-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
값(?) 전달 범위
21.08.03 18:11 작성 조회수 171
1
안녕하세요 강사님.
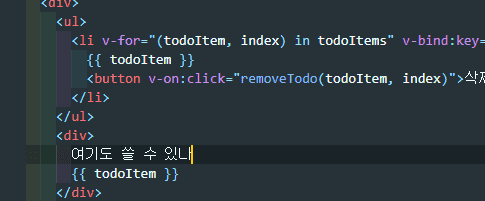
v-for로 todoItem이랑 index를 todoItems에서 가져오잖아요. 질문이 정확한지 모르겠지만...이 todoItem랑 index는 <li>의 하위 태그에서만 사용 가능한 건가요?
밖에 해봤더니 출력은 안되는데 오류도 안나서 궁금해서 여쭤봅니다.
답변을 작성해보세요.
2

MostOneBrush
2021.08.03
저도 현재 수강중인 학생인데요.
todoItem이 div에서 에러난건 todoItem이 todoItems라는 원본 데이터의 반복되는 엘레먼트 요소라서 독립적으로 사용할 수 없는 값이라서 그런거고, 만일 div에도 사용하실거면 li에 사용한 v-for구문을 div에 넣으시면 사용하실 수 있으실거예요.

장기효(캡틴판교)
지식공유자2021.08.03
먼저 확인하고 상세한 답변해 주셔서 감사합니다 MostOneBrush님 :)
유진이님께 질문하신 부분 추가로 설명해 드리면 작성하신 코드에서 li 태그 바깥인 div 태그에서 접근한 todoItem은 빈 값이기 때문에 화면에 따로 표시되는 값이나 에러는 없습니다. 그런데 만약 todoItem.toString() 이런 코드를 작성하시게 되면 todoItem 값이 undefined라서 브라우저에서 코드를 실행했을 때 에러가 날거예요 :)





답변 1