-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
안녕하세요 제로초님 에러메세지에 대한 질문입니다.
21.09.13 18:23 작성 조회수 383
0
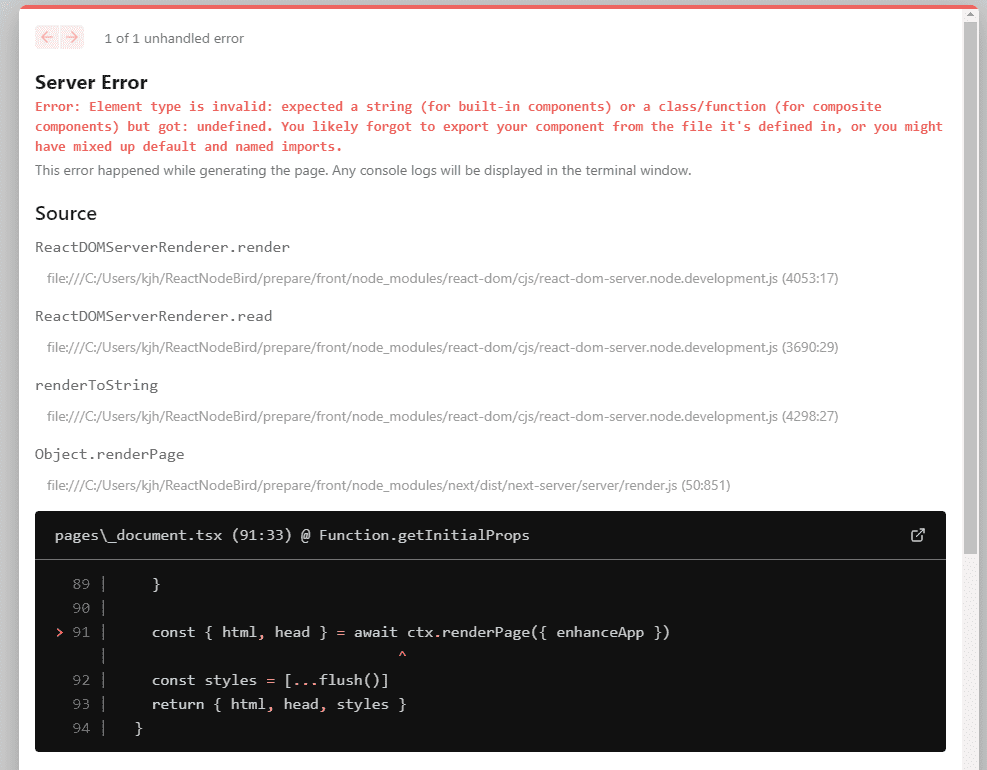
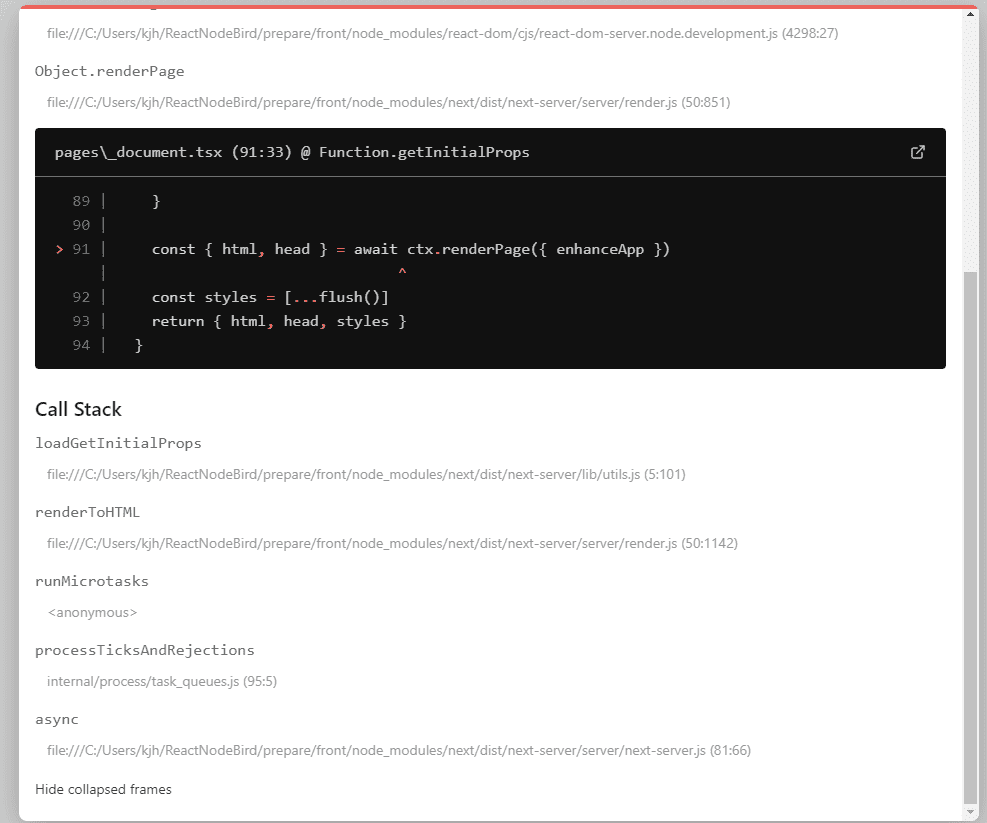
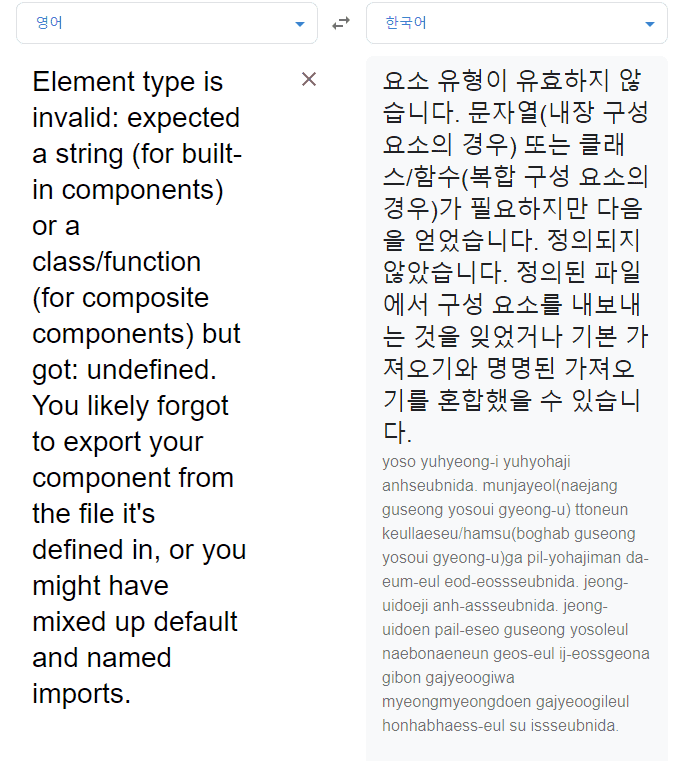
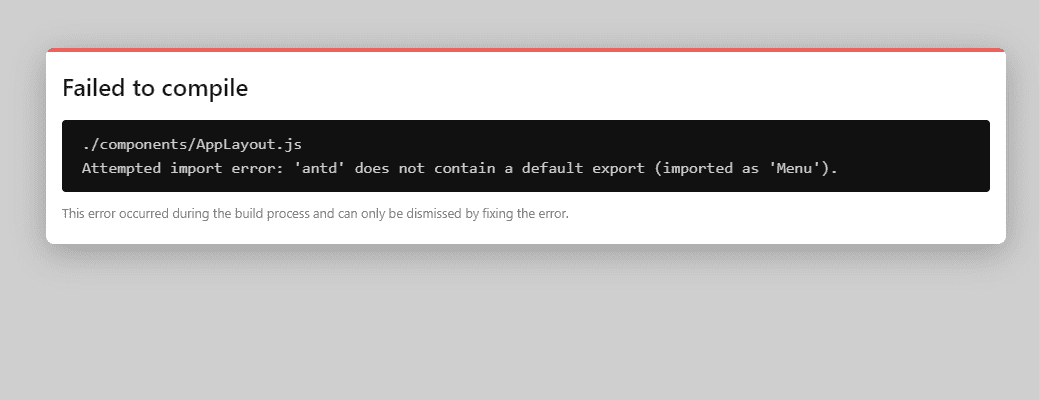
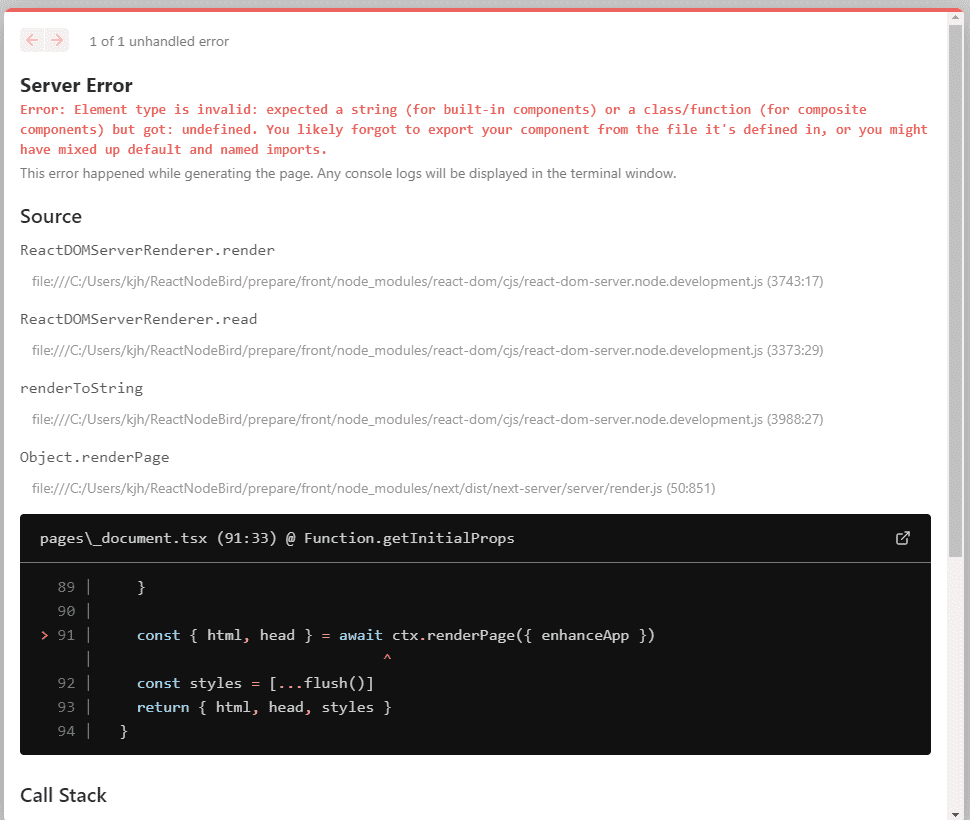
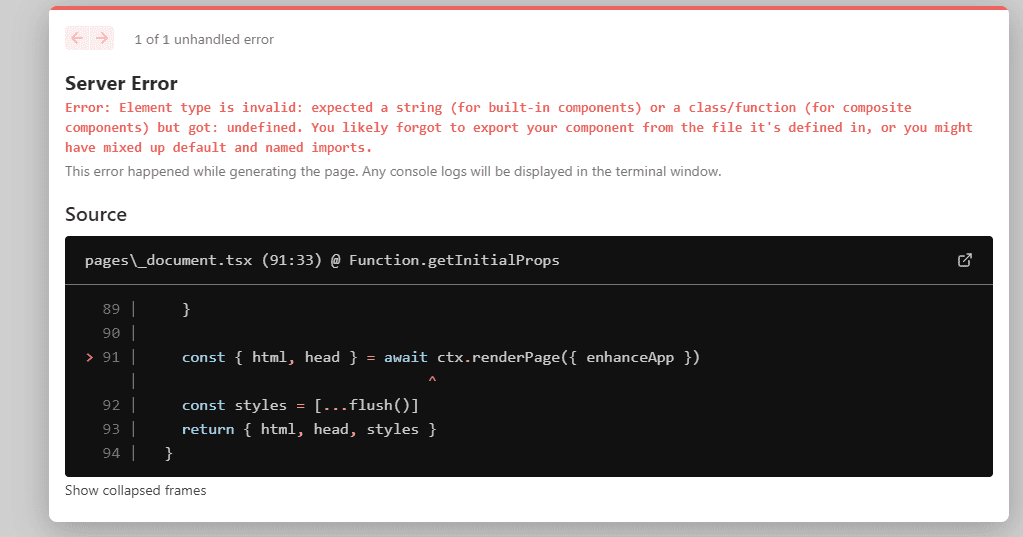
아래와 같은 에러메세지가 나와서 번역기를 돌려보았습니다.


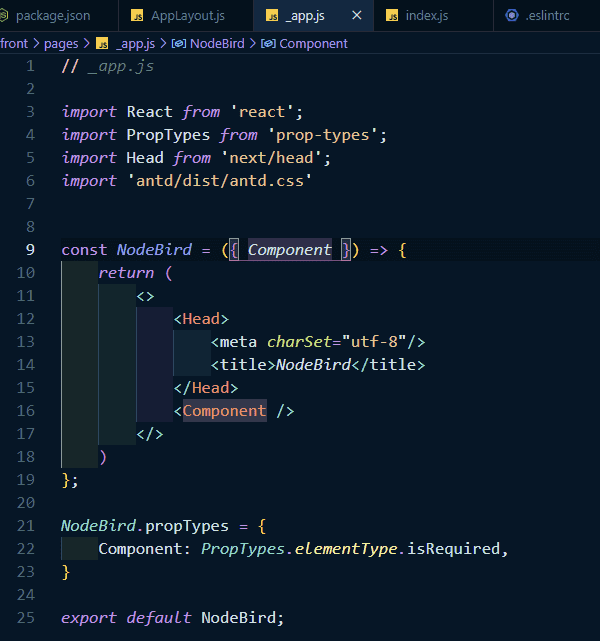
요소 유형이 유효하지 않고 정의된 파일에서 구성요소를 내보내는 것을 잊었거나 기본가져오기와 명명된 가져오기를 혼합했을 수 있습니다라고 적혀있었습니다..

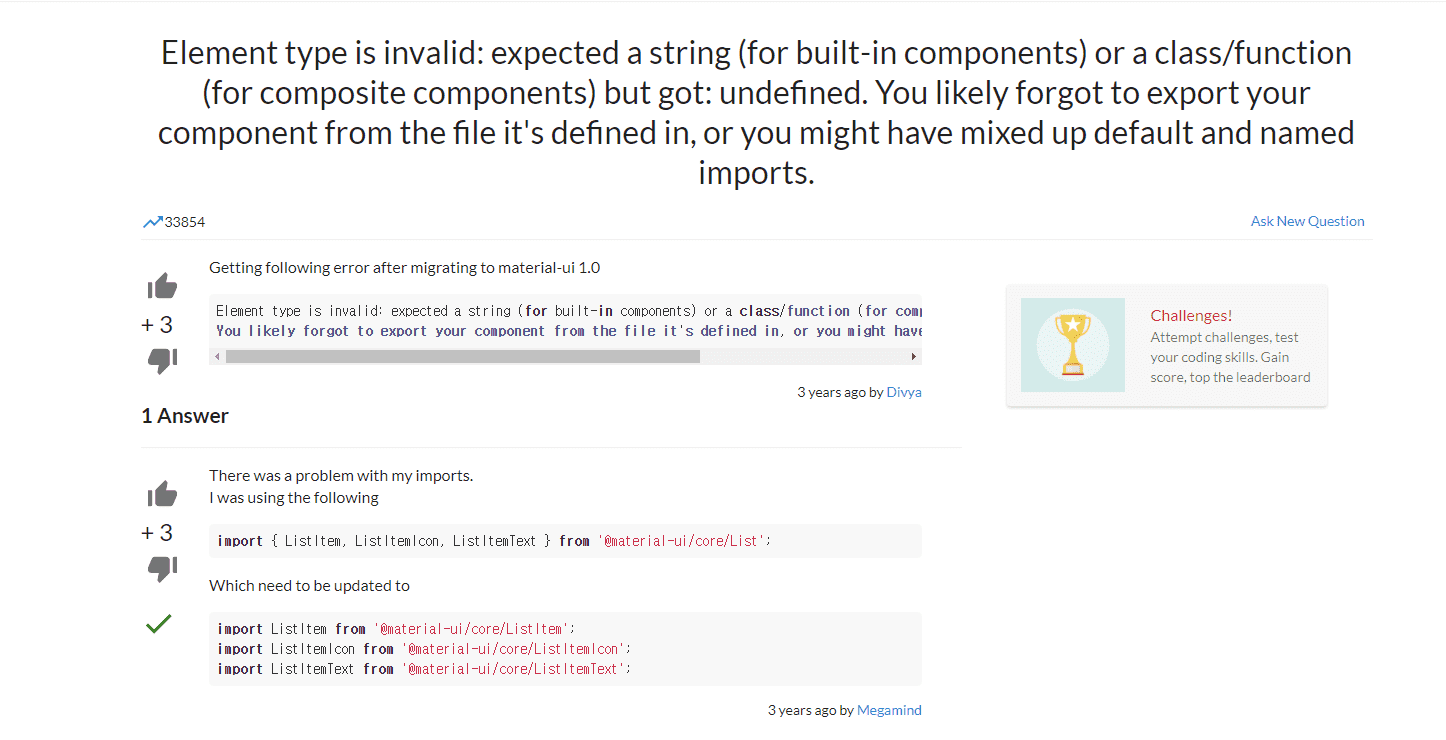
하지만 무슨 뜻이지 이해가 가지않아 저와 비슷한 여러 에러사이트를 방문하던중 저랑 같은 에러인 사이트를 들어갔더니 해결법이 있어 따라하였지만 다른 에러가 떴습니다.


그래서 원래대로 돌리고 다시돌렸지만 처음에러 그대로 나옵니다. 어떻게 해야할지 몰라서 이렇게 질문드립니다.
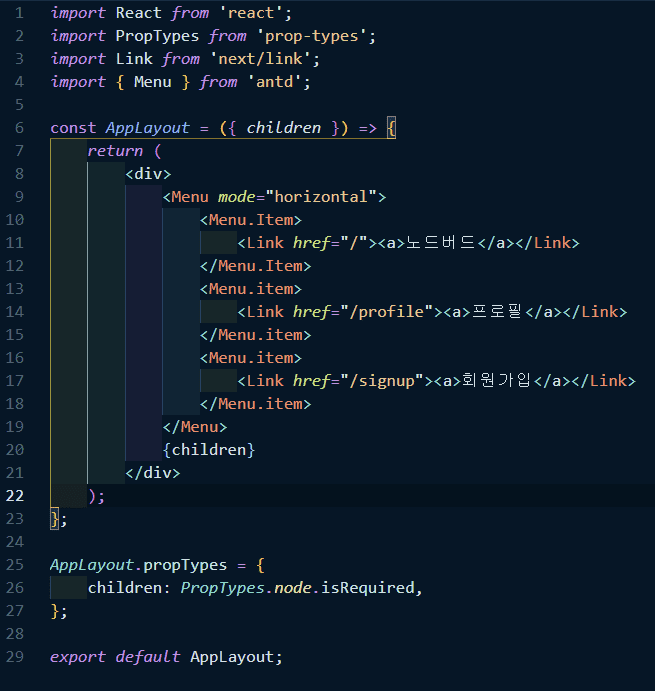
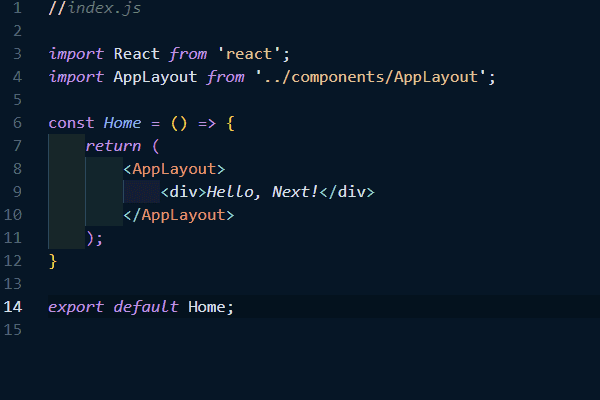
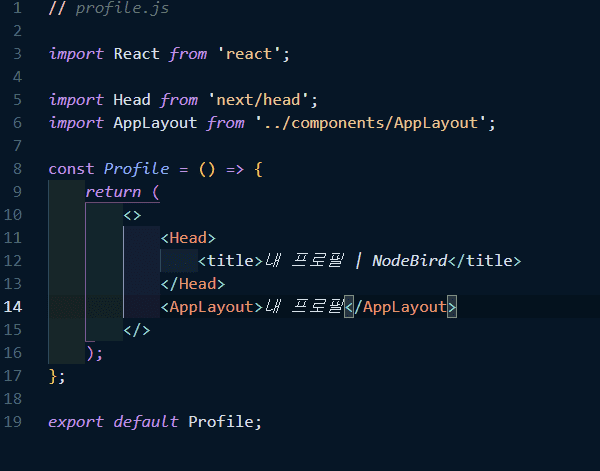
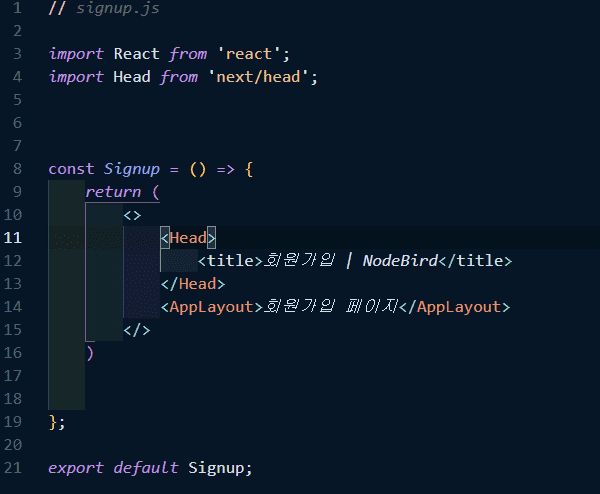
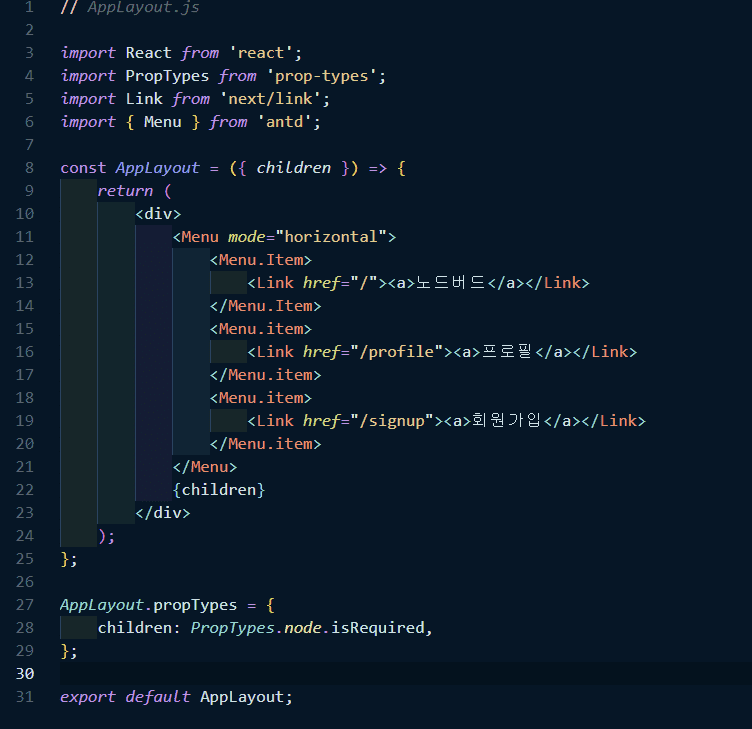
아래는 저의 AppLayout.js코드입니다.

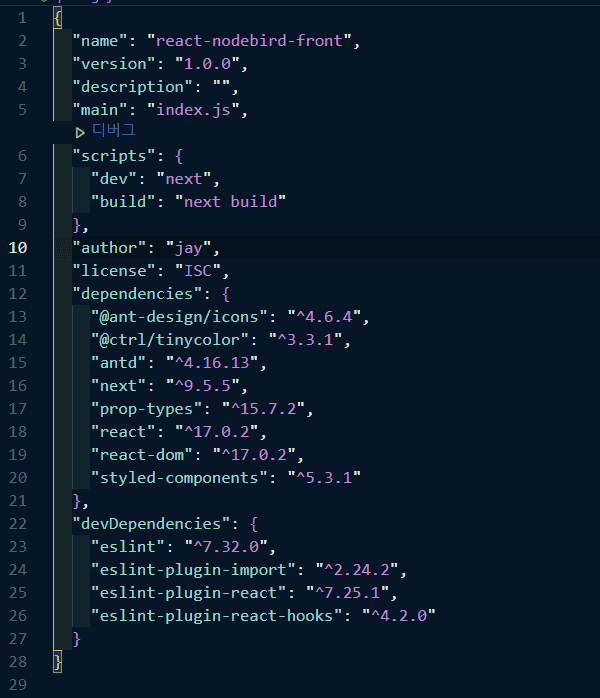
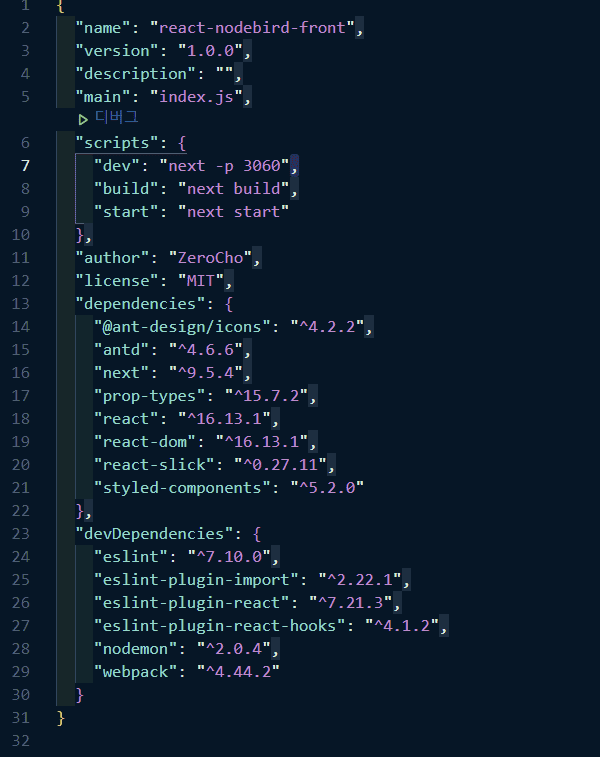
그리고 package.json코드입니다.

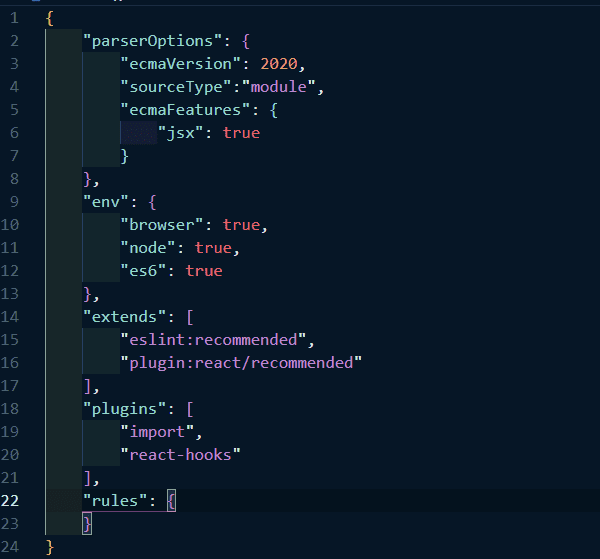
마지막으로 .eslintrc 코드입니다.

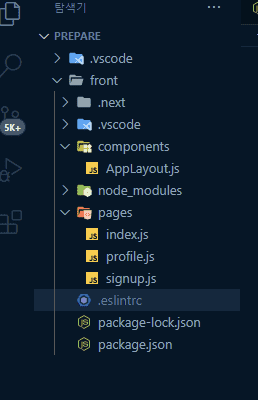
혹시 몰라서 파일경로도 확인했는데 파일경로는 괜찮았습니다.

에러메세지 참고사이트입니다. https://onecompiler.com/questions/3tjhj2ytk/element-type-is-invalid-expected-a-string-for-built-in-components-or-a-class-function-for-composite-components-but-got-undefined-you-likely-forgot-to-export-your-component-from-the-file-it-s-defined-in-or-you-might-have-mixed-up-default-and-named-imports
답변을 작성해보세요.
0
조현영
지식공유자2021.09.13
저 에러는 import한 것이 컴포넌트가 아닌 경우입니다. 특히 export default를 빼먹었을때 많이 나옵니다. 파일 중에 그런 건 없나요? 또한 _document.tsx를 만들기 전에는 잘 됐나요?














답변 5