-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
nuxtServerInit 이후로 오류가 뜹니다 ㅜ
21.08.25 17:47 작성 조회수 250
0
안녕하세요 제로초님
기존 질문 확인해봤는데 해결하는데 어려움이 있어 질문드립니다.
store/index.js에
export const state = () => ({});
export const mutations = {}
export const actions = {
nuxtServerInit({commit, dispatch, state}, {req}) {
return dispatch('users/loadUser')
}
}
이렇게 넉스트서버 인잇 한 이후에
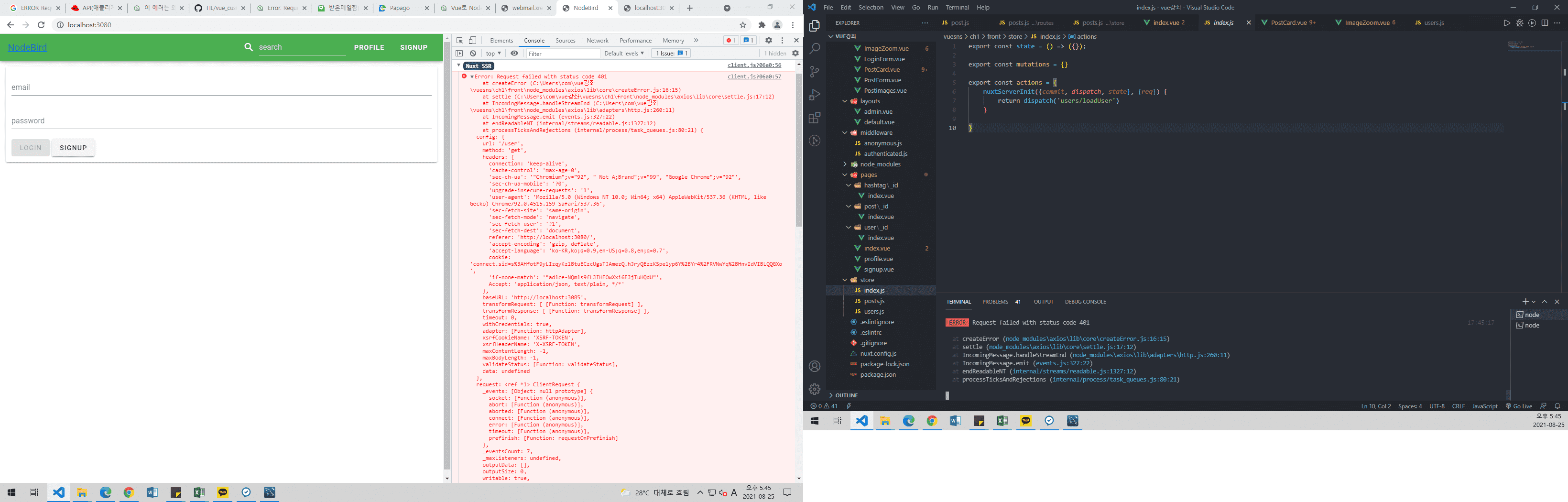
이렇게 콘솔과 터미널에 에러가 뜸니다 ㅜ
store/users.js
async loadUser({state, commit}) {
try {
const res = await this.$axios.get('/user', {
withCredentials: true,
})
console.log(res.data);
commit('setMe', res.data)
console.log(state)
} catch (err) {
console.error(err)
}
},
이 코드 보시면 loadUser 액션에서도 틀린 부분은 없는것 같은데 무슨 문제인지 해결하는데 어려워서 질문드립니다ㅜㅜ!!
근데 오류가 뜨긴 하지만 새로고침하면 로그인 상태 유지도 되고 이상은 없어 보이긴 합니다. 근데 그냥 내비 두는게 나중에 큰 문제를 발생시킬거 같아서 질문드려요!ㅜ
답변을 작성해보세요.






답변 1