-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
ProfileImage컴포넌트 질문드립니다.
21.09.11 23:06 작성 조회수 169
0
애로우펑션을 이용할시 안되는데 특별한 이유가 있나요?
const ProfileImage = (): FunctionComponent => {
return <ProfileImageWrapper src={PROFILE_IMAGES} alt="Profile Image" />;
}
답변을 작성해보세요.
2

JewonYeon
2022.02.23
GlobalStyle.tsx 파일의
@import url('<https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@400;700;800&display=swap>');
이 부분에서 < >를 제거하니 해결되었습니다!
0

Pumpkin-man
2022.06.04
저도 GlobalStyle.tsx의 이미지 url에 <, >를 왜 붙이는지 궁금했는데, 뭔가 오류였나 보군요. Jewon님 덕분에 저도 해결했습니다 ㅎㅎ
0

JewonYeon
2022.02.23
아 제가 질문 글을 따로 쓴다는 걸 const.takeo 님 댓글에 질문을 남겼었네요 죄송합니다 ㅠㅠ
답변 정말 감사합니다! 스스로 해결해보겠습니다 ㅎㅎ
0

JewonYeon
2022.02.06
안녕하세요. 먼저 좋은 강의를 제공해주셔서 감사하단 말씀드립니다!
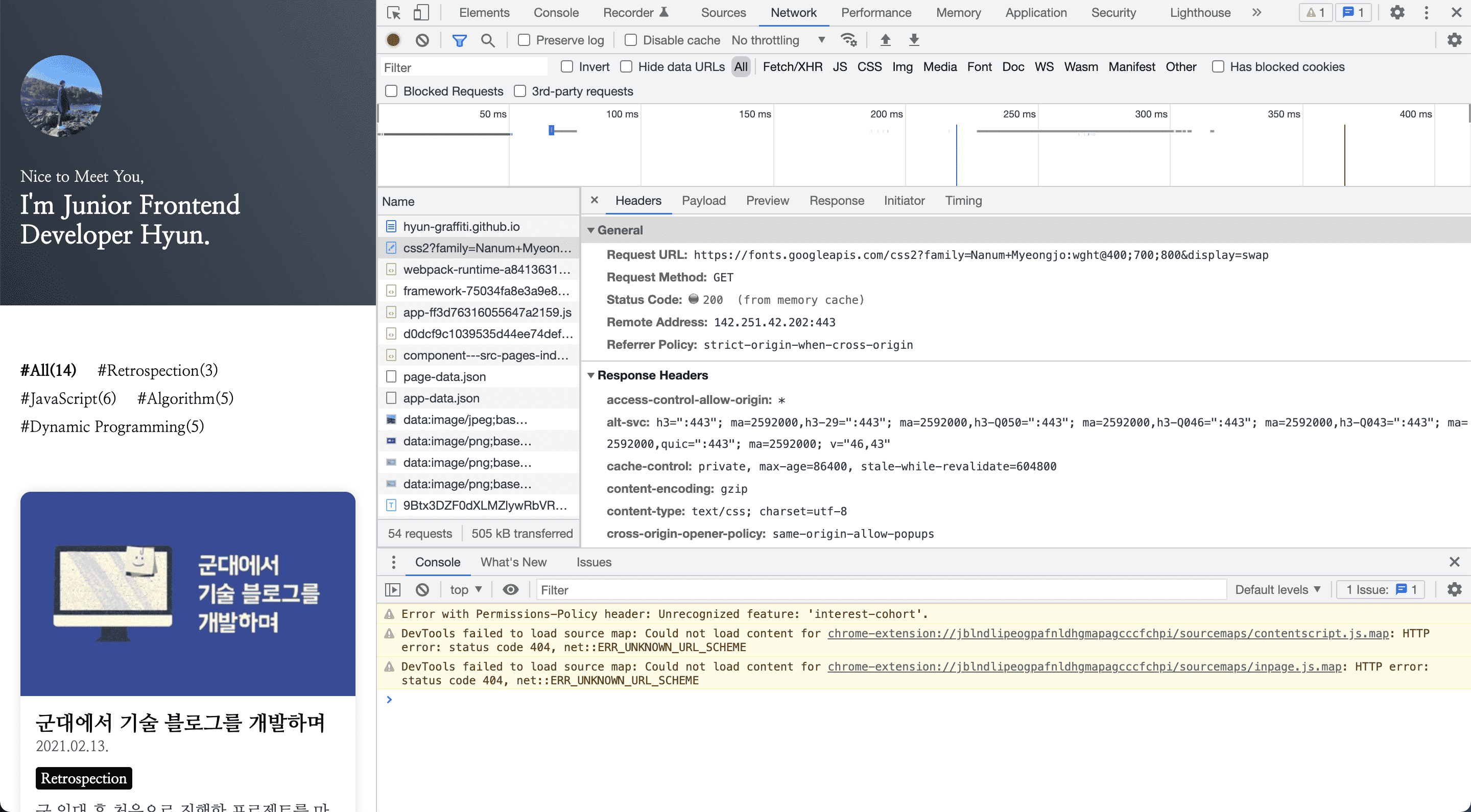
다름이 아니라 강의를 보고 열심히 따라하고 있는데, 이미지가 뜨지 않아 네트워크 창을 확인해보았는데 폰트, 이미지 둘다 받아오질 못하고 있더라고요.
원인을 찾아보고 있는데 혹시 조언을 얻을 수 있을까요?


const.takeo
질문자2022.02.06
404에러네요.. 즉 JewonYeon님이 서버에 잘못된 요청을 하고 있다는 이야기입니다.
URL이 잘못되지 않았는지 없는 리소스를 요청하고 있지는 않은지 한번 살펴보시는게 좋을것같아요

주현도
지식공유자2022.02.06
안녕하세요, JewonYeon님!
원인 파악을 위해 프로젝트가 업로드된 레포지토리 링크를 댓글로 달아주시면 감사하겠습니다.
일단 이미지 상으로 확인 가능한 부분은 폰트를 불러올 때 Google Font 링크 앞 부분에 추가적으로 로컬호스트 URL이 붙어 제대로 요청을 보내고 있지 못하는 상황이라는 점입니다.
아래 이미지와 같이 앞에 로컬호스트가 붙지 않아야 정상적으로 폰트를 불러올 수 있습니다.
0

주현도
지식공유자2021.09.13
안녕하세요, const.takeo님!
일단 해당 문제에 대해 제 개발 환경에서 확인해봤는데 정상적으로 작동하네요
혹시 어떻게 안되는지 자세하게 말씀해주실 수 있나요?




답변 5