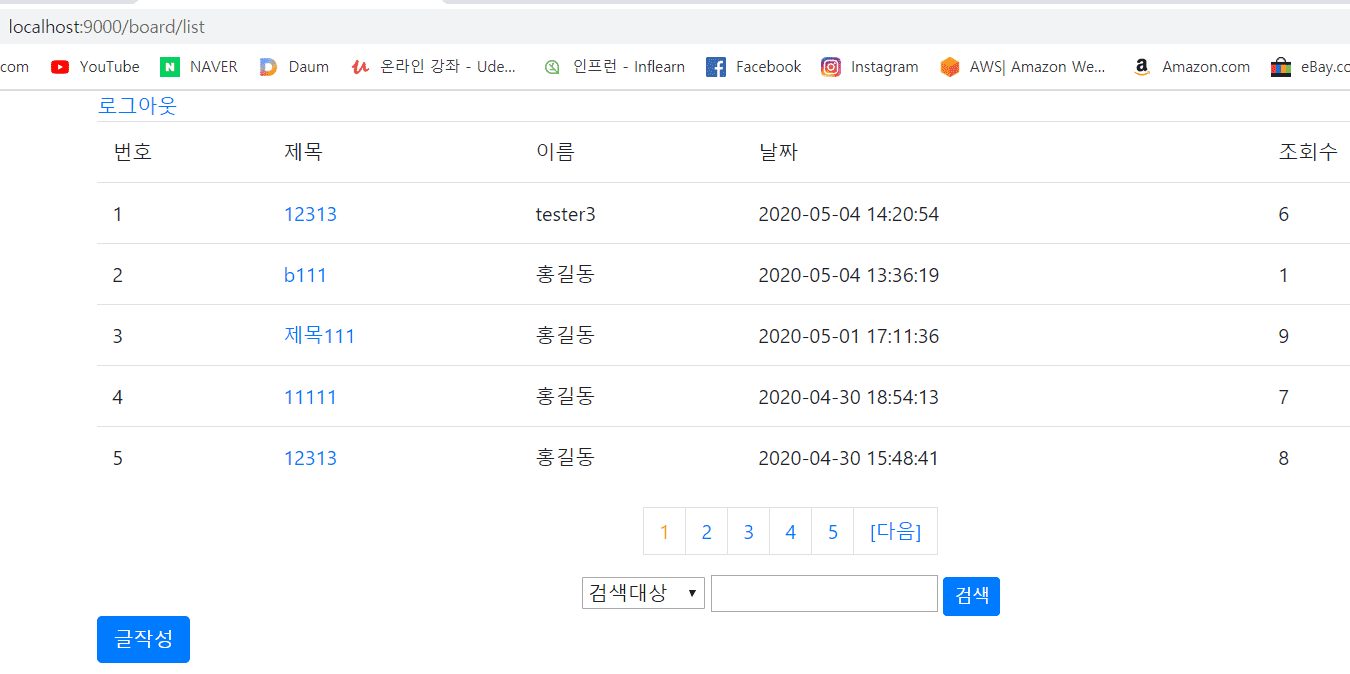
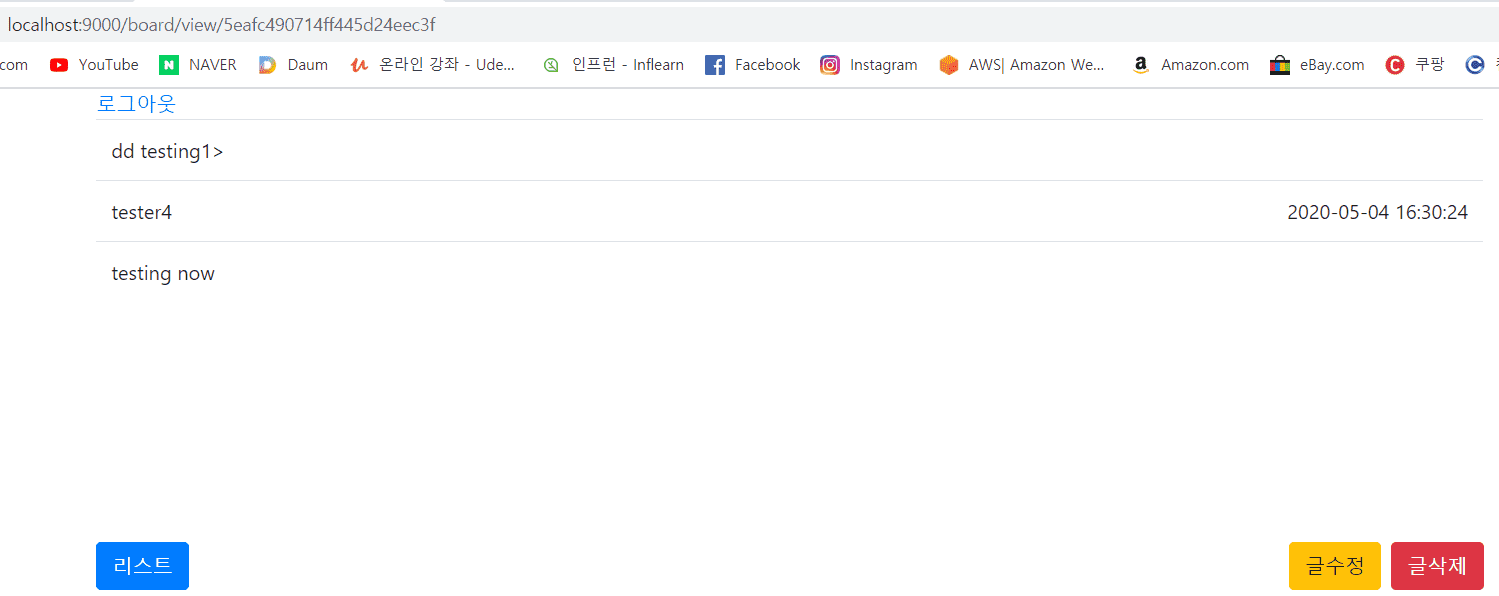
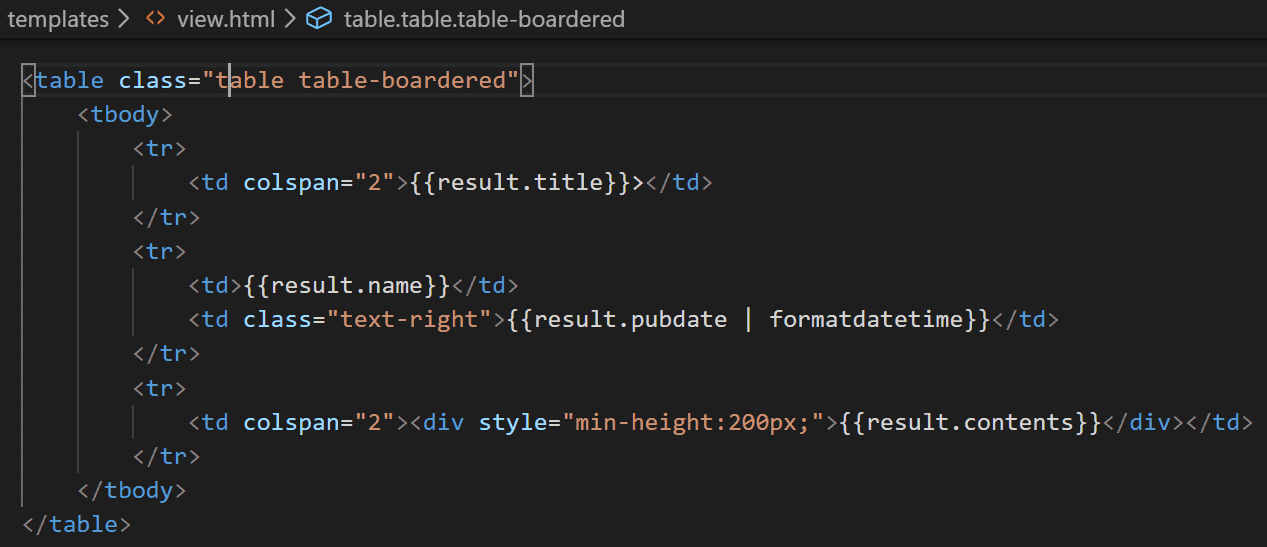
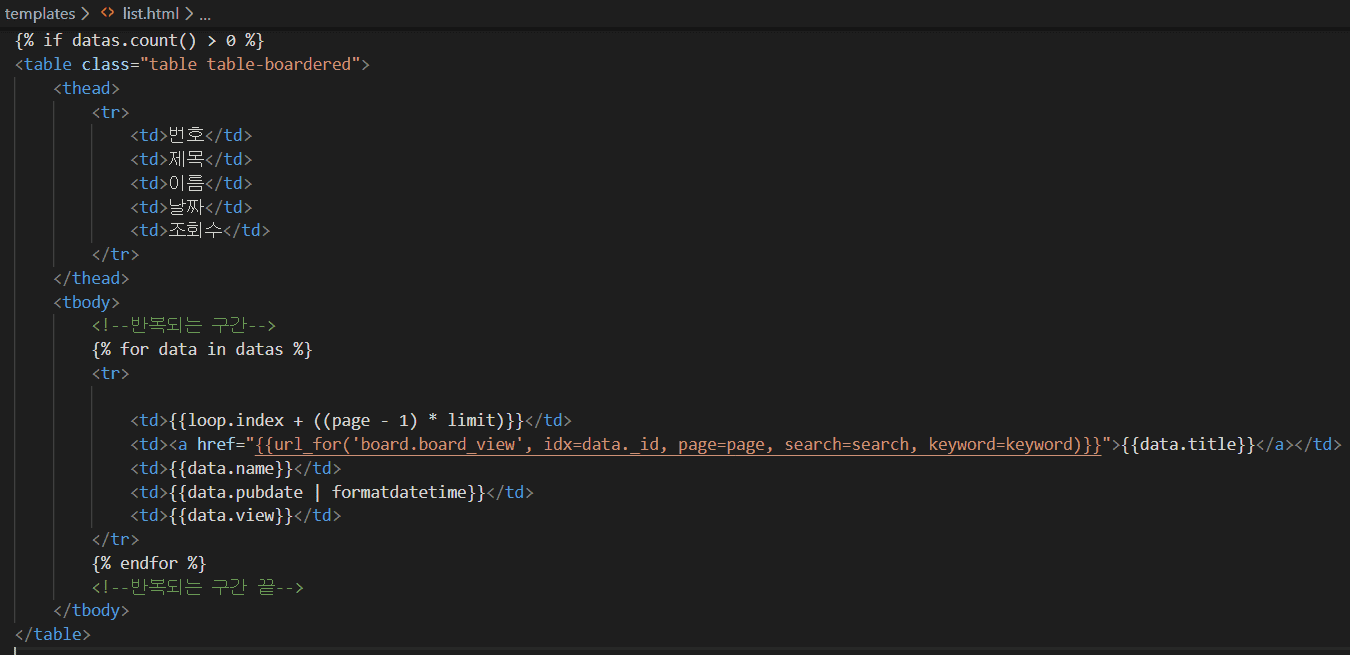
그리고 bootstrap 으로 변경이 다되었는데 list와 view 에 table 의 라인이 다 나타나지 않고 있습니다.
답변을 작성해보세요.
0

남박사
지식공유자2020.05.07
스샷을 다시 확인하였어도 별 문제 없어 보입니다만..네개 라인중 위에만 나온다는게 무슨 말씀이신지 모르겠습니다. 그리고 cnd 가 무엇을 말씀하시는지 모르겠습니다. ajax에 나와있던 주소들에 ajax가 안보인다는 말씀도 이해하지 못하겠습니다.
또한 npm은 노드에서 사용하는 패키지 관리자입니다. 파이썬과는 아무런 상관없는 내용입니다. cdn 주소는 라이브러리가 버전업되면 항상 바뀝니다만 이전 버전을 그대로 사용해도 상관없습니다. 특히나 summernote 에서는 최신버전에선 몇몇가지 충돌이 나는 부분이 있어 특정 버전을 강좌에서 사용했습니다.
<!-- include jquery/bootstrap/js -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote.js"></script>
위 내용이 강좌에서 사용된 cdn 주소 입니다.
0

nicolas83
질문자2020.05.06
table list 와 view 에서 table 에 사각형이 다 안나오고 네개 라인중 위에만 나오는걸 말씀드리는 겁니다.
그리고 오늘 해보려고 하다 발견하였는데 cnd 받아온것들 중 강좌에서 ajax 나와 있던 주소들에 ajax 가 안보이고 npm이 나왔있습니다.
따로 ajax 있는걸 찾아봐도 못 찾았습니다. ajax 와 npm 차이는 모르겠는데 이것도 문재가 되나요?
강의 올리실때보다 지나 update 되어 cdn 주소가 바뀌긴 할것 같은대 정확히는 모르겠습니다.
현제 site에 올라온 cnd 주소와 동일하긴 할탠대 우선 제가 사용한 cdn 주소를 오려놓겠습니다.
Bootstrap
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>Summernote
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>0

남박사
지식공유자2020.05.05
테이블 라인이 어떤 부분까지를 말씀하시는지 모르겠습니다. 스샷만 봤을때는 문제없이 출력되는걸로 보입니다만...
그리고 회원가입시 member/join 으로 연결되는것은 아마도 return render_template("join.html") 로 리턴되서 그렇게 표기되는것일테고 보여주신 코드에서도 회원가입 완료 후 문제가 없을때 return "" 이 항목이 게시판 리스트로 연결되어야 할걸로 보입니다. 강좌를 좀 더 진행해서 확인해보셔야 할 듯합니다. 위에서 return render_template("join.html") 이 연결될때는 원래 flash("오류문구") 가 출력되어야 하는데 flash 를 처리하는 코드가 해당 join.html 에 코딩되지 않았을 확률이 커 보입니다. 역시 강좌를 진행해보시면 나오는 내용이니 참고 해보시고 그래도 해결되지 않으면 다시 질문 주시기 바랍니다.










답변 3