-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
#8강 중 이해가 안돼는 부분 질문
21.10.21 00:19 작성 조회수 196
1
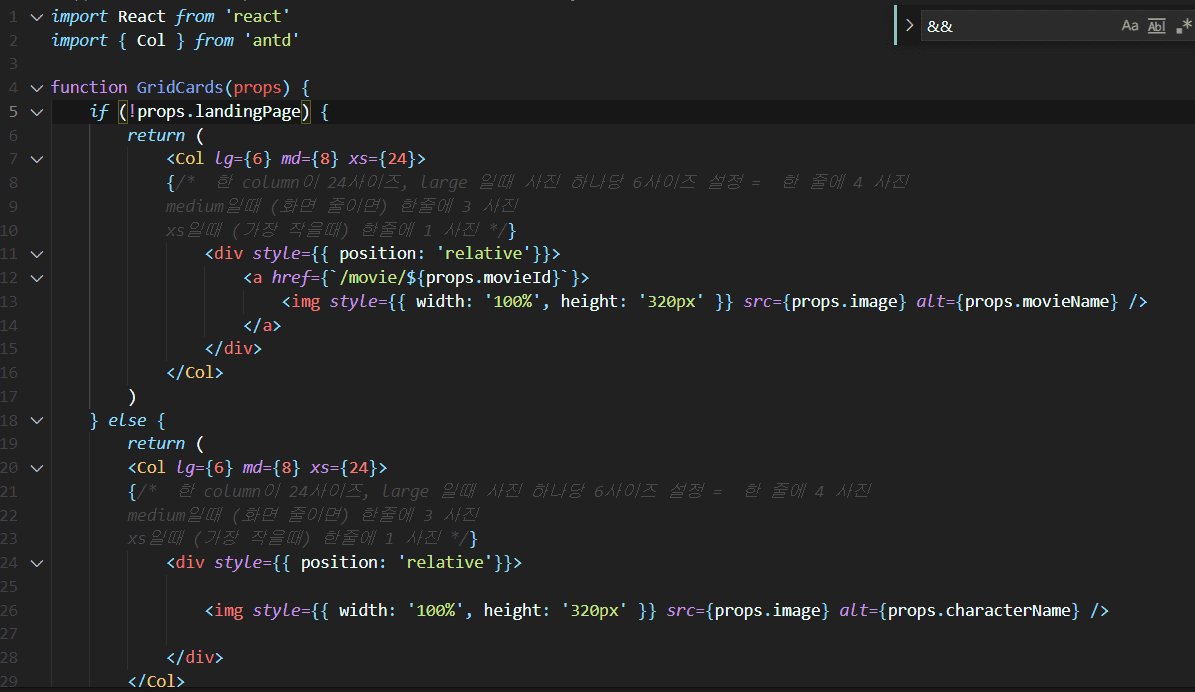
#8 강의 진행 중, GridCards.js에 if문을 활용하여 props.landingPage 가 true일때 landingpage에서 특정 영화로 넘어가는 부분을 return하고
false일때 특정 영화 페이지에서 출연 배우들로 넘어가는 부분을 return하는 것으로 이해했는데요,
그런데 제 코드에서는 그렇게 하면 landingPage에서 영화 포스터를 클릭해도 넘어가지지가 않고, 현상을 고치려고 노력중
if(!props.landingPage)로 조건문을 뒀더니 정상적으로 작동합니다.
제 생각으론 도저히 이해가 안돼는데 왜 이런 영상과 반대인 현상이 나타날까요?
깃: https://github.com/ParkSeYun98/MovieSiteApp
답변을 작성해보세요.
1

beef
2021.10.21
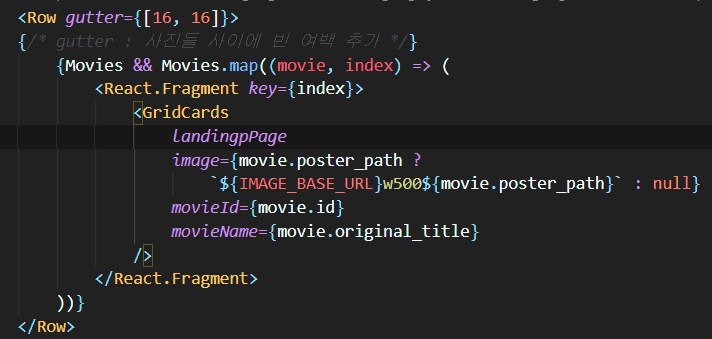
landingPage에서 GridGards 의 props로 landingPage를 넘겨주시지 않은것 같아요
<GridCard
landingPage
/>
0

박세윤
질문자2021.10.21
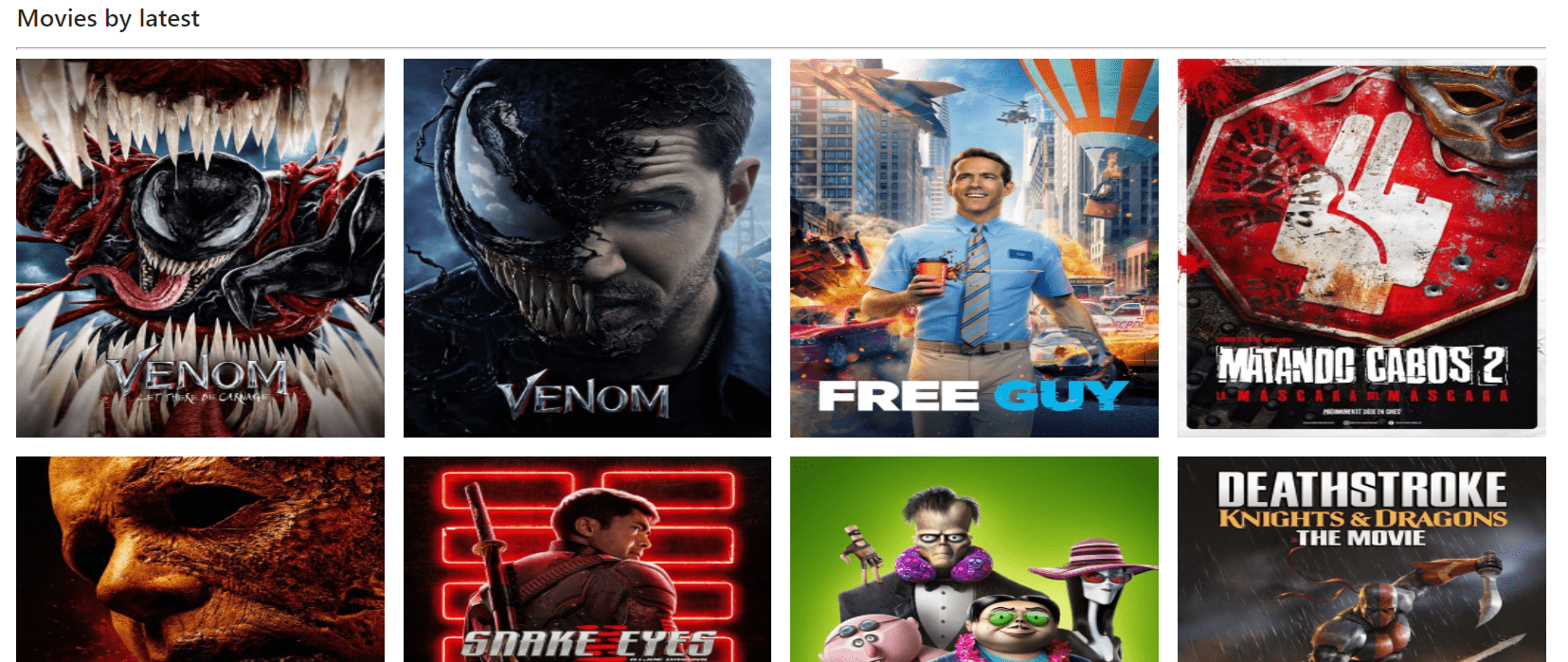
if(props.landingPage)일때 아래ㅇ의 landing page에서 사진 클릭해도 넘어가지 않구요
if(!props.landingPage)로 하면,
위의 메인화면에서 영화포스터를 클릭하면 넘어가긴하는데 배우 화면에서 배우 사진을 클릭하면 넘어가면 안돼는데 아무 그림 없는 화면으로 넘어가는 현상이 있습니다.
여기서 배우 사진을 눌르면
이런 화면으로 넘어갑니다.








답변 4