-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
404 에러가 떠서 질문드립니다
21.08.27 17:31 작성 조회수 91
0
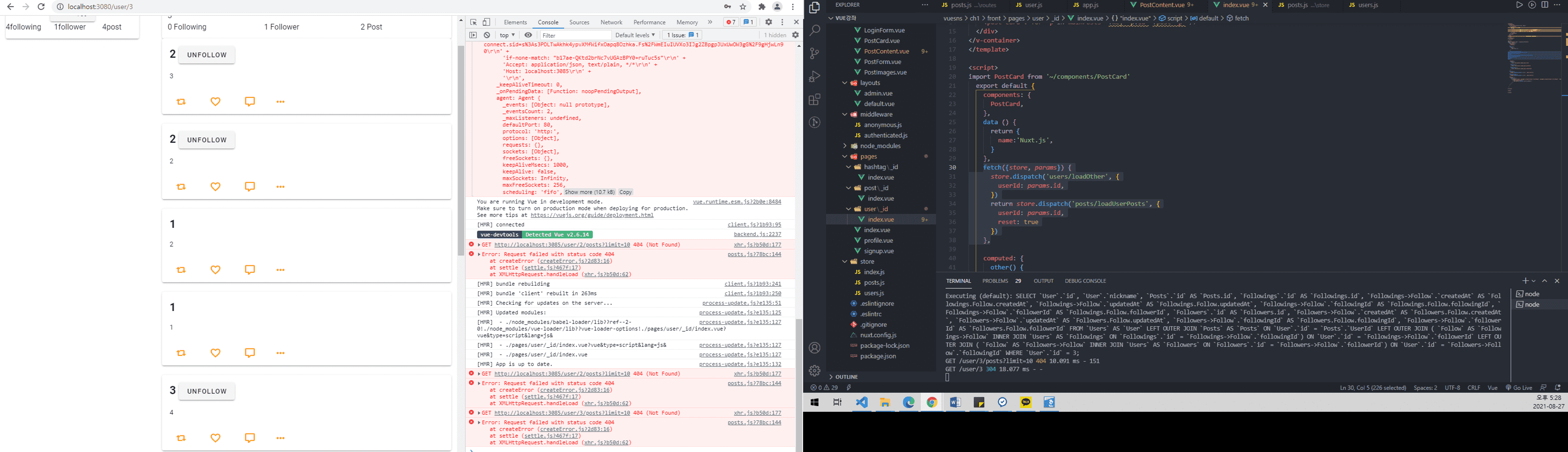
현재 타임라인에서 다른 아이디를 선택하면 그 아이디의 팔로잉 팔로워 수 포스트 개수까지 다 보입니다.
하지만 현재 사진에서 보듯이 다른 아이디를 클릭하면 콘솔과 터미널에 404에러가 뜹니다
GET /user/3/posts?limit=10 404 10.091 ms - 151
이부분이 잘못된거 같아서
front/store/posts.js도 살펴 봤는데 제로초님과 코딩의 차이는 없어 보입니다
어디서 잘못된건지 찾다 해결이 안돼서 질문드립니다 ㅜㅜ
부탁드립니다
front/store/post.js
loadPosts: throttle(async function({ commit, state }, payload) {
try {
if (payload && payload.reset) {
const res = await this.$axios.get(`/posts?limit=10`);
commit('loadPosts', {
data: res.data,
reset: true
})
return;
}
if(state.hasMorePost) {
const lastPost = state.mainPosts[state.mainPosts.length - 1]
const res = await this.$axios.get(`/posts?lastId=${lastPost && lastPost.id}&limit=10`);
commit('loadPosts', {
data: res.data
});
return;
}
} catch (err) {
console.error(err)
}
}, 3000),
loadUserPosts: throttle(async function({ commit, state }, payload) {
try {
if (payload && payload.reset) {
const res = await this.$axios.get(`/user/${payload.userId}/posts?limit=10`);
commit('loadPosts', {
data: res.data,
reset: true
})
return;
}
if(state.hasMorePost) {
const lastPost = state.mainPosts[state.mainPosts.length - 1]
const res = await this.$axios.get(`/user/${payload.userId}/posts?lastId=${lastPost && lastPost.id}&limit=10`);
commit('loadPosts', {
data: res.data,
});
return;
}
} catch (err) {
console.error(err)
}
}, 3000),
답변을 작성해보세요.
0





답변 1