-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
도와주세요....ㅠㅠㅠ
20.04.22 22:06 작성 조회수 178
0
이렇게 저렇게 스무번도 넘게 해본 것 같은데 계속 잘 안되어서 최대한 자세히 제가 한 그대로 이미지 첨부했습니다 ㅠㅠ
도와주시면 감사하겠습니다!!!
1. ll 명령어로 아래와 같이 폴더 있는 것 확인
1-vanilla
2-vue
3-component
2. mkdir 4-single-file-component 입력
3. cd mkdir 4-single-file-component 입력
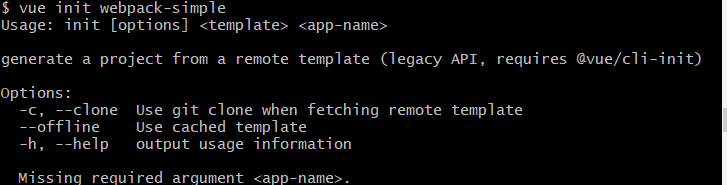
4. vue init webpack-simple 입력했는데,

Usage: ~ 하면서 이렇게 app-name을 같이 입력하라고 떠서
vue init webpack-simple 4-single-file-component 를 입력
5. ? Project name(4-single-file-component)
이런식으로 쭉 강의에서 보여주신대로 나와서 엔터 누름
6. 마지막에 vue-cli . Generated "4-single-file-component" ~ 하며 동일하게 뜸
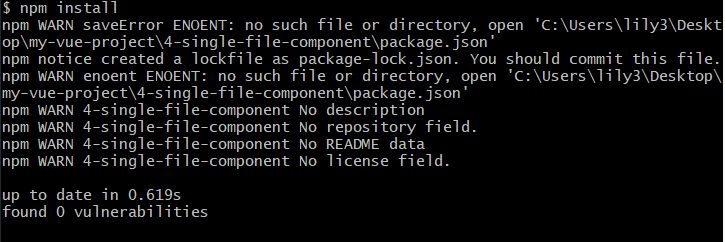
7. npm install 입력 후
아래와 같이 에러가 떴지만 설치는 됨

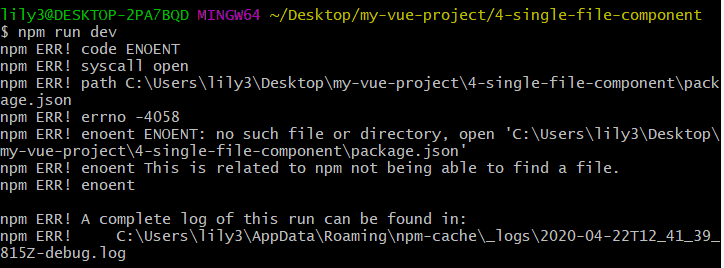
8. npm run dev 입력 후 아래와 같은 에러

++ 추가적으로
폴더를 확인해보니
1-vanilla
2-vue
3-component
4-single-file-component 안에 또
4-single-file-component 폴더와 package-lock.json 생성되었고,
4-single-file-component 폴더 안에는

이렇게 생겼습니다 ㅠㅠㅠ
vue init webpack-simple 뒤에 4-single-file-component를 붙인게 강의와 차이가 있는 것 같은데
그렇게 입력해서는 다음으로 넘어가지 않는데 어떻게하죠?
어떻게 해야 할지 모르겠습니다..ㅠㅠ
답변을 작성해보세요.
2

sion007005
질문자2020.04.28
답변 주시는거 기다리면서 제가 이렇게 저렇게 또 해보다가
전체 프로젝트 폴더 내부에 mkdir로 4-single-file-component를 생성하지 않고
처음부터 프로젝트 폴더에서
vue init webpack-simple 4-single-file-component를 입력하고,
생성된 4-single-file-component 내부에서 npm install 입력 후
npm run dev 해보았더니 잘 동작하는 것을 확인했습니다!
강의를 진행하셨던 때와 다르게 지금의 버전에서는 vue init webpack-simple 이 명령어만으로는 생성이 안 되었던 건데, 저는 강의를 따라 폴더를 만들고 또 한번 그안에 똑같은 이름으로 폴더를 만들어서 문제가 되었던게 아닌가 싶은데 정확한지는 모르겠습니다 ...ㅠㅠ
그래도 나름대로 해결해보면서 공부가 된 것 같아요!!
답변 감사드립니다!!! :)
1
김정환
지식공유자2020.04.29
해결하셨다니 정말 다행이네요. 아마도 말씀해 주신것 처림 vue-cli 버전업 되면서 사용방법이 조금 달라졌을수도 있을것 같네요. 남은 수업도 잘 들어주세요
0
김정환
지식공유자2020.04.28
실습진행이 안되서 많이 답답하셨겠어요. 지금까지 작업하셨던걸 좀 보내주시겠습니까? 깃헙 링크로 주셔도 좋습니다.
작업하신 폴더를 직접 보면 좀더 수월하게 도와드릴수 있을것 같습니다.



답변 3