-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
인라인요소인 label 에 margin-bottom 이 되다니... 어렵습니다.
21.10.14 16:52 작성 조회수 637
1
안녕하세요?
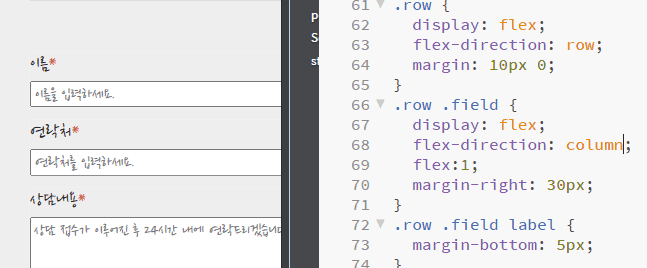
이름 label 은 인라인 요소인데 상하 margin 못갖는것아닌가요?
..row .field label {
margin-bottom: 5px;
}
display:inline으로 입력 후에도
margin-bottom: 5px; 이 적용되니
이해하기 어렵습니다.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.10.14
flex가 선언되면 자식요소는 인라인블록으로 변경됩니다.
그래서 .row .field에 display:flex를 주셔서 자식요소인 label이 인라인이었던게 인라인블록이 되어서 마진 상하를 갖게 된 것입니다.




답변 1