-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
계속 저장에 실패합니다..
20.03.13 16:28 작성 조회수 183
0
안녕하세요 영상 잘 보고 따라하고 있습니다^^ 좋은 강의 올려주셔서 감사해요
앞에서도 많이 막혀서 이리저리 방법을 찾아보면서 해결하며 여기까지 왔는데 여기서 더이상 어떤식으로 해결해야할지 모르겠네요..
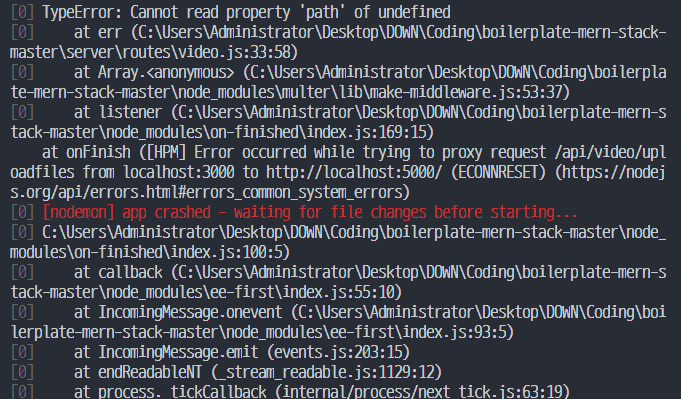
문제1. 첫 파일업로드,썸네일 업로드는 정상적으로 되지만
이어 다른 파일을 업로드하려 하면 이런 에러가 뜸

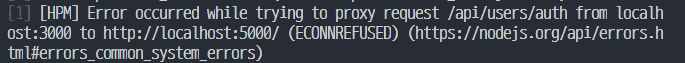
간혹 이런 에러도 뜹니다
ffmpeg 환경변수 다 세팅 해놨습니다. 위에 써놓은것처럼 컴파일후 한번은 제대로 업로드됩니다
문제2.
여러 방법을 시도해도 몽고db 서버에 정상적으로 업로드되지 않습니다.

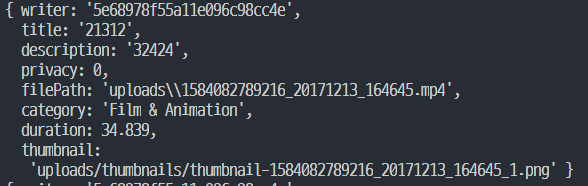
req.body를 콘솔로그 찍으면 정상적으로 뜨는듯합니다.
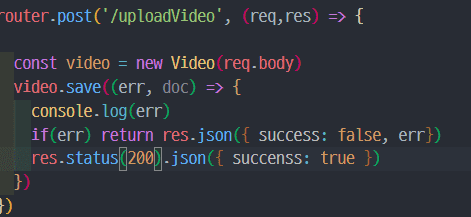
에러의 이유가 궁금해서 video.save 안에 console.log(err)을 넣어봐도 null밖에 안나옵니다.

답변을 작성해보세요.
0

John Ahn
지식공유자2020.03.13
현재 보니깐요
let formData = new FormData;
const config = {
header: {'content=type': 'multipart/form-data'}
}
이부분
let formData = new FormData();
const config = {
header: { 'content-type': 'multipart/form-data' }
}
이렇게 바꾸셔야 합니다 ~
tumbnail: {
type: String,
}
이부분도
thumbnail: {
type: String,
}
이렇게 바꾸셔야 하구요 ~
개발하다보면 하나 하나 작은 부분들이 문제가 생기는데
개인적으로 제가 만들어논거 보면서 문제가 생길때
비교해 가면서 해가시면 덜 힘들이시고 할수 있을것 같습니다 ^^



답변 1